Comment puis-je accéder à la variable $scope dans la console du navigateur en utilisant AngularJS?
j'aimerais accéder à ma variable $scope dans la console JavaScript de Chrome. Comment dois-je faire?
Je ne vois pas $scope ni le nom de mon module myapp dans la console comme variables.
17 réponses
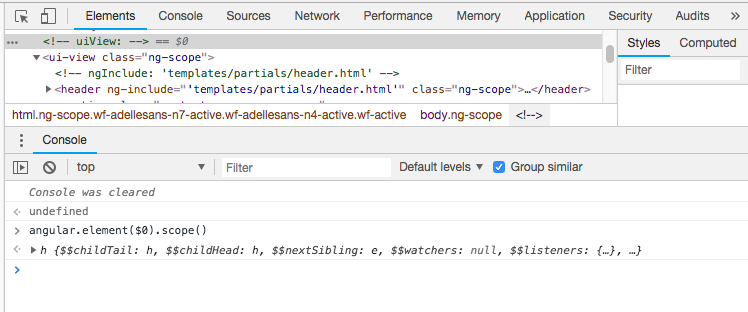
choisissez un élément dans le panneau HTML des outils de développement et tapez-le dans la console:
angular.element("151900920").scope()
Dans WebKit et Firefox, "151960920" est une référence à la sélection des nœuds du DOM dans l'onglet éléments, en faisant cela, vous obtenez sélectionnés nœud DOM portée imprimées dans la console.
vous pouvez également cibler la portée par l'élément ID, comme suit:
angular.element(document.getElementById('yourElementId')).scope()
Addons / Extensions
il y a quelques extensions Chrome très utiles que vous pourriez consulter:
-
Batarang . Cela a été autour pendant un certain temps.
-
ng-inspecteur . C'est le plus récent, et comme son nom l'indique, elle vous permet d'inspecter votre application étendues.
jouer avec jsFiddle
en travaillant avec jsfiddle vous pouvez ouvrir le violon en mode show en ajoutant /show à la fin de L'URL. En tournant comme ça, vous avez accès au angular global. Vous pouvez l'essayer ici:
http://jsfiddle.net/jaimem/Yatbt/show
jQuery Lite
si vous chargez jQuery avant AngularJS, angular.element peut passer un sélecteur jQuery. Donc vous pouvez inspecter la portée d'un contrôleur avec
angular.element('[ng-controller=ctrl]').scope()
D'un bouton
angular.element('button:eq(1)').scope()
... et ainsi de suite.
Vous voulez vraiment utiliser une fonction globale pour le rendre plus facile:
window.SC = function(selector){
return angular.element(selector).scope();
};
Maintenant vous pouvez le faire
SC('button:eq(10)')
SC('button:eq(10)').row // -> value of scope.row
Vérifier ici: http://jsfiddle.net/jaimem/DvRaR/1/show/
pour améliorer la réponse de jm...
// Access whole scope
angular.element(myDomElement).scope();
// Access and change variable in scope
angular.element(myDomElement).scope().myVar = 5;
angular.element(myDomElement).scope().myArray.push(newItem);
// Update page to reflect changed variables
angular.element(myDomElement).scope().$apply();
Ou si vous utilisez jQuery, cela fait la même chose...
$('#elementId').scope();
$('#elementId').scope().$apply();
une autre façon facile d'accéder à un élément DOM à partir de la console (comme jm l'a mentionné) est de cliquer dessus dans l'onglet" elements", et il est automatiquement stocké sous "151930920" .
angular.element("151920920").scope();
si vous avez installé Batarang
alors vous pouvez juste écrire:
$scope
lorsque vous avez sélectionné l'élément dans la vue elements dans chrome. Réf - https://github.com/angular/angularjs-batarang#console
C'est une façon d'obtenir une portée sans Batarang, vous pouvez le faire:
var scope = angular.element('#selectorId').scope();
ou si vous voulez trouver votre scope par nom de contrôleur, faites ceci:
var scope = angular.element('[ng-controller=myController]').scope();
après avoir fait des changements à votre modèle, vous devrez appliquer les changements au DOM en appelant:
scope.$apply();
quelque part dans votre contrôleur (souvent la dernière ligne est une bonne place), mettre
console.log($scope);
si vous voulez voir une portée interne/implicite, dites à l'intérieur d'un ng-repeat, quelque chose comme ça va fonctionner.
<li ng-repeat="item in items">
...
<a ng-click="showScope($event)">show scope</a>
</li>
puis dans votre contrôleur
function MyCtrl($scope) {
...
