Comment changer le titre du bouton "Retour" sur une barre de Navigation
actuellement la valeur par défaut du bouton gauche de la barre est le titre de la vue qui a chargé la vue actuelle, en d'autres termes la vue à afficher lorsque le bouton est pressé (bouton Retour).
je veux changer le texte affiché sur le bouton pour quelque chose d'autre.
j'ai essayé de mettre la ligne de code suivante dans la méthode viewDidLoad du contrôleur de vue mais cela ne semble pas fonctionner.
self.navigationItem.leftBarButtonItem.title = @"Log Out";
Que dois-je faire?
Merci.
30 réponses
cela doit être placé dans la méthode qui appelle le ViewController intitulé"NewTitle". Juste avant la déclaration de push ou popViewController.
UIBarButtonItem *newBackButton =
[[UIBarButtonItem alloc] initWithTitle:@"NewTitle"
style:UIBarButtonItemStyleBordered
target:nil
action:nil];
[[self navigationItem] setBackBarButtonItem:newBackButton];
[newBackButton release];
dans ChildVC cela a fonctionné pour moi...
self.navigationController.navigationBar.topItem.title = @"Back";
fonctionne aussi dans Swift!
self.navigationController!.navigationBar.topItem!.title = "Back"
Voici la documentation pour backBarButtonItem :
" lorsque cet élément de navigation est immédiatement au-dessous de l'élément supérieur stack, le contrôleur de navigation dérive le bouton back pour le la barre de navigation à partir de cet élément de navigation. [...] Si vous voulez spécifiez une image ou un titre personnalisé pour le bouton de retour, vous pouvez assigner élément du bouton de barre personnalisé (avec votre titre personnalisé ou l'image) à ceci la propriété à la place."
contrôleur de vue A (le parent contrôleur de vue"):
self.title = @"Really Long Title";
UIBarButtonItem *backButton = [[UIBarButtonItem alloc] initWithTitle:@"Short" style:UIBarButtonItemStyleBordered target:nil action:nil];
self.navigationItem.backBarButtonItem = backButton;
quand n'importe quel autre contrôleur de vue B est sur le dessus de la pile de navigation, et A est juste au-dessous de lui, B 's bouton arrière auront le titre " court " .
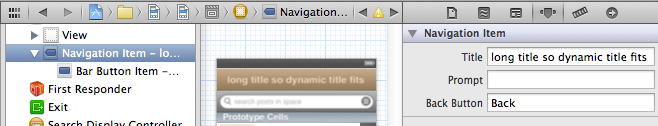
dans le Xcode 4.5 en utilisant storyboard, de loin la solution la plus facile que j'ai trouvée lorsque la valeur du bouton arrière n'a pas à changer dynamiquement est d'utiliser le champ" Back Button "associé à L'élément de Navigation du contrôleur de vue auquel vous voulez que le bouton" Back " dise autre chose.
par exemple dans la capture d'écran ci-dessous, je veux que le bouton Back pour le ou les Controllers de vue que j'appuie pour avoir" Back " comme titre du bouton Back.

bien sûr, cela ne marchera pas si vous avez besoin du bouton arrière pour dire quelque chose de légèrement différent à chaque fois ... il ya toutes les autres solutions ici pour cela.
je sais, la question est très ancienne, mais j'ai trouvé une bonne solution.
UIBarButtonItem *barButton = [[UIBarButtonItem alloc] init];
barButton.title = @"Custom Title";
self.navigationController.navigationBar.topItem.backBarButtonItem = barButton;
œuvres de childView! Testé avec iOS 7.
peut-être que je suis trop simpliste mais de la documentation D'Apple la formulation est:
si un élément de bouton de barre personnalisé n'est pas spécifié par aucun des contrôleurs de vue, un bouton de retour par défaut est utilisé et son titre est défini à la valeur de la propriété de titre du contrôleur de vue précédent-c'est-à-dire, le contrôleur de vue un niveau plus bas sur la pile.
le la solution marquée correct ci-dessus définit un bouton par défaut du contrôleur parent. C'est la bonne réponse, mais je résous le problème en changeant la propriété self.title du Controller UIViewController juste avant de pousser le nouveau controller sur la pile NavigationController.
cela met automatiquement à jour le titre du bouton arrière sur le prochain contrôleur, et tant que vous réglez self.title à ce qu'il devrait être dans viewWillAppear Je ne vois pas cette méthode causer trop de problème.
