Comment puis-je tester ce que mon readme.le fichier md ressemblera à avant de s'engager à github?
19 réponses
de nombreuses façons: si vous êtes sur un Mac, utilisez Mu .
si vous voulez tester dans un navigateur, vous pouvez essayer StackEdit , comme le souligne @Aaron ou Dillinger depuis Notepag semble être en bas maintenant. Personnellement, J'utilise Dillinger car il fonctionne et enregistre tous mes documents dans la base de données locale de mon navigateur.
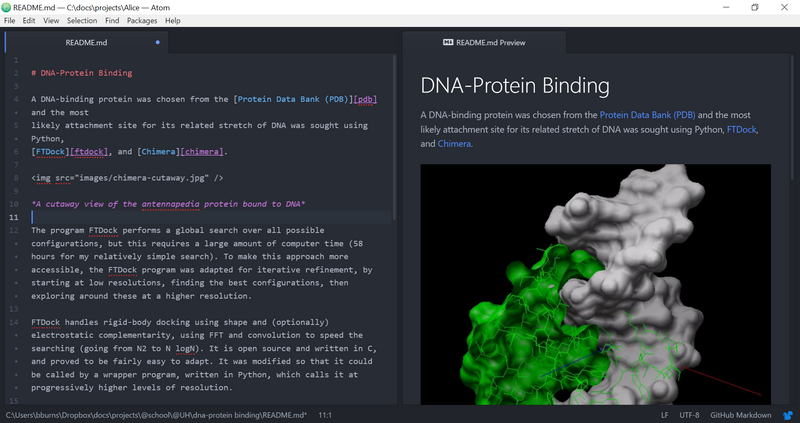
Atom "fonctionne très bien hors de la boîte - il suffit d'ouvrir le fichier Markdown et frapper Ctrl+Shift+M pour basculer le panneau de prévisualisation Markdown à côté de lui. Il gère aussi le HTML et les images.
celui-ci s'est avéré fiable depuis un certain temps: http://tmpvar.com/markdown.html
d'habitude je l'édite directement sur le site GitHub et clique sur" Preview " juste au-dessus de la fenêtre d'édition.
peut-être que c'est une nouvelle fonctionnalité qui a été ajoutée depuis que ce post a été fait.
C'est une question assez ancienne, mais puisque je suis tombé sur elle en cherchant sur internet peut-être ma réponse est utile à d'autres. Je viens de trouver un outil CLI très utile pour rendre markdown GitHub aromatisé: grip . Il utilise L'API de GitHub, donc rend tout à fait bien.
franchement, le développeur de grip , a une réponse plus élaborée sur ces questions très similaires:
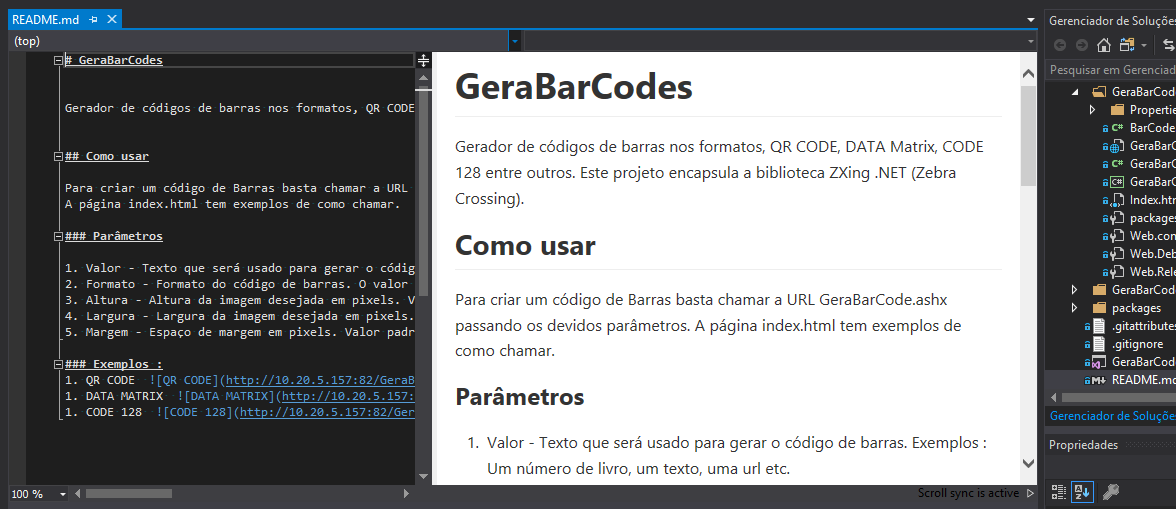
Code de Visual Studio a la possibilité de modifier et prévisualiser md modifications de fichiers. Comme le code VS est indépendant de la plate-forme, cela fonctionnerait pour Windows, Mac et Linux.
