Comment créer un modèle de vue pour une liste déroulante ASP.NET MVC 3
j'essaie de m'apprendre MVC3. Conversion Im à partir de formulaires Web.
je dois créer un modèle de vue qui inclut une liste déroulante que je peux passer au contrôleur et éventuellement rendre dans la vue.
Comment puis-je accomplir? J'ai le squelette mais je ne sais pas ce que le code est pour créer réellement les paires de valeurs de nom pour la vue.
namespace DH.ViewModels
{
public class SharedLayoutViewModel
{
public IEnumerable<SelectListItem> Products
{
//some code to setup the value/name pairs to be rendered in the view.
//example:
//<option value="1">Mustard</option>
//<option value="2">Ketchup</option>
//<option value="3">Mayo</option>
//<option value="4">Relish</option>
//<option value="5">BBQ</option>
}
}
}
Merci
3 réponses
je créerais une classe pour le produit et la propriété create Products Dans mon principal viewmodel qui est de type List
public class ProductViewModel
{
public int ID { set;get;}
public string Name { set;get;}
}
public class OrderViewModel
{
public int OrderNumber { set;get;}
public List<ProductViewModel> Products { set;get;}
public int SelectedProductId { set;get;}
}
et dans votre méthode d'Action du Contrôleur
public ActionResult Order()
{
var orderVM=new OrderViewModel();
//Items hard coded for demo. You may replace with values from your db
orderVM.Products= new List<ProductViewModel>
{
new ProductViewModel{ ID=1, Name="IPhone" },
new ProductViewModel{ ID=2, Name="MacBook Pro" },
new ProductViewModel{ ID=3, Name="iPod" }
};
return View(orderVM);
}
et à votre avis qui est fortement typé à OrderViewModel.
@model ORderViewModel
@using (Html.BeginForm())
{
<p>
@Html.DropDownListFor(x => x.SelectedProductId ,
new SelectList(Model.Products, "ID", "Name"), "-- Select Product--")
</p>
<input type="submit" />
}
j'ai ajouté un SelectedProductId propriété aussi, de sorte que vous obtiendrez la valeur sélectionnée par l'utilisateur à partir de la liste déroulante dans cette propriété lorsque l'utilisateur postera le formulaire vers le contrôleur.
vous pouvez aussi utilisez le générique SelectListItem tapez collection comme votre propriété View model pour transférer les données de la liste déroulante au lieu de vos données personnalisées ProductViewModel de la collection.
public class OrderViewModel
{
public int OrderNumber { set;get;}
public List<SelectListItem> Products { set;get;}
public int SelectedProductId { set;get;}
}
et dans le action,
public ActionResult Order()
{
var orderVM=new OrderViewModel();
//Items hard coded for demo. You may replace with values from your db
orderVM.Products= new List<SelectListItem>
{
new SelectListItem {Value = "1", Text = "IPhone"},
new SelectListItem {Value = "2", Text = "MacBook"},
new SelectListItem {Value = "3", Text = "Candy"}
};
return View(orderVM);
}
Et à votre avis,
@Html.DropDownListFor(x => x.SelectedProductId, Model.Products, "-- Select Product--")
EDIT : conformément à la demande de l'OP, édité la réponse à la Propriété de retour des éléments statiques comme des produits
j'ai ajouté une implémentation get à la propriété produits pour retourner une liste de static produit.
public class OrderViewModel
{
private List<ProductViewModel> _products;
public int OrderNumber { set; get; }
public List<ProductViewModel> Products
{
get
{
if (_products == null)
{
_products = new List<ProductViewModel>();
_products.Add(new ProductViewModel { ID = 1, Name = "Ketchup" });
_products.Add(new ProductViewModel { ID = 1, Name = "Mustard" });
_products.Add(new ProductViewModel { ID = 1, Name = "Relish" });
_products.Add(new ProductViewModel { ID = 1, Name = "Mayo" });
}
return _products;
}
}
public int SelectedProductId { set;get;}
}
maintenant dans votre controller, vous n'avez pas besoin d'appeler la méthode GetAvailableProductsmethod car elle est déjà là. Donc le contrôleur ressemblera à ça.
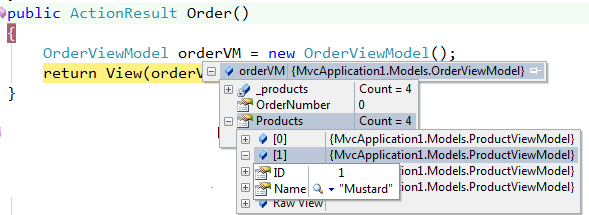
public ActionResult Order()
{
OrderViewModel orderVM = new OrderViewModel();
return View(orderVM);
}
Voici la sortie.

si vous avez beaucoup d'éléments dans les produits, déplacez-le vers une méthode et appelez cette méthode dans l'implémentation get au lieu d'écrire cela là. C'est beaucoup plus propre approche.
je préfère le faire de cette façon.
@Html.DropDownListFor(m => m.ProductId, new SelectList(Model.Products, "ID", "Name"))
ainsi mon modèle de vue ne contient qu'une liste de produits et génère la liste select sur la vue.
pourquoi ne pouvez-vous pas simplement utiliser SelectList dans votre ViewModel? C'est une sorte d'abstraction qui contient la valeur sélectionnée et la liste des articles lui-même. Vous pouvez implémenter des modèles D'affichage / Éditeur et définir l'attribut DataTypeAttribute/UIHintAttribute associer un modèle spécifique avec la liste Select.
public class ProductViewModel
{
public int ID { set;get;}
public string Name { set;get;}
public SelectList Items {get;set;}
}