Comment puis-je utiliser la police Roboto de Google sur un site web?
Je veux utiliser la police Roboto de Google sur mon site web et je suis ce tutoriel:
Http://www.maketecheasier.com/use-google-roboto-font-everywhere/2012/03/15
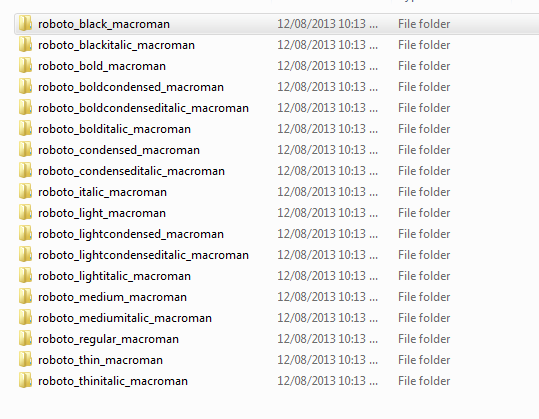
, j'ai téléchargé le fichier qui a une structure de dossier comme ceci:

Maintenant, j'ai trois questions:
- j'ai css dans mon url
media/css/main.css. Alors, où dois-je mettre ce dossier? - dois-je extraire tous les eot, svg etc de tous les sous-dossiers et les mettre dans
fontsdossier? - dois-je créer des polices de fichiers CSS.css et inclure dans mon fichier de modèle de base?
L'exemple qu'il utilise ce
@font-face {
font-family: 'Roboto';
src: url('Roboto-ThinItalic-webfont.eot');
src: url('Roboto-ThinItalic-webfont.eot?#iefix') format('embedded-opentype'),
url('Roboto-ThinItalic-webfont.woff') format('woff'),
url('Roboto-ThinItalic-webfont.ttf') format('truetype'),
url('Roboto-ThinItalic-webfont.svg#RobotoThinItalic') format('svg'); (under the Apache Software License).
font-weight: 200;
font-style: italic;
}
À quoi devrait ressembler mon url, si je veux avoir la structure dir comme:
/media/fonts/roboto
10 réponses
Vous n'avez pas vraiment besoin de faire tout cela.
- accédez à la page Google Web Fonts
- recherchez
Robotodans la zone de recherche en haut à droite - Sélectionner les variantes de la police que vous souhaitez utiliser
- cliquez sur "Sélectionner cette police" en haut et choisissez les poids et les jeux de caractères dont vous avez besoin.
La page vous donnera un <link> élément à inclure dans vos pages, et une liste d'exemples de font-family règles à utiliser dans votre CSS.
En utilisant les polices de Google ceci garantit la disponibilité et réduit la bande passante de votre propre serveur.
Il y a deux approches que vous pouvez prendre pour utiliser des polices Web sous licence sur vos pages:
-
Services D'Hébergement de polices comme Typekit, Fonts.com, Fontdeck, etc., fournir une interface facile pour les concepteurs de gérer les polices achetées, et générer un lien vers un fichier CSS ou JavaScript dynamique qui sert la police. Google fournit même ce service gratuitement (ici est un exemple pour la police Roboto que vous avez demandée). Typekit est le seul service de fournir des indices de police supplémentaires pour s'assurer que les polices occupent les mêmes pixels dans tous les navigateurs.
Les chargeurs de polices JS comme celui utilisé par Google et Typekit (c'est-à-dire WebFont loader) fournissent des classes CSS et des rappels pour FOUT cela peut se produire, ou des délais de réponse lors du téléchargement de la police.
<head> <!-- get the required files from 3rd party sources --> <link href='http://fonts.googleapis.com/css?family=Roboto' rel='stylesheet' type='text/css'> <!-- use the font --> <style> body { font-family: 'Roboto', sans-serif; font-size: 48px; } </style> </head>
-
L'approche de bricolage consiste à obtenir une police sous licence pour une utilisation web, et (éventuellement) à l'aide d'un outil comme le générateur de FontSquirrel (ou certains logiciels) pour optimiser sa taille de fichier. Ensuite, une implémentation multi-navigateur de la propriété CSS standard
@font-faceest utilisée pour activer la(Les) police (s).Cette approche peut fournir de meilleures performances de chargement puisque vous avez un contrôle plus granulaire sur les caractères à inclure et donc la taille du fichier.
/* get the required local files */ @font-face { font-family: 'Roboto'; src: url('roboto.eot'); /* IE9 Compat Modes */ src: url('roboto.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('roboto.woff') format('woff'), /* Modern Browsers */ url('roboto.ttf') format('truetype'), /* Safari, Android, iOS */ url('roboto.svg#svgFontName') format('svg'); /* Legacy iOS */ } /* use the font */ body { font-family: 'Roboto', sans-serif; font-size: 48px; }
Longue histoire courte:
L'utilisation des services d'hébergement de polices avec la déclaration @ font-face donne le meilleur sortie en ce qui concerne la performance globale, la compatibilité et la disponibilité.
Source: http://www.artzstudio.com/2012/02/web-font-performance-weighing-fontface-options-and-alternatives/
Mise à JOUR
Roboto: la police de signature de Google est maintenant open source
Vous pouvez maintenant générer manuellement les polices Roboto à l'aide des instructions qui se trouvent ici.
Ancien poste, je sais.
Ceci est également possible en utilisant CSS @import url:
@import url(http://fonts.googleapis.com/css?family=Roboto:400,100,100italic,300,300italic,400italic,500,500italic,700,700italic,900italic,900);
html, body, html * {
font-family: 'Roboto', sans-serif;
}
Le src fait directement référence aux fichiers de police, donc si vous les placez tous sur /media/fonts/roboto vous devriez vous y référer dans votre main.css comme ceci:
src: url('../fonts/roboto/Roboto-ThinItalic-webfont.eot');
Le .. monte un dossier, ce qui signifie que vous faites référence au dossier media si le principal.css est dans le dossier /media/css.