C'est mieux pour moi. Essayez:
self.navigationController.navigationBar.topItem.backBarButtonItem = [[UIBarButtonItem alloc]
initWithTitle:@"Back" style:UIBarButtonItemStylePlain target:nil action:nil];
Dans Swift/iOS8, le suivant a fonctionné pour moi:
let backButton = UIBarButtonItem(
title: "Back Button Text",
style: UIBarButtonItemStyle.Bordered,
target: nil,
action: nil
);
self.navigationController.navigationBar.topItem.backBarButtonItem = backButton;
extrait de la réponse de Felipe.
Ok, voici le chemin. Si vous avez un contrôleur de vue "premier" et vous naviguez un autre contrôleur de vue "second" en appuyant sur un bouton ou etc vous avez besoin de faire un peu de travail. Tout d'abord, vous devez créer un BarButtonItem dans la méthode ViewDidLoad de "second" view controller comme ceci;
UIBarButtonItem *btnBack = [[UIBarButtonItem alloc]
initWithTitle:@"Back"
style:UIBarButtonItemStyleBordered
target:self
action:@selector(OnClick_btnBack:)];
self.navigationItem.leftBarButtonItem = btnBack;
[btnBack release];
après avoir fait cela, vous devez écrire au code pour l'action" btnBack " dans le même .m fichier comme ceci;
-(IBAction)OnClick_btnBack:(id)sender {
[self.navigationController popViewControllerAnimated:YES];
//[self.navigationController pushViewController:self.navigationController.parentViewController animated:YES];
}
C'est tout.
j'avais un contrôleur de vue parent avec un titre très long. Il en est résulté un saignement du texte du bouton arrière dans le titre du contrôleur de vue d'enfant.
après avoir essayé un tas de solutions différentes, c'est ce que j'ai fini par faire (en développant sur le @john.K. doe approach):
Utilisant Le Xcode 7.2, Swift 2
- dans le Storyboard, ajouter un
Navigation Itemau Parent View Contrôleur de scène (pas l'enfant VC)
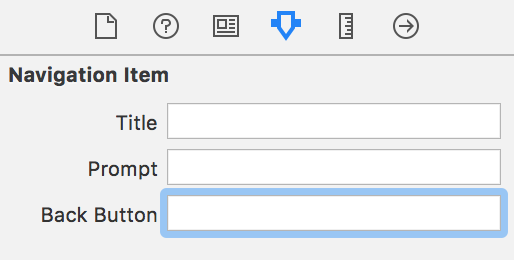
- sur le
Attributes Inspectorde votre nouveauNavigation Item, tapez un caractèrespacedans le champBack Button. Plus sur cela plus tard.
- dans le parent voir contrôleur, ajouter le code suivant:
extrait de:
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) {
switch segue.destinationViewController {
case is ChildViewController:
navigationItem.backBarButtonItem?.title = ""
default:
navigationItem.backBarButtonItem?.title = "Full Parent Title"
}
}
explication:
le bouton arrière appartient en quelque sorte au contrôleur de vue parent. Le Navigation Item vous donne une poignée vers le bouton arrière, de sorte que vous pouvez définir le titre dans le code ou dans le Storyboard.
Note:
si vous quittez le texte Navigation Item Back Button comme chaîne vide par défaut, le titre du bouton de retour deviendra"Back".
D'autres approches fonctionnent, pourquoi utiliser celle-ci?:
bien qu'il soit possible de surcharger le titre du bouton arrière sur le contrôleur de la vue enfant, c'était un défi d'obtenir une poignée jusqu'à ce qu'il avait déjà clignoté brièvement sur l'écran.
certaines approches construisent un nouveau bouton arrière et supplantent le bouton existant. Je suis sûr qu'il fonctionne, et probablement nécessaire dans certains cas d'utilisation. Mais je préfère utiliser les API existantes lorsque c'est possible.
changer le title du contrôleur de vue parent est la solution la plus rapide pour certaines situations. Cependant, cela change le titre du parent de sorte que vous devez gérer l'état. Les choses se gâtent aussi avec un Tab Bar Controller parce que les changements de titre causent effets secondaires avec les titres Tab Bar Item .
pour ceux qui utilisent des storyboards, il suffit de sélectionner le parent (et non celui qui détient la vue de la cible), le cadre du contrôleur de vue (assurez-vous de cliquer correctement sur la barre de Navigation, puis ouvrez l'Inspecteur des attributs, où vous trouverez trois entrées de formulaire. Le troisième "bouton arrière" est celui que nous recherchons.
