Comment changer la position de la légende dans un tableau NVD3?
est-ce que quelqu'un sait comment repositionner la légende dans un graphique NVD3 par rapport au graphique lui-même?
Il est sur le dessus par défaut, et je voudrais qu'il aille sur le côté (meilleure utilisation de l'espace au sein de mon application)
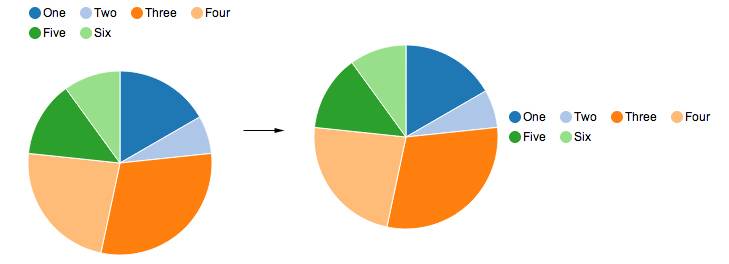
Un exemple de ce que je voudrais faire:

6 réponses
de cette écriture (2 juillet 2015) nvd3 prise en charge de mettre la légende à droite du graphique.
Lorsque vous initialisez le graphique, set legendPositionright.
Exemple:
nv.addGraph(function() {
var chart = nv.models.pieChart()
.x(function(d) { return d.label })
.y(function(d) { return d.value })
.legendPosition("right");
svg.datum(piedata).call(chart);
return chart;
});
voir http://nvd3-community.github.io/nvd3/examples/documentation.html#pieChart
il N'y a pas D'option AFAIK pour faire cela, mais vous pouvez sélectionner le g élément qui contient la légende manuellement et la déplace, par exemple
d3.select(".nv-legendWrap")
.attr("transform", "translate(100,100)");
vous pouvez modifier en permanence la position de la légende d'un modèle de carte nvd3 en éditant le fichier JS lui-même. Cela peut mieux fonctionner pour rafraîchir le graphique que d'inclure le positionnement dans votre initialisation. Rechercher le JS (comme multiBarChart.js ou un graphique en courbes.js) pour:
g.select('.nv-legendWrap').
.attr sera défini juste après cela, remplacez la par:
.attr('transform', 'translate(10,270)')
où 10 est la valeur x, la légende est décalée et 270 est la valeur y, elle est décalée.
j'ai essayé de résoudre le même problème avec un lineChart. D'abord j'ai juste ajouté un
d3.select('.nv-legendWrap').attr('transform', 'translate(0, 475)')
Mais il revient à défaut lorsque vous redimensionnez le graphique. Donc j'ai aussi copié la ligne et l'ai ajoutée à l'intérieur de ma fonction windowResize (), qui a fonctionné. Mais quand je clique sur la légende pour masquer / afficher les lignes, elle revient à la position par défaut.
je pense que la meilleure solution pourrait être d'éditer le fichier js.
il semble que quand il s'agit de la cartographie il n'y a tout simplement pas la solution facile. NVD3.la documentation de js est très insuffisante et limitée. Mais D3.js est énorme et aussi compliqué...vous ne pouvez pas avoir à la fois la facilité et la personnalisation, vous devez abandonner l'un ou l'autre.
mise à Jour: Si vous avez besoin de le déplacer un peu, vous pouvez simplement faire ce qui suit:
chart.legend.margin({top: 0, right: 0, left: 0, bottom: 20})
vous pouvez ajuster chart.legend.margin. Il a top,right, left,bottom en tant qu'attributs.
Doc sur la légende est ici : http://nvd3-community.github.io/nvd3/examples/documentation.html#legend
un exemple:
chart.legend.rightAlign(false);