Comment puis-je corriger une erreur "[object ErrorEvent] thrown" dans mes tests Karma/Jasmine?
j'ai plusieurs essais de défaillance qui ne produisent que [object ErrorEvent] thrown . Je ne vois rien dans la console qui m'aide à cerner le code incriminé. Est-il quelque chose que je dois faire pour suivre ces bas?
[EDIT]: je suis en cours d'exécution Karma v1.70, de Jasmin v2.7.0
11 réponses
pour corriger que vous devez exécuter vos tests sans sourcemaps comme une solution de contournement:
CLI v6.0.8 et plus
--source-map=false
CLI v6.0.x premières versions
--sourceMap=false
CLI v1.x
--sourcemaps=false
il y a une question ouverte à ce sujet https://github.com/angular/angular-cli/issues/7296
mise à JOUR :
J'avais ce problème aussi, donc j'ai juste migré vers le dernier cli et m'assurer que tous les paquets sont mis à jour dans package.json aussi j'ai complètement réinstallé le node_modules donc maintenant le problème est parti.
Essayez si vous obtenez un message d'erreur plus descriptif en exécutant le test à partir du terminal, comme ceci:
ng test -sm=false
dans votre test, vous pouvez remplacer
it('should...')
avec
fit('should...')
désormais, seuls les essais précédés de fit seront exécutés. Pour laisser le navigateur ouvert après avoir lancé le test, lancez le test comme suit:
ng test -sm=false --single-run false
Personnellement, j'ai rencontré cette erreur deux fois. Les deux n'ont été déclenchés qu'au moment de l'appel.detectChanges ().
Le première le temps, je l'ai résolu en utilisant la chaîne d'interpolation plus en sécurité dans mon .fichier html.
Dangerous example:
<p>{{user.firstName}}</p>
Safe(r) exemple (noter le point d'interrogation):
<p>{{user?.firstName}}</p>
Le même peuvent s'appliquer à la propriété de liaison:
<p [innerText]="user?.firstName"></p>
Le deuxième le temps, j'ai été en utilisant un DatePipe dans mon .html file, mais la propriété simulée sur laquelle je l'ai utilisé n'était pas une date.
.fichier html:
<p>{{startDate | date: 'dd-MM-yyyy'}}</p>
.ts (maquette de données) fichier ( mauvais ):
let startDate = 'blablah';
.ts (maquette de données) fichier ( correct ):
let startDate = '2018-01-26';
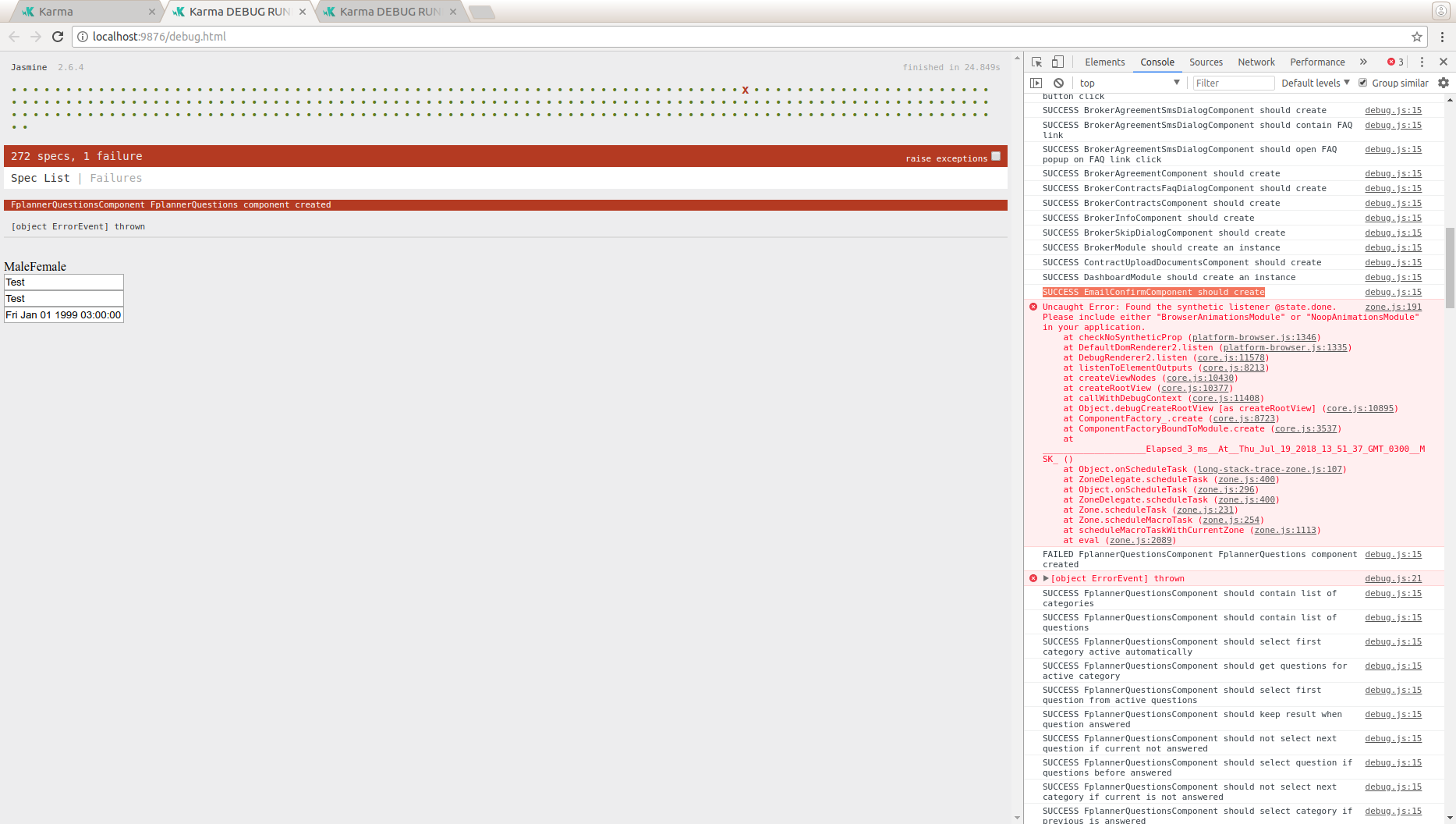
si sourcemap=false n'aide pas, essayez de 1) Ouvrez votre navigateur en exécutant les tests 2) Cliquez sur le bouton de débogage 3) Ouvrez la console
l'erreur sera là
TL;DR: Il peut être lié à des tests de routage.