pour passer d'une vue à l'autre, appuyez sur Ctrl+Shift+V dans l'éditeur. Vous pouvez visualiser l'aperçu côte à côte (Ctrl+K V) avec le fichier que vous éditez et voir les changements reflétés en temps réel que vous éditez.
aussi...
Q: Est-ce que VS Code supporte le Markdown Github?
r: Non, VS Code cibles de la CommonMark Démarque de la spécification à l'aide de la démarque-il de la bibliothèque. GitHub s'oriente vers la spécification CommonMark.
j'utilise un fichier HTML hébergé localement pour prévisualiser GitHub readmes.
j'ai examiné plusieurs options existantes, mais j'ai décidé de lancer la mienne pour répondre aux exigences suivantes:
- dossier Unique
- Local hosted (intranet) URL
- aucune extension de navigateur requise
- Non hébergées localement traitement côté serveur (par exemple, pas de PHP)
- Léger (par exemple, sans jQuery)
- Haute fidélité: utiliser GitHub pour rendre le Markdown, et même CSS
je garde des copies locales de mes dépôts GitHub dans les répertoires de frères et sœurs sous un répertoire "github".
chaque répertoire repo contient un README.fichier md:
.../github/
repo-a/
README.md
repo-b/
README.md
etc.
le répertoire github contient le fichier HTML" preview":
.../github/
readme.html
pour prévisualiser un lisez-moi, je navigue sur github/readme.html, spécifiant le repo dans la chaîne de requête:
http://localhost/github/readme.html?repo-a
alternativement, vous pouvez copier le readme.html dans le même répertoire que le README.md, et omettre la chaîne de requête:
http://localhost/github/repo-a/readme.html
si le readme.html est dans le même répertoire que README.md, tu n'as même pas besoin de me servir readme.html sur HTTP: vous pouvez simplement l'ouvrir directement depuis votre système de fichiers.
le fichier HTML utilise le API GitHub to render the Markdown in a README.dossier médical. Il y a un limite de taux : au moment de la rédaction, 60 demandes par heure .
fonctionne pour moi dans les versions de production actuelles de Chrome, IE, et Firefox sur Windows 7.
Source
voici le fichier HTML (readme.html):
<!DOCTYPE html>
<!--
Preview a GitHub README.md.
Either:
- Copy this file to a directory that contains repo directories,
and then specify a repo name in the query string.
For example:
http://localhost/github/readme.html?myrepo
or
- Copy this file to the directory that contains a README.md,
and then browse to this file without specifying a query string.
