Comment puis-je déterminer la hauteur et la position de défilement de la fenêtre à jQuery?
j'ai besoin de saisir la hauteur de la fenêtre et l'offset de défilement en jQuery, mais je n'ai pas eu de chance de trouver cela dans le jQuery docs ou Google.
je suis sûr à 90% qu'il y a un moyen d'accéder à la hauteur et au scrollTop pour un élément (incluant probablement la fenêtre), mais je ne trouve pas la référence spécifique.
4 réponses
de jQuery Docs:
const height = $(window).height();
const scrollTop = $(window).scrollTop();
http://api.jquery.com/scrollTop/
http://api.jquery.com/height /
de http://api.jquery.com/height / (Note: la différence entre l'utilisation de la fenêtre et l'objet du document)
$(window).height(); // returns height of browser viewport
$(document).height(); // returns height of HTML document
de http://api.jquery.com/scrollTop /
$(window).scrollTop() // return the number of pixels scrolled vertically
$(window).height()
$(window).width()
il y a aussi un plugin à jquery pour déterminer l'emplacement des éléments et les offsets
http://plugins.jquery.com/project/dimensions
défilement offset = offsethight propriété d'un élément
Pure JS
window.innerHeight
window.scrollY
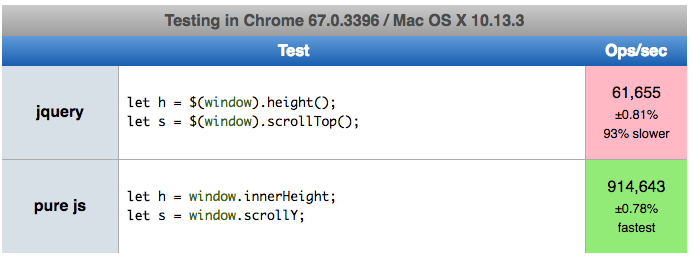
est plus de 10x plus rapide que jquery (et le code a une taille similaire):
ici vous pouvez effectuer le test sur votre machine: https://jsperf.com/window-height-width