Comment convertir une chaîne en entier en JavaScript?
21 réponses
la manière la plus simple serait d'utiliser la fonction Number native:
var x = Number("1000")
si cela ne fonctionne pas pour vous, alors il ya le parseInt , unary plus , parseFloat avec plancher , et Math.méthodes rondes .
parseInt:
var x = parseInt("1000", 10); // you want to use radix 10
// so you get a decimal number even with a leading 0 and an old browser ([IE8, Firefox 20, Chrome 22 and older][1])
unaire plus si votre chaîne est déjà sous la forme d'un entier:
var x = +"1000";
si votre chaîne est ou pourrait être un flotteur et que vous voulez un entier:
var x = Math.floor("1000.01"); //floor automatically converts string to number
ou, si vous allez utiliser les mathématiques.plancher plusieurs fois:
var floor = Math.floor;
var x = floor("1000.01");
si vous êtes le type qui oublie de mettre le radix quand vous appelez parseInt, vous pouvez utiliser parseFloat et l'arrondir comme vous voulez. Ici, j'utilise le sol.
var floor = Math.floor;
var x = floor(parseFloat("1000.01"));
Intéressant, Les Maths.rond (comme les Maths.un étage) faire une chaîne de caractères pour la conversion des nombres, donc si vous voulez que le nombre soit arrondi (ou si vous avez un entier dans la chaîne), c'est une bonne façon, peut-être mon préféré:
var round = Math.round;
var x = round("1000"); //equivalent to round("1000",0)
Essayer parseInt de la fonction:
var number = parseInt("10");
mais il y a un problème. Si vous essayez de convertir "010" en utilisant la fonction parseInt, il détecte comme numéro octal, et retournera le numéro 8. Ainsi, vous devez spécifier un radix (de 2 à 36). Dans ce cas, base 10.
parseInt(string, radix)
exemple:
var result = parseInt("010", 10) == 10; // Returns true
var result = parseInt("010") == 10; // Returns false
Il y a deux principales façons de convertir une chaîne en nombre en javascript. Une façon est de l'analyser et l'autre est de changer son type en un nombre. Tous les trucs dans les autres réponses (par exemple unary plus) impliquent implicitement la contrainte du type de chaîne à un nombre. Vous pouvez aussi faire la même chose explicitement avec la fonction nombre.
Analyse
var parsed = parseInt("97", 10);
parseInt et parseFloat sont les deux fonctions utilisées pour analyser les chaînes de caractères en nombres. L'analyse s'arrêtera silencieusement si elle touche un caractère qu'elle ne reconnaît pas, ce qui peut être utile pour l'analyse de chaînes comme "92px", mais c'est aussi un peu dangereux, car il ne vous donnera pas n'importe quel genre d'erreur sur la mauvaise entrée, à la place vous récupérerez NaN à moins que la chaîne commence avec un nombre. Les espaces blancs au début de la chaîne est ignoré. Voici un exemple d'en faire quelque chose de différent de ce que vous voulez, et ne donnant aucune indication que quelque chose allait faux:
var widgetsSold = parseInt("97,800", 10); // widgetsSold is now 97
c'est une bonne pratique de toujours spécifier le radix comme second argument. Dans les navigateurs plus anciens, si la chaîne commençait par un 0, elle serait interprétée comme octal si le radix n'était pas spécifié ce qui a pris beaucoup de gens par surprise. Le comportement pour hexadécimal est déclenché par le fait que la chaîne démarre avec 0x si aucun radix n'est spécifié, par exemple 0xff . La norme a en fait changé avec ecmascript 5, de sorte que les navigateurs modernes ne déclenchent plus octal quand il y a un 0 si aucun radix n'a été spécifié. parseInt comprend les rayons jusqu'à la base 36, auquel cas les lettres majuscules et minuscules sont traitées comme équivalentes.
changer le type d'une chaîne de caractères en un nombre
tous les autres trucs mentionnés ci-dessus qui n'utilisent pas parseInt, impliquent implicitement la contrainte de la chaîne dans un nombre. Je préfère le faire explicitement,
var cast = Number("97");
Ceci a un comportement différent des méthodes parse (bien qu'il ignore toujours whitespace). C'est plus strict: s'il ne comprend pas toute la chaîne , il renvoie NaN , donc vous ne pouvez pas l'utiliser pour des chaînes comme 97px . Puisque vous voulez un nombre primitif plutôt qu'un objet D'enrubannage de nombre, assurez-vous de ne pas mettre new devant la fonction de nombre.