version Swift:
dans votre contrôleur enfant:
override func viewWillAppear(animated: Bool) {
super.viewWillAppear(animated)
self.navigationController?.navigationBar.backItem?.title = "TEXT"
}
Voici une autre façon de le faire.
dans votre contrôleur de vue parent, implémentez la méthode suivante:
- (void) setBackBarButtonItemTitle:(NSString *)newTitle {
self.navigationItem.backBarButtonItem.title = newTitle;
}
dans votre contrôleur de vue enfant, lorsque vous voulez changer le titre, cela fonctionnera:
NSArray *viewControllerArray = [self.navigationController viewControllers];
int parentViewControllerIndex = [viewControllerArray count] - 2;
[[viewControllerArray objectAtIndex:parentViewControllerIndex] setBackBarButtonItemTitle:@"New Title"];
Je n'ai jamais été en mesure d'obtenir le parentViewController propriété à travailler:
[(ParentViewController *)(self.navigationController.parentViewController) setBackBarButtonItemTitle:@"New Title"];
Je ne sais pas si c'est un bug ou Je ne l'utilise pas correctement. Mais saisissant l'avant-dernier point de vue le contrôleur dans le tableau viewControllers pointe vers le contrôleur de vue parent, et je peux appeler les méthodes parent correctement avec cette référence.
ok. J'ai personnellement détesté toutes ces options. Donc je suis venu avec mon propre.
basé sur les informations que j'ai vu. Il semble que le contrôleur de vue précédent contrôle son propre bouton "Back" qui sera présenté sur le contrôleur de vue poussé.
j'ai créé une méthode de chargement paresseux pour la navigationItem sur le contrôleur qui veut le bouton de retour changé.
Mine est un contrôleur de L'acheteur invité
Inviter l'Acheteur est le texte qui est défini par défaut.
mais le bouton arrière devait être invité
voici le code que j'ai utilisé pour créer le bouton back.
j'ai placé ce code dans le haut de L'Implementatio (.m) un fichier et il l'emportait sur la super méthode automatiquement.
- (UINavigationItem *)navigationItem{
UINavigationItem *item = [super navigationItem];
if (item != nil && item.backBarButtonItem == nil)
{
item.backBarButtonItem = [[[UIBarButtonItem alloc] init] autorelease];
item.backBarButtonItem.title = @"Invite";
}
return item;
}
je pense que c'est une façon beaucoup plus élégante d'accomplir ceci.
je place ce code à un endroit, et il est automatiquement rempli si nécessaire.
pas besoin d'appeler le code avant chaque demande de poussée.
Espérons que cette aide
UIBarButtonItem *btnBack = [[UIBarButtonItem alloc]
initWithTitle:@"Back"
style:UIBarButtonItemStyleBordered
target:self
action:@selector(OnClick_btnBack:)];
self.navigationItem.leftBarButtonItem = btnBack;
[btnBack release];
Voici la réponse:
Dans viewDidAppear:animated (PAS dans le viewDidLoad ) procédez de la manière suivante
- (void)viewDidAppear:(BOOL)animated
{
[self.navigationController.navigationBar.backItem setTitle:@"anything"];
// then call the super
[super viewDidAppear:animated];
}
que si vous voulez garder la forme du bouton arrière.
aucune des solutions expliquées ici n'a fonctionné pour moi. Donc ce que j'ai fait c'est enlever le titre de la scène d'où je viens de la façon suivante:
self.title = @"";
ainsi, lorsque la nouvelle scène est présentée, le texte arrière n'apparaît pas.
je absoluty d'accord que ce n'est pas une solution claire à tous, mais travaillé et aucun expliqué travaillé pour moi.
Pour Swift:
// Rename back button
let backButton = UIBarButtonItem(
title: "Back",
style: UIBarButtonItemStyle.Plain, // Note: .Bordered is deprecated
target: nil,
action: nil
)
self.navigationController!.navigationBar.topItem!.backBarButtonItem = backButton
j'ai trouvé, que la façon la plus facile de changer le nom du bouton de retour est de mettre le titre des contrôleurs de vue au titre du bouton de retour, et puis remplacer le titre dans l'élément de navigation contrôleurs de vue à une étiquette personnalisée avec son nom réel.