For example:
http://localhost/github/myrepo/readme.html
(or just open this file in your browser directly from
your file system, without HTTP)
-->
<html lang="en">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=Edge"/>
<meta name="author" content="Graham Hannington"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>GitHub readme preview</title>
<link rel="stylesheet" type="text/css" href="http://primercss.io/docs.css"/>
<script type="text/javascript">
//<![CDATA[
var HTTP_STATUS_OK = 200;
var URL_API_GITHUB_RENDER_MARKDOWN = "https://api.github.com/markdown/raw";
var README_FILE_NAME = "README.md";
var readmeURL;
var queryString = location.search.substring(1);
if (queryString.length > 0) {
readmeURL = queryString + "/" + README_FILE_NAME;
} else {
readmeURL = README_FILE_NAME;
}
// Get Markdown, then render it as HTML
function getThenRenderMarkdown(markdownURL) {
var xhr = new XMLHttpRequest();
xhr.open("GET", markdownURL, true);
xhr.responseType = "text";
xhr.onload = function(e) {
if (this.status == HTTP_STATUS_OK) {
// Response text contains Markdown
renderMarkdown(this.responseText);
}
}
xhr.send();
}
// Use the GitHub API to render Markdown as HTML
function renderMarkdown(markdown) {
var xhr = new XMLHttpRequest();
xhr.open("POST", URL_API_GITHUB_RENDER_MARKDOWN, true);
xhr.responseType = "html";
xhr.onload = function(e) {
if (this.status == HTTP_STATUS_OK) {
document.getElementById("readme").innerHTML = this.response;
}
}
xhr.send(markdown);
}
window.onload = function() {
getThenRenderMarkdown(readmeURL);
}
//]]>
</script>
</head>
<body>
<header class="masthead">
<div class="container">
<span class="masthead-logo"><span class="mega-octicon
octicon-mark-github"></span>GitHub readme preview</span>
</div>
</header>
<div class="container">
<div id="readme" class="markdown-body">
<p>Rendering markdown, please wait...</p>
</div>
<footer class="footer">Rendering by
<a href="https://developer.github.com/v3/markdown/">GitHub</a>,
styling by <a href="http://primercss.io/">Primer</a>.</footer>
</div>
</body>
</html>
notes du Développeur
- typiquement, j'enveloppe mon code dans une vie, mais dans ce cas, je n'ai pas vu le besoin, et j'ai pensé que je garderais concise
- Je n'ai pas pris la peine de soutenir backlevel IE
- par souci de concision, j'ai omis le code de traitement des erreurs (me croyez-vous?!)
- j'aimerais recevoir des conseils de programmation JavaScript
idées
- j'envisage de créer un dépôt GitHub pour ce fichier HTML, et la mise du fichier dans la branche gh-pages, de sorte que GitHub le serve comme une page Web "normale". J'ai modifié le fichier pour accepter une URL complète - du README (ou tout autre fichier Markdown) - comme la chaîne de requête. Je suis curieux de voir si le fait d'être hébergé par GitHub éviterait la limite de requêtes de l'API GitHub, et si Je ne suis pas en désaccord avec des problèmes transversaux (en utilisant une requête Ajax pour obtenir le Markdown à partir d'un domaine différent de celui de la page HTML).
version originale (dépréciée)
j'ai conservé ce disque de la version originale pour la valeur de curiosity. Cette version avait les problèmes suivants qui sont résolus dans la version actuelle:
- Il fallait quelques fichiers à télécharger
- il ne supportait pas d'être placé dans le même répertoire que le README.md
- Son HTML était plus fragile; plus sensible aux changements de GitHub
le répertoire github contient le fichier HTML "preview" et les fichiers associés:
.../github/
readme-preview.html
github.css
github2.css
octicons.eot
octicons.svg
octicons.woff
j'ai téléchargé les fichiers de police CSS et octicons de GitHub:
https://assets-cdn.github.com/assets/github- ... .css
https://assets-cdn.github.com/assets/github2- ... .css
https://github.com/static/fonts/octicons/octicons.* (eot, woff, svg)
j'ai renommé les fichiers CSS pour omettre la longue chaîne de caractères hexadécimaux dans les noms originaux.
j'ai édité github.css pour consulter les copies locales de la octicons des fichiers de police.
j'ai examiné le HTML D'une page GitHub, et reproduit assez de la structure HTML entourant le contenu readme pour fournir une fidélité raisonnable; par exemple, la largeur contrainte.
les CSS GitHub, la police de caractères octicons et le" conteneur " HTML pour le contenu readme sont des cibles mobiles: je vais avoir besoin de télécharger périodiquement de nouvelles versions.
j'ai joué avec l'utilisation de CSS de divers projets GitHub. Exemple:
<link rel="stylesheet" type="text/css"
href="http://rawgit.com/sindresorhus/github-markdown-css/gh-pages/github-markdown.css">
mais finalement décidé d'utiliser le CSS de GitHub lui-même.