Vous devez utiliser ../fonts/roboto/ dans toutes les références url du CSS (et assurez-vous que les fichiers se trouvent dans ce dossier et non dans des sous-répertoires, tels que roboto_black_macroman).
Fondamentalement (répondre à votre des questions):
J'ai css dans mon média / CSS / main.url css. Alors, où dois-je mettre ce dossier
, Vous pouvez le laisser là, mais assurez-vous d'utiliser src: url('../fonts/roboto/
Dois-je extraire tous les eot, svg etc de tous les sous-dossiers et mettre dans le dossier fonts
Si vous voulez vous référer directement à ces fichiers (sans placer les sous-répertoires dans votre code CSS), alors oui.
Dois-je créer des polices de fichiers CSS.css et inclure dans ma base fichier modèle
Pas nécessairement, vous pouvez simplement inclure ce code dans votre main.CSS. Mais c'est une bonne pratique de séparer les polices de votre CSS personnalisé.
Voici un exemple de fichier / CSS sans polices que j'utilise:
@ttf: format('truetype');
@font-face {
font-family: 'msb';
src: url('../font/msb.ttf') @ttf;
}
.msb {font-family: 'msb';}
@font-face {
font-family: 'Roboto';
src: url('../font/Roboto-Regular.ttf') @ttf;
}
.rb {font-family: 'Roboto';}
@font-face {
font-family: 'Roboto Black';
src: url('../font/Roboto-Black.ttf') @ttf;
}
.rbB {font-family: 'Roboto Black';}
@font-face {
font-family: 'Roboto Light';
src: url('../font/Roboto-Light.ttf') @ttf;
}
.rbL {font-family: 'Roboto Light';}
(dans cet exemple, je n'utilise que le ttf)
Ensuite, j'utilise @import "fonts"; dans mon principal.less file ( less est un préprocesseur CSS, cela rend les choses comme ça un peu plus faciles )
Utilisez /fonts/ ou /font/ avant le nom du type de police dans votre feuille de style CSS. Je fais face à cette erreur mais après cela, cela fonctionne bien.
@font-face {
font-family: 'robotoregular';
src: url('../fonts/Roboto-Regular-webfont.eot');
src: url('../fonts/Roboto-Regular-webfont.eot?#iefix') format('embedded-opentype'),
url('../fonts/Roboto-Regular-webfont.woff') format('woff'),
url('../fonts/Roboto-Regular-webfont.ttf') format('truetype'),
url('../fonts/Roboto-Regular-webfont.svg#robotoregular') format('svg');
font-weight: normal;
font-style: normal;
}
Recherché depuis longtemps pour cela, mais cette page est tellement génial. Il suffit de suivre les étapes et vous avez un visage de police auto hébergé pour roboto. C'est tellement simple!!!!
Http://google-webfonts-helper.herokuapp.com/fonts/roboto?subsets=latin
Avez-vous lu le How_To_Use_Webfonts.html qui est dans ce fichier zip?
Après avoir lu cela, il semble que chaque sous-dossier de police a déjà créé .css là-dedans que vous pouvez utiliser en incluant ceci:
<link rel="stylesheet" href="stylesheet.css" type="text/css" charset="utf-8" />
C'est facile
Chaque dossier de ceux que vous avez téléchargé a un type différent de police roboto, signifie qu'ils sont des polices différentes
Exemple: "roboto_regular_macroman"
Pour utiliser l'un d'eux:
1 - extraire le dossier de la police que vous souhaitez utiliser
2-Téléchargez-le près du fichier css
3 - maintenant l'inclure dans le fichier css
Exemple pour inclure la police qui a appelé "roboto_regular_macroman":
@font-face {
font-family: 'Roboto';
src: url('roboto_regular_macroman/Roboto-Regular-webfont.eot');
src: url('roboto_regular_macroman/Roboto-Regular-webfont.eot?#iefix') format('embedded-opentype'),
url('roboto_regular_macroman/Roboto-Regular-webfont.woff') format('woff'),
url('roboto_regular_macroman/Roboto-Regular-webfont.ttf') format('truetype'),
url('roboto_regular_macroman/Roboto-Regular-webfont.svg#RobotoRegular') format('svg');
font-weight: normal;
font-style: normal;
}
Surveillez le chemin des fichiers, ici je téléchargé le dossier appelé "roboto_regular_macroman" dans le même dossier où le css est
Ensuite, vous pouvez simplement utiliser la police de caractères en tapant font-family: 'Roboto';
Essayez ceci
<style>
@font-face {
font-family: Roboto Bold Condensed;
src: url(fonts/Roboto_Condensed/RobotoCondensed-Bold.ttf);
}
@font-face {
font-family:Roboto Condensed;
src: url(fonts/Roboto_Condensed/RobotoCondensed-Regular.tff);
}
div1{
font-family:Roboto Bold Condensed;
}
div2{
font-family:Roboto Condensed;
}
</style>
<div id='div1' >This is Sample text</div>
<div id='div2' >This is Sample text</div>
For Website you can use 'Roboto' font as below:
**If you have created separate css file then put below line at the top of css file as:**
@import url('https://fonts.googleapis.com/css?family=Roboto:300,300i,400,400i,500,500i,700,700i,900,900i');
**Or if you don't want to create separate file then add above line in between <style>...</style>:**
<style>
@import url('https://fonts.googleapis.com/css?
family=Roboto:300,300i,400,400i,500,500i,700,700i,900,900i');
</style>
**then:**
html, body {
font-family: 'Roboto', sans-serif;
}