évidemment, la conversion à un nombre vous donne une valeur qui pourrait être un flottant plutôt que un entier, donc si vous voulez un entier, vous avez besoin de le modifier. Il y a plusieurs façons de le faire:
var rounded = Math.floor(Number("97.654")); // other options are Math.ceil, Math.round
var fixed = Number("97.654").toFixed(0); // rounded rather than truncated
var bitwised = Number("97.654")|0; // do not use for large numbers
N'importe quel opérateur bitwise (ici j'ai fait un bitwise ou, mais vous pouvez aussi faire une double négation comme dans une réponse précédente ou un bitshift) convertira la valeur en un entier 32bit, et la plupart d'entre eux se convertiront en un entier signé. Notez que ce ne veut pas que vous voulez pour les grands entiers . Si l'entier ne peut pas être représenté dans 32bits, il est renvoyé à la ligne.
~~"3000000000.654" === -1294967296
// This is the same as
Number("3000000000.654")|0
"3000000000.654" >>> 0 === 3000000000 // unsigned right shift gives you an extra bit
"300000000000.654" >>> 0 === 3647256576 // but still fails with larger numbers
pour travailler correctement avec des nombres plus grands, vous devez utiliser les méthodes d'arrondissement
Math.floor("3000000000.654") === 3000000000
// This is the same as
Math.floor(Number("3000000000.654"))
gardez à l'esprit que toutes ces méthodes comprennent la notation exponentielle, donc 2e2 est 200 plutôt que NaN. En outre, le nombre comprend "L'infini", tandis que les méthodes d'analyse ne le font pas.
coutume
il est peu probable que une de ces méthodes à faire exactement ce que vous voulez. Par exemple, d'habitude je voudrais qu'une erreur soit lancée si l'analyse échoue, et je n'ai pas besoin de support pour L'infini, les exponentielles ou les espaces de tête. Selon votre usecase, il est parfois logique d'écrire une fonction de conversion personnalisée.
vérifiez toujours que la sortie du nombre ou l'une des méthodes d'analyse est le type de nombre que vous attendez. Vous voudrez presque certainement utiliser isNaN pour s'assurer que le nombre est pas NaN (habituellement le seul moyen que vous découvrez que le parse a échoué).
ParseInt () et + are different ""
parseInt("10.3456") // returns 10
+"10.3456" // returns 10.3456
Si une vieille question, mais peut-être que cela peut être utile à quelqu'un.
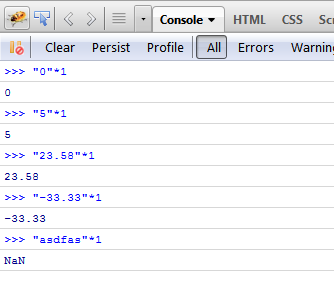
j'utilise cette façon de convertir la chaîne de caractères en int nombre
var str = "25"; // string
var number = str*1; // number
ainsi, en multipliant par 1, la valeur ne change pas, mais js renvoie automatiquement un nombre.
mais comme il est montré ci-dessous, cela doit être utilisé si vous êtes sûr que le str est un nombre(ou peut être représenté comme un nombre), sinon il sera rends NaN-pas un numéro.
vous pouvez créer une fonction simple à utiliser, par exemple
function toNumber(str) {
return str*1;
}

essayez parseInt.
var number = parseInt("10", 10); //number will have value of 10.
j'ai posté la mauvaise réponse ici, désolé. fixe.
C'est une vieille question, mais j'aime cette astuce:
~~"2.123"; //2
~~"5"; //5
le négatif double bitwise dépose n'importe quoi après le point décimal et le convertit en un format de nombre. On m'a dit que c'était un peu plus rapide que d'appeler des fonctions, mais je ne suis pas entièrement convaincu.