Source
voici le fichier HTML (readme-preview.html):
<!DOCTYPE html>
<!-- Preview a GitHub README.md.
Copy this file to a directory that contains repo directories.
Specify a repo name in the query string. For example:
http://localhost/github/readme-preview.html?myrepo
-->
<html>
<head>
<title>Preview GitHub readme</title>
<meta http-equiv="X-UA-Compatible" content="IE=Edge"/>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<!-- Downloaded copies of the CSS files served by GitHub.
In github.css, the @font-face for font-family:'octicons'
has been edited to refer to local copies of the font files -->
<link rel="stylesheet" type="text/css" href="github.css"/>
<link rel="stylesheet" type="text/css" href="github2.css"/>
<style>
body {
margin-top: 1em;
}
</style>
<script type="text/javascript">
//<![CDATA[
var HTTP_STATUS_OK = 200;
var URL_API_GITHUB_RENDER_MARKDOWN = "https://api.github.com/markdown/raw";
var README_FILE_NAME = "README.md";
var repo = location.search.substring(1);
// Get Markdown, then render it as HTML
function getThenRenderMarkdown() {
var xhr = new XMLHttpRequest();
xhr.open("GET", repo + "/" + README_FILE_NAME, true);
xhr.responseType = "text";
xhr.onload = function(e) {
if (this.status == HTTP_STATUS_OK) {
// Response text contains Markdown
renderMarkdown(this.responseText);
}
}
xhr.send();
}
// Use the GitHub API to render Markdown as HTML
function renderMarkdown(markdown) {
var xhr = new XMLHttpRequest();
xhr.open("POST", URL_API_GITHUB_RENDER_MARKDOWN, true);
xhr.responseType = "html";
xhr.onload = function(e) {
if (this.status == HTTP_STATUS_OK) {
document.getElementById("readme-content").innerHTML = this.response;
}
}
xhr.send(markdown);
}
window.onload = getThenRenderMarkdown;
//]]>
</script>
</head>
<body>
<!-- The following HTML structure was copied from live GitHub page on 2015-12-01,
except for the "readme-content" id of the article element,
which was coined for this preview page.-->
<div class="main-content" role="main">
<div class="container repo-container new-discussion-timeline experiment-repo-nav">
<div class="repository-content">
<div id="readme" class="boxed-group flush clearfix announce instapaper_body md">
<h3><span class="octicon octicon-book"></span>README.md</h3>
<article class="markdown-body entry-content"
itemprop="mainContentOfPage"
id="readme-content"><p>Rendering markdown...</p></article>
</div>
</div>
</div>
</div>
</body>
</html>
juste une recherche sur le web donne beaucoup de heres un: https://stackedit.io/
Pour Github ou Bitbucket thème, pourrait utiliser l'éditeur en ligne mattstow , url: http://writeme.mattstow.com
si vous utilisez Pycharm (ou un autre IDE de Jetbrains comme Intellij, RubyMine, PHPStorm, etc), il y a plusieurs plugins gratuits pour le support de Markdown directement dans votre IDE qui permettent un aperçu en temps réel lors de l'édition. Le plugin Markdown Navigator est assez bon. Si vous ouvrez un .md fichier dans l'IDE, les dernières versions proposent d'installer l'appui des plugins et de vous montrer la liste.
SublimeText 2/3
Installer le paquet: Markdown Preview
Options:
- Aperçu dans le navigateur.
- exportation vers html.
- copie au bloc-notes.
MarkdownPreview , le plugin pour texte Sublime mentionné dans un commentaire antérieur n'est plus compatible avec ST2, mais supporte seulement texte Sublime 3 (depuis le printemps 2018).