comme ceci:
CustomViewController.m
@implementation CustomViewController
- (NSString*)title {
return @"Back Button Title";
}
- (void)viewDidLoad {
[super viewDidLoad];
UILabel* customTitleView = [[UILabel alloc] initWithFrame:CGRectZero];
customTitleView.text = @"Navigation Bar Title";
customTitleView.font = [UIFont boldSystemFontOfSize:20];
customTitleView.backgroundColor = [UIColor clearColor];
customTitleView.textColor = [UIColor whiteColor];
customTitleView.shadowColor = [UIColor colorWithRed:0.0 green:0.0 blue:0.0 alpha:0.5];
customTitleView.shadowOffset = CGSizeMake(0, -1);
[customTitleView sizeToFit];
self.navigationItem.titleView = [customTitleView autorelease];
}
@end
cela fera paraître votre titre en UINavigationBar comme s'il était natif. Donnant au contrôleur de vue le possibilité d'avoir un titre séparé et un titre de bouton de retour.
dans le cas du contrôleur de vue A et B, A est responsable de dire à quoi ressemble son bouton de retour, alors que B est affiché.
modifier: cela maintient également le bouton arrière natif regarder (le bouton gauche de la barre arrowed élément).
ce code fonctionne aussi. Mettez ceci sur le contrôleur racine du contrôleur de navigation:
self.navigationItem.backBarButtonItem = [[UIBarButtonItem alloc] initWithTitle:@"" style:UIBarButtonItemStylePlain target:nil action:nil];
j'ai trouvé qu'il est préférable de changer le titre du contrôleur de vue actuel dans la pile de navigation au texte désiré du bouton arrière avant de pousser sur le contrôleur de vue suivant.
par exemple
self.navigationItem.title = @"Desired back button text";
[self.navigationController pushViewController:QAVC animated:NO];
puis dans le viewDidAppear remettre le titre au titre désiré pour la CV originale. Voila!
Im nouveau dans iOS, mais je vais donner ma réponse très simple de l'annulation de la manette de navigation de la classe. J'ai simplement outrepasser les méthodes push et pop et enregistrer le titre du contrôleur de vue précédent. Désolé d'avoir collé dans le bloc js. Était un peu confus comment le passer dans le bloc de code normal.
#import "MyCustomNavController.h"
@implementation MyCustomNavController {
NSString *_savedTitle;
}
- (void)pushViewController:(UIViewController *)viewController animated:(BOOL)animated withBackBtnTitle:(NSString *)title {
_savedTitle = self.topViewController.title;
self.topViewController.title = title;
[super pushViewController:viewController animated:animated];
}
- (UIViewController *)popViewControllerAnimated:(BOOL)animated {
[self.viewControllers objectAtIndex:self.viewControllers.count - 2].title = _savedTitle;
return [super popViewControllerAnimated:animated];
}
@end self.navigationController.navigationBar.backItem.title = @"TEXT";
et dans Swift:
self.navigationController?.navigationBar.backItem?.title = "TEXT"
self.navigationItem.backBarButtonItem = [[[UIBarButtonItem alloc]
initWithTitle:@"Log out"
style:UIBarButtonItemStyleDone
target:nil
action:nil] autorelease];
vous pouvez le mettre où vous voulez dans le code dans le contrôleur parrent, qui vous permet d'avoir des rétrobuttons différents pour différentes opinions de l'enfant.
la plupart des solutions supprime le style original de BackButton (le bouton gauche de la flèche bar) tout en ajoutant un bouton habituel avec le titre désiré.
Donc pour garder le style original il y a 2 façons:
1er: Pour l'utilisation de papiers style de bouton (110 ou quelque chose comme ça) que je préfère ne pas le faire. Mais si vous voulez vous pourriez trouver comment le faire ici, sur stackoverflow.
2ème: pour utiliser l'idée de Trenskow. Je l'ai aimé et je l'utilise un peu changé.
Au lieu de remplacer le titre - (NSString*), j'ai décidé de conserver le titre original de la manière suivante (ce qui me permet d'utiliser les titres de nib ainsi que le titre donné à push state btw).
- (void)viewDidLoad {
[super viewDidLoad];
static NSString * backButtonTitle=@"Back"; //or whatever u want
if (![self.title isEqualToString:backButtonTitle]){
UILabel* customTitleView = [[UILabel alloc] initWithFrame:CGRectZero];
customTitleView.text = self.title; // original title
customTitleView.font = [UIFont boldSystemFontOfSize:20];
customTitleView.backgroundColor = [UIColor clearColor];
customTitleView.textColor = [UIColor whiteColor];
customTitleView.shadowColor = [UIColor colorWithRed:0.0 green:0.0 blue:0.0 alpha:0.5];
customTitleView.shadowOffset = CGSizeMake(0, -1);
[customTitleView sizeToFit];
self.navigationItem.titleView = [customTitleView autorelease];
self.title = backButtonTitle;
}
}
Cette solution fonctionne bien et elle semble native. Aussi si l'utiliser dans la méthode viewDidLoad empêche l'exécution plus d'une fois.