EDIT: une autre méthode que je viens de voir ici (une question sur l'opérateur javascript>>>, qui est un décalage à droite de remplissage zéro) qui montre que le déplacement d'un nombre par 0 avec cet opérateur convertit le nombre en un uint32 ce qui est bien si vous voulez aussi qu'il non signé . Encore une fois , cela convertit à un entier non signé , qui peut conduire à des comportements étranges si vous utilisez un nombre signé.
"-2.123" >>> 0; // 4294967294
"2.123" >>> 0; // 2
"-5" >>> 0; // 4294967291
"5" >>> 0; // 5
attention si vous utilisez parseInt pour convertir un flotteur en notation scientifique! Par exemple:
parseInt("5.6e-14")
résultera en
5
au lieu de
0
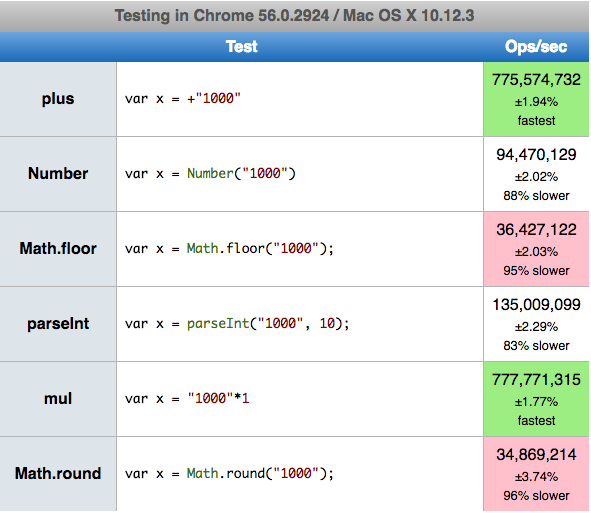
voici peu de comparaison de la vitesse (Mac Os seulement)... :)
pour chrome 'plus' et 'mul' sont les plus rapides, ' Math.plancher " est le plus lent (>700,000,00 op/sec). Pour Firefox 'plus' est le plus lent (!) 'mul' est le plus rapide (>900 000 000 op/sec). En Safari ' parseInt 'est rapide,' nombre ' est lent (mais les résultats sont tout à fait semblables, >13.000.000 <31.000.000). Donc Safari for cast string to int est plus de 10x plus lent que les autres navigateurs. Donc le gagnant est mul " :)
Vous pouvez l'exécuter sur votre navigateur par ce lien https://jsperf.com/casttonumber
aussi comme note latérale: Mootools a la fonction toInt() qui est utilisée sur n'importe quelle chaîne native (ou flottant (ou entier)).
"2".toInt() // 2
"2px".toInt() // 2
2.toInt() // 2
voir l'exemple ci-dessous.Il aidera à dissiper vos doutes
Example Result
parseInt("4") 4
parseInt("5aaa") 5
parseInt("4.33333") 4
parseInt("aaa"); NaN (means "Not a Number")
en utilisant la fonction parseint, il ne donnera que op de nombre entier présent et non la chaîne
pour convertir une chaîne en entier, je recommande d'utiliser parseFloat et pas parseInt. Voici pourquoi:
utilisant parseFloat:
parseFloat('2.34cms') //Output: 2.34
parseFloat('12.5') //Output: 12.5
parseFloat('012.3') //Output: 12.3
utilisant parseInt:
parseInt('2.34cms') //Output: 2
parseInt('12.5') //Output: 12
parseInt('012.3') //Output: 12
donc si vous avez remarqué parseInt écarte les valeurs après les décimales, tandis que parseFloat vous permet de travailler avec des nombres à virgule flottante et donc plus adapté si vous voulez conserver les valeurs après décimales. Utilisez parseInt si et seulement si vous êtes sûr que vous voulez la valeur entière.
nous pouvons utiliser +(stringOfNumber) au lieu d'utiliser parseInt(stringOfNumber)
Ex: +("21") retourne int de 21 comme le parseInt("21") .
nous pouvons également utiliser cet opérateur " + " unique pour l'analyse du flotteur...