Ce qui est intéressante à ce sujet: il prend en charge GFM, GitHub Aromatisé Markdown , qui peut faire un peu plus que d'ordinaire Markdown. Ce qui est intéressant, si vous voulez savoir à quoi ressembleront exactement vos .md sur GH. (y compris ce peu d'information parce que L'OP n'a pas ajouté l'étiquette GFM eux-mêmes, et d'autres à la recherche d'une solution pourrait ne pas être au courant de lui non plus.)
vous pouvez l'utiliser avec L'API GitHub si vous êtes en ligne, bien que vous devriez obtenir un clé d'accès personnel à cette fin parce que les appels API sans authentification sont limités. Il n'y a plus info sur Parsing GFM dans les docs du plugin.
Use Jupyter Lab .
pour installer Jupyter Lab, tapez ce qui suit dans votre environnement:
pip install jupyterlab
après l'installation, accédez à l'emplacement de votre fichier markdown, faites un clic droit sur le fichier, sélectionnez" Ouvrir avec "puis cliquez sur"Aperçu Markdown".
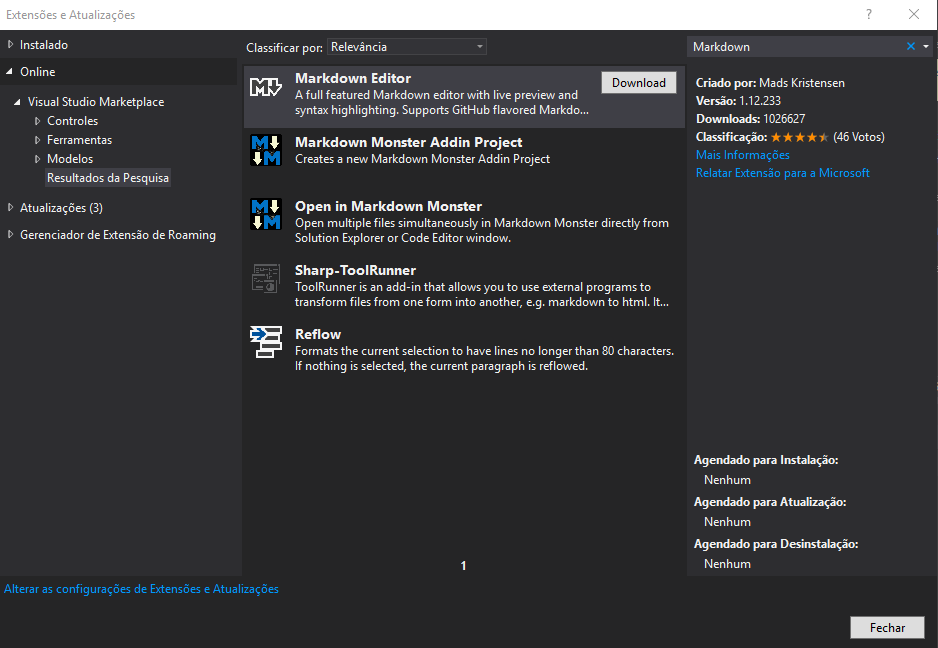
Pour aux utilisateurs de Visual Studio (pas VS CODE).
Installer Markdown "Editeur de 151950920" extension

par ici, quand vous ouvrez un README.md vous aurez un aperçu en direct sur le côté droit.
pour le code de studio visuel, j'utilise
Markdown Aperçu Amélioré extension.
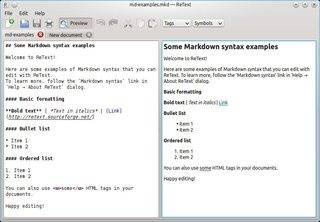
ReText est un bon léger démarque de la visionneuse/éditeur.

ReText avec prévisualisation en direct (source: ReText; cliquer pour l'image pour l'agrandir)
Je l'ai trouvé grâce à Izzy qui a répondu https://softwarerecs.stackexchange.com/questions/17714/simple-markdown-viewer-for-ubuntu (d'autres réponses mentionnent d'autres possibilités)
pour ceux qui souhaitent se développer sur leurs iPads, J'aime Textastic. Vous pouvez éditer et prévisualiser le README.les fichiers md sans connexion internet, Une fois que vous avez téléchargé le document à partir du cloud.