J'ai aussi essayé la solution de Jessedc mais elle semble mauvaise. Il provoque visible à l'utilisateur changement de la barre de titre à la volée de l'original vers le butoir désiré et retour.
cela fonctionne pour moi comme une version" simplifiée " des réponses postées précédentes.
UIBarButtonItem *backButton = [[UIBarButtonItem alloc] init];
backButton.title = @"Go Back";
self.navigationItem.backBarButtonItem = backButton;
N'oubliez pas de mettre le code à l'intérieur du contrôleur de vue parent (par exemple la vue qui a votre vue de table ou Uitable ViewController), pas la vue enfant ou de détail (par exemple UIViewController).
vous pouvez facilement localiser la chaîne de boutons arrière comme ceci:
backButton.title = NSLocalizedString(@"Back Title", nil);
la réponse de Stan était la meilleure. Mais il y a aussi un problème, quand vous utilisez le controller avec une barre D'onglets et que vous changez le titre du controller, vous pouvez aussi changer le titre de la barre d'onglets.Donc la meilleure réponse est de changer le view_controller.navigationItem.titre seulement et utilisez le view_controller.navigationItem.le titre de la fonction. La réponse est ici: (avec ARC et les ajouter dans viewDidLoad de view)
static NSString * back_button_title=@"Back"; //or whatever u want
if (![view_controller.navigationItem.title isEqualToString:back_button_title]){
UILabel* custom_title_view = [[UILabel alloc] initWithFrame:CGRectZero];
custom_title_view.text = view_controller.navigationItem.title; // original title
custom_title_view.font = [UIFont boldSystemFontOfSize:20];
custom_title_view.backgroundColor = [UIColor clearColor];
custom_title_view.textColor = [UIColor whiteColor];
custom_title_view.shadowColor = [UIColor colorWithRed:0.0 green:0.0 blue:0.0 alpha:0.5];
custom_title_view.shadowOffset = CGSizeMake(0, -1);
[custom_title_view sizeToFit];
view_controller.navigationItem.titleView = custom_title_view;
view_controller.navigationItem.title = back_button_title;
}
en moi-même utiliser, je fais une fonction comme celle-ci, juste avoir la fonctionnalité avec un code de ligne dans le viewDidLoad.
+ (void)makeSubViewHaveBackButton:(UIViewController*) view_controller{
static NSString * back_button_title=@"Back"; //or whatever u want
if (![view_controller.navigationItem.title isEqualToString:back_button_title]){
UILabel* custom_title_view = [[UILabel alloc] initWithFrame:CGRectZero];
custom_title_view.text = view_controller.navigationItem.title; // original title
custom_title_view.font = [UIFont boldSystemFontOfSize:20];
custom_title_view.backgroundColor = [UIColor clearColor];
custom_title_view.textColor = [UIColor whiteColor];
custom_title_view.shadowColor = [UIColor colorWithRed:0.0 green:0.0 blue:0.0 alpha:0.5];
custom_title_view.shadowOffset = CGSizeMake(0, -1);
[custom_title_view sizeToFit];
view_controller.navigationItem.titleView = custom_title_view;
view_controller.navigationItem.title = back_button_title;
}
}
si vous voulez non seulement changer le texte du bouton arrière pour le même texte et rester la forme originale flèche gauche, mais aussi de faire quelque chose lorsque l'utilisateur clique sur le bouton arrière, je vous recommande d'avoir un oeil autour de mon " CustomNavigationController ".
problème: le texte" précédent " dans la barre de navigation ne peut pas être remplacé.
raison: l'étiquette "retour" est placée dans la barre de navigation après avoir poussé une vue parce que le .l'attribut title dans le contrôleur de vue parent a été mis à zéro (ou non initialisé).
une SOLUTION: si vous mettez le soi.title="tout ce..."vous verrez qu'au lieu de" retour "apparaîtra" N'importe quoi..."après avoir poussé le nouveau contrôleur de vue.
utiliser sous la ligne de code :
UIBarButtonItem *newBackButton =
[[UIBarButtonItem alloc] initWithTitle:@"hello"
style:UIBarButtonItemStylePlain
target:nil
action:nil];
self.navigationItem.leftBarButtonItems =[[NSArray alloc] initWithObjects:newBackButton, nil];
self.navigationItem.leftItemsSupplementBackButton = YES;