Essayer str - 0 convertir string à number .
> str = '0'
> str - 0
0
> str = '123'
> str - 0
123
> str = '-12'
> str - 0
-12
> str = 'asdf'
> str - 0
NaN
> str = '12.34'
> str - 0
12.34
voici deux liens pour comparer la performance de plusieurs façons de convertir chaîne en int
il y a plusieurs façons en JavaScript de convertir une chaîne de caractères en valeur numérique... Simple et pratique, choisissez la façon dont on travaille pour vous:
var num = Number("999.5"); //999.5
var num = parseInt("999.5", 10); //999
var num = parseFloat("999.5"); //999.5
var num = +"999.5"; //999.5
aussi tout Math opération les convertit en nombre, par exemple...
var num = "999.5" / 1; //999.5
var num = "999.5" * 1; //999.5
var num = "999.5" - 1 + 1; //999.5
var num = "999.5" - 0; //999.5
var num = Math.floor("999.5"); //999
var num = ~~"999.5"; //999
ma façon préférée est d'utiliser le signe + , qui est la façon élégante de convertir une chaîne de caractères en nombre en JavaScript.
Google m'a donné cette réponse comme résultat, donc...
j'avais en fait besoin de "sauvegarder" une chaîne comme un entier, pour une liaison entre C et JavaScript, donc j'ai converti la chaîne en une valeur entière:
/*
Examples:
int2str( str2int("test") ) == "test" // true
int2str( str2int("t€st") ) // "t¬st", because "€".charCodeAt(0) is 8364, will be AND'ed with 0xff
Limitations:
max 4 chars, so it fits into an integer
*/
function str2int(the_str) {
var ret = 0;
var len = the_str.length;
if (len >= 1) ret += (the_str.charCodeAt(0) & 0xff) << 0;
if (len >= 2) ret += (the_str.charCodeAt(1) & 0xff) << 8;
if (len >= 3) ret += (the_str.charCodeAt(2) & 0xff) << 16;
if (len >= 4) ret += (the_str.charCodeAt(3) & 0xff) << 24;
return ret;
}
function int2str(the_int) {
var tmp = [
(the_int & 0x000000ff) >> 0,
(the_int & 0x0000ff00) >> 8,
(the_int & 0x00ff0000) >> 16,
(the_int & 0xff000000) >> 24
];
var ret = "";
for (var i=0; i<4; i++) {
if (tmp[i] == 0)
break;
ret += String.fromCharCode(tmp[i]);
}
return ret;
}
à mon avis, aucune réponse ne couvre tous les cas de bordures car l'analyse d'un flotteur devrait entraîner une erreur.
function parseInteger(value) {
if(value === '') return NaN;
const number = Number(value);
return Number.isInteger(number) ? number : NaN;
}
parseInteger("4") // 4
parseInteger("5aaa") // NaN
parseInteger("4.33333") // NaN
parseInteger("aaa"); // NaN
toutes les réponses ci-dessus sont correctes. S'il vous plaît être sûr avant que ce soit un nombre dans une chaîne en faisant "typeot x = = 'nombre'" autrement il retournera NaN
var num = "fsdfsdf242342";
typeof num => 'string';
var num1 = "12423";
typeof num1 => 'number';
+num1 = > 12423`
une autre option est de doubler XOR la valeur avec lui-même:
var i = 12.34;
console.log('i = ' + i);
console.log('i ⊕ i ⊕ i = ' + (i ^ i ^ i));
cette sortie:
i = 12.34
i ⊕ i ⊕ i = 12
function doSth(){
var a = document.getElementById('input').value;
document.getElementById('number').innerHTML = toNumber(a) + 1;
}
function toNumber(str){
return +str;
}<input id="input" type="text">
<input onclick="doSth()" type="submit">
<span id="number"></span>j'utilise ce
String.prototype.toInt = function (returnval) {
var i = parseInt(this);
return isNaN(i) ? returnval !== undefined ? returnval : - 1 : i;
}
comme ça, je récupère toujours un int.