je reçois aussi [object ErrorEvent] thrown .
Une heure plus tard, tracée à une seule ligne de code.
this.username = this.userService.getUser(this.route.snapshot.paramMap.get('id'))[0];
le problème réside dans l'environnement d'essai qui tente d'évaluer this.route.snapshot.paramMap.get('id') .
si je le remplace par 0 , [object ErrorEvent] thrown disparaît.
Mon userService a un utilisateur de la sorte:
public users = [ ["admin", "First name", "Surname", etc... ] ].
So 0 vient de recevoir cet utilisateur, à l'index 0 .
sinon, lors de l'exécution normale de mon application, this.route.snapshot.paramMap.get('id') est évalué lorsque l'utilisateur sélectionne un utilisateur à éditer à partir de ma table d'utilisateurs.
donc dans mon HTML, *ngFor="let user of users; index as i" boucles pour afficher tous les utilisateurs puis routerLink="/edit/{{i}}" de sorte que vous pouvez cliquer sur Modifier les boutons pour chaque utilisateur, qui lorsque cliqué allez à par exemple http://localhost:4200/edit/0 pour modifier les détails de l'administrateur ci-dessus.
pour moi, il était lié à avoir une promesse résolue dans le ngOnInit d'un composant. J'ai dû utiliser async , fakeAsync et tick aussi bien que stubbing hors du service async avec spyOn
beforeEach(async(
//... initialise testbed and component
))
beforeEach(fakeAsync(
// ... setup mocks then call:
component.ngOnInit()
tick()
fixture.detectChanges()
))
Angulaires - Comment l'unité de test de composant avec asynchrone appel de service
c'est parce que le cadre jasmine ne peut pas gérer le type ErrorEvent donc il n'extrait pas le message d'erreur et appelle error.toString() sur cet objet à la place.
je viens de déposer une plainte à jasmine repo https://github.com/jasmine/jasmine/issues/1594
aussi longtemps qu'il n'est pas corrigé, vous pouvez corriger temporairement votre paquet jasmine installé dans le dossier node_modules. Dans mon cas c'est
node_modules/jasmine/node_modules/lib/jasmine-core/jasmine.js
et ensuite changer la mise en œuvre de la matière D'exception de ce
if (error.name && error.message) {
message += error.name + ': ' + error.message;
} else {
message += error.toString() + ' thrown';
}
à ce
if (error.name && error.message) {
message += error.name + ': ' + error.message;
} else if (error.message) {
message += error.message;
} else {
message += error.toString() + ' thrown';
}
Elle aide à identifier le problème.
j'ai eu le même problème. Une façon que cette erreur se produit est lorsque vous essayez d'accéder à quelque chose null ou non défini dans le modèle. Assurez-vous d'avoir un contrôle de sécurité sur ces variables.
par exemple, cela lancera [object: ErrorEvent] lorsque la configuration n'est pas définie sur la charge du composant.
modèle.html
<div *ngIf="config.options">
.....
......
</div>
plutôt que
<div *ngIf="config?.options">
.....
......
</div>
pour moi, le problème était que j'ai eu un test où j'étais accidentellement en utilisant la bibliothèque auth0-lock .
il a semblé être un problème async, parce qu'après que j'ai ajouté assez de it s dans un de mes composants specs, j'ai été en mesure d'obtenir un message d'erreur utilisable qui pointait vers un fichier et une ligne dans ce fichier (il était lié à paramMap .
dans la spécification qui a testé ParamMap, je viens d'ajouter:
describe('this test', () => {
it('will succeed', () => {
expect(true).toBeTruthy();
});
it('will succeed', () => {
expect(true).toBeTruthy();
});
it('will succeed', () => {
expect(true).toBeTruthy();
});
it('will succeed', () => {
expect(true).toBeTruthy();
});
});
en ce qui concerne le nettoyage après chaque cas de test:
afterEach(() => {
TestBed.resetTestingModule();
})
il se peut que vous ayez un test de course ou un test asynchrone qui n'est pas réglé correctement ou qui n'est pas utilisé correctement. Je suppose que le débogage doit être fixe et d'ignorer que la ligne de commande passe. Il suffit de rafraîchir le coureur de test de karma (navigateur) au cas où l'erreur [object ErrorEvent] thrown apparaît de façon intermittente, puis assurez-vous que vous avez mis en œuvre la condition async correctement.
espérons que ça marche.