Comment puis-je diviser mon code javascript en fichiers séparés?
je lis le Javascript Guide à partir de Mozilla Et quand ils ont comparé JS à Java, ça m'a fait réfléchir, le code Java est facilement divisé avec chaque classe dans son propre fichier. après une recherche plus poussée, je comprends que la même chose peut être faite dans JS avec namespacing et module pattern - j'ai fait des erreurs avec mais j'ai été très confus ( surtout avec l'appel d'un constructeur déclaré dans File1.js dans File2.js )
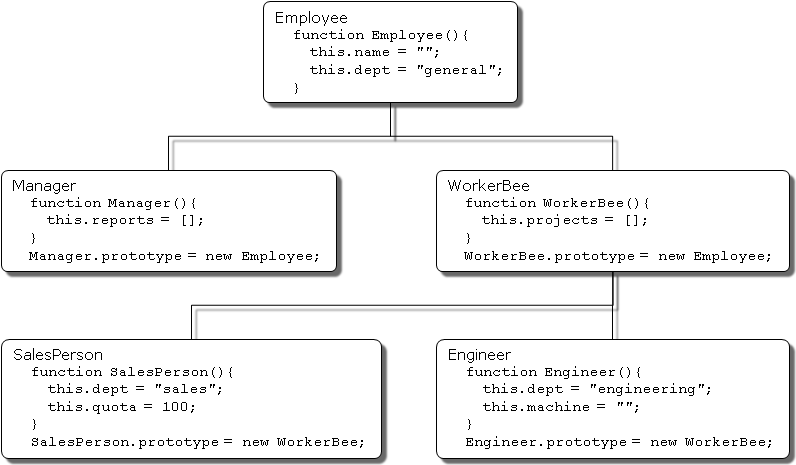
donc voici le hiérarchie:

mais je ne peux pas trouver comment le faire fonctionner correctement
Comment puis-je simplement passer de
//employe.js
function Employee () {
this.name = "";
this.dept = "general";
}
function Manager () {
this.reports = [];
}
Manager.prototype = new Employee;
function WorkerBee () {
this.projects = [];
}
WorkerBee.prototype = new Employee;
function SalesPerson () {
this.dept = "sales";
this.quota = 100;
}
SalesPerson.prototype = new WorkerBee;
à :
// employe.js
function Employee () {
this.name = "";
this.dept = "general";
}
// Manager.js
function Manager () {
this.reports = [];
}
Manager.prototype = new Employee;
// WorkerBee.js
function WorkerBee () {
this.projects = [];
}
WorkerBee.prototype = new Employee;
// SalesPerson.js
function SalesPerson () {
this.dept = "sales";
this.quota = 100;
}
SalesPerson.prototype = new WorkerBee;
3 réponses
Vous devez avoir un global namespacing objet auquel chaque module doit accéder et écrire. Modifier vos fichiers comme ceci:
// employe.js
window.myNameSpace = window.myNameSpace || { };
myNameSpace.Employee = function() {
this.name = "";
this.dept = "general";
};
et Gestionnaire.js
// Manager.js
window.myNameSpace = window.myNameSpace || { };
myNameSpace.Manager = function() {
this.reports = [];
}
myNameSpace.Manager.prototype = new myNameSpace.Employee;
C'est bien sûr un exemple très simplifié. Parce que l'ordre de chargement des fichiers et des dépendances n'est pas un jeu d'enfant. Il ya quelques bonnes librarys et modèles disponibles, je vous recommande de regarder requireJS et AMD ou CommonJS module de modèles. http://requirejs.org/
Vous n'avez pas besoin de faire les choses différemment. Il suffit d'inclure les fichiers de script et qu'ils travaillent comme si c'était un seul fichier.
Javascript n'a pas de portée de fichier. Une fois le code analysé, peu importe d'où il vient.
pour les petits et moyens projets comme un site web ou un jeu, l'espacenom et les constructeurs natifs fonctionnent très bien. Ils sont un mauvais choix lorsque l'ordre de chargement est trop complexe à gérer sans une sorte d'auto-chargement.
index.html:
<script src="Employee.js"></script>
<script src="Manager.js"></script>
Gestionnaire.js:
var Manager = function() {
var employee1 = new window.Employee(this);
var employee2 = new window.Employee(this);
};
Employé.js:
var Employee = function(boss) {
// work stuff here
this.wage = 5;
};
Remarque: Les propriétés à l'intérieur de la fonction de constructeur de l'employé sont visibles par le gestionnaire. new mot signaux d'un constructeur. C'est aussi possible sans un constructeur par le retour des propriétés publiques.