$scope.showScope = function(e) {
console.log(angular.element(e.srcElement).scope());
}
}
notez que ci-dessus nous définissons la fonction showScope() dans le champ d'application parent, mais ce n'est pas grave... le champ enfant/intérieur/implicite peut accéder à cette fonction, qui alors imprime le champ d'application basé sur l'événement, et donc la portée associée à l'élément qui a déclenché l'événement.
la suggestion de @jm-fonctionne aussi, mais je ne pense pas que cela fonctionne à l'intérieur d'un jsFiddle. Je reçois cette erreur sur jsfiddle inside Chrome:
> angular.element("151930920").scope()
ReferenceError: angular is not defined
un avertissement à beaucoup de ces réponses: si vous alias votre contrôleur vos objets scope seront dans un objet dans l'objet retourné de scope() .
par exemple, si votre directive controller est créée comme ceci:
<div ng-controller="FormController as frm">
ensuite, pour accéder à une propriété startDate de votre contrôleur, vous appelleriez angular.element("151930920").scope().frm.startDate
Je suis d'accord que le meilleur est Batarang avec son $scope après avoir sélectionné un objet (c'est le même que angular.element("151910920").scope() ou encore plus court avec jQuery: $("151920920").scope() (mon préféré)
aussi, si comme moi vous avez votre champ principal sur l'élément body , un $('body').scope() fonctionne très bien.
il suffit d'attribuer $scope comme variable globale. Le problème est résolu.
app.controller('myCtrl', ['$scope', '$http', function($scope, $http) {
window.$scope = $scope;
}
nous avons en fait besoin de $scope plus souvent en développement qu'en production.
déjà mentionné par @JasonGoemaat mais l'ajoutant comme une réponse appropriée à cette question.
j'utilise habituellement la fonction jQuery data() pour cela:
$("151900920").data().$scope
le $0 est actuellement sélectionné dans chrome DOM inspector. 1$, 2$.. et ainsi de suite, sont des éléments précédemment sélectionnés.
inspecter l'élément, puis l'utiliser dans la console
s = $("151900920").scope()
// `s` is the scope object if it exists
pour ajouter et améliorer les autres réponses, dans la console, entrez $(" 151920920 ") pour obtenir l'élément. Si C'est une application Angularjs, une version jQuery lite est chargée par défaut.
si vous n ' utilisez pas jQuery, vous pouvez utiliser angular.élément ($0) comme dans:
angular.element("151900920").scope()
pour vérifier si vous avez jQuery et la version, lancez cette commande dans la console:
$.fn.jquery
si vous avez inspecté un élément, le l'élément sélectionné est disponible via la référence $0 de L'API en ligne de commande. Firebug et Chrome ont tous deux cette référence.
cependant, les outils de développement Chrome vont rendre disponibles les cinq derniers éléments (ou objets tas) sélectionnés à travers les propriétés nommées $0, $1, $2, $3, $4 en utilisant ces références. L'élément ou l'objet le plus récemment sélectionné peut être référencé comme 0$, le deuxième plus récent comme 1 $et ainsi de suite.
Voici la ligne de commande Référence API pour Firebug qui liste ses références.
$("151930920").scope() renvoie la portée associée à l'élément. Vous pouvez voir ses propriétés.
D'autres choses que vous pouvez utiliser sont:
- Afficher un élément parent:
$("151940920").scope().$parent .
- Vous pouvez enchaîner:
$("151950920").scope().$parent.$parent
- Vous pouvez regarder à la racine de la portée:
$("151960920").scope().$root
- si vous avez mis en surbrillance une directive avec isolate scope, vous pouvez la regarder avec:
$("151970920").isolateScope()
voir conseils et astuces pour déboguer le code Angularjs peu familier pour plus de détails et des exemples.
j'ai utilisé angular.element($(".ng-scope")).scope(); dans le passé et cela fonctionne très bien. Seulement bon si vous avez une seule application sur la page, ou vous pouvez faire quelque chose comme:
angular.element($("div[ng-controller=controllerName]")).scope(); ou angular.element(document.getElementsByClassName("ng-scope")).scope();
Dites que vous voulez accéder à la portée de l'élément comme
<div ng-controller="hw"></div>
vous pouvez utiliser ce qui suit dans la console:
angular.element(document.querySelector('[ng-controller=hw]')).scope();
cela vous donnera la portée à cet élément.
mettez un point de rupture dans votre code à un endroit proche d'une référence à la variable $scope (de sorte que le $scope est dans le champ d'application 'plain old JavaScript' actuel). Puis vous pouvez inspecter la valeur $ scope dans la console.
en angle on obtient jQuery element par angle.élément.)(... permet c...
angular.element().scope();
exemple:
<div id=""></div>
à la console de Chrome:
1. Select the **Elements** tab
2. Select the element of your angular's scope. For instance, click on an element <ui-view>, or <div>, or etc.
3. Type the command **angular.element("151900920").scope()** with following variable in the angular's scope
exemple
angular.element("151910920").scope().a
angular.element("151910920").scope().b
il suffit de définir une variable JavaScript en dehors du champ d'application et de l'affecter à votre champ d'application dans votre controller:
var myScope;
...
app.controller('myController', function ($scope,log) {
myScope = $scope;
...
C'est ça! Il devrait fonctionner dans tous les navigateurs (testé au moins dans Chrome et Mozilla).
ça marche, et j'utilise cette méthode.