Comment ajouter des tooltips flottants dans react native?
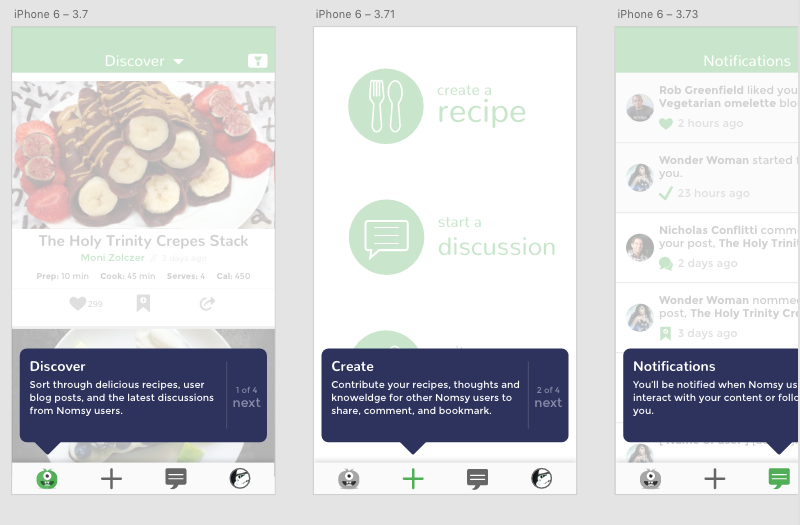
je développe une application qui emmène l'utilisateur à travers une courte visite avant d'aller à la page principale de l'application (après l'inscription initiale). Ce que je voudrais faire est de superposer les pages app (vues via la tabbar) avec les dessins suivants:

Toutefois Réagir Natif de Superposition a une histoire de laisser un grand nombre d'erreurs dans son sillage - n'a jamais travaillé pour moi personnellement. Le module React Native ToolTip n'est plus être soutenu et ne fonctionne pas non plus. Quelqu'un a accompli cela? Si oui, comment? Merci pour vos conseils!!!
3 réponses
plutôt que d'utiliser des modules npm déjà existants, ce que je suggère est d'écrire vos propres trucs pour cela.
je pense que les auxiliaires Modaux de réagir indigènes pourraient vous aider à atteindre cet objectif, vous pouvez facilement placer les différents auxiliaires Modaux qui aurait votre fonction-texte d'introduction/de l'image et vous pouvez facilement garder sur le basculement de la visibilité de ces textes/images.
supposons que vous superposez un Modal d'abord qui dans l'état initial a le texte du descripteur pour la fonctionnalité 'menu' et ensuite vous pouvez définir son visibilité à false lorsque l'utilisateur clique sur l'arrière-plan et tourne l'élément suivant visible et ainsi de suite, sur le dernier élément que vous voulez afficher, vous pouvez définir la visibilité modale itselfs à false et passer à l'application principale flow.
est-ce que son convaincant? ?
Avez-vous essayé de créer votre propre tabBarComponent?
https://reactnavigation.org/docs/navigators/tab#TabNavigatorConfig
Vous pouvez copier construire-dans le tabComponent et ajouter votre info-bulle composants pour rendre
peut-être que vous pouvez juste créer votre composant tooltip personnalisé. Voici un exemple très simple de la façon de le faire apparaître devant d'autres composants en utilisant quelques astuces CSS et la propriété zIndex: https://codepen.io/vtisnado/pen/WEoGey
class SampleApp extends React.Component {
render() {
return (
/******************* RENDER VISUAL COMPONENTS *******************/
<View style={styles.container}>
<View style={styles.mainView}>
{/* Start: Tooltip */}
<View style={styles.talkBubble}>
<View style={styles.talkBubbleSquare}>
<Text style={styles.talkBubbleMessage}>Put whatever you want here. This is just a test message :)</Text>
</View>
<View style={styles.talkBubbleTriangle} />
</View>
{/* End: Tooltip */}
<View style={styles.anotherView} /> {/* The view with app content behind the tooltip */}
</View>
</View>
/******************* /RENDER VISUAL COMPONENTS *******************/
);
}
}
/******************* CSS STYLES *******************/
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF'
},
mainView: {
flex: 1,
flexDirection: 'row',
},
talkBubble: {
backgroundColor: 'transparent',
position: 'absolute',
zIndex: 2, // <- zIndex here
flex: 1,
left: 20,
//left: (Dimensions.get('window').width / 2) - 300, // Uncomment this line when test in device.
bottom: 60,
},
talkBubbleSquare: {
width: 300,
height: 120,
backgroundColor: '#2C325D',
borderRadius: 10
},
talkBubbleTriangle: {
position: 'absolute',
bottom: -20,
left: 130,
width: 0,
height: 0,
borderLeftWidth: 20,
borderRightWidth: 20,
borderTopWidth: 20,
borderLeftColor: 'transparent',
borderRightColor: 'transparent',
borderTopColor: '#2C325D',
},
talkBubbleMessage: {
color: '#FFFFFF',
marginTop: 40,
marginLeft: 20,
marginRight: 20,
},
anotherView: {
backgroundColor: '#CCCCCC',
width: 340,
height: 300,
position: 'absolute',
zIndex: 1, // <- zIndex here
},
});
/******************* /CSS STYLES *******************/
UPDATE: j'ai supprimé le widget Codepen iframe car il pourrait semer la confusion chez certains utilisateurs, veuillez suivre le lien ci-dessus pour voir l'exemple.