Comment puis-je déplacer une image d'un point à un autre en utilisant Android Canvas
je développe un jeu, et dans ce jeu je dois déplacer une image sur une toile d'un point à un autre dans n'importe quelle direction, pas seulement verticale ou horizontale.
Comment puis-je déplacer cette image de cette manière?
3 réponses
Je ne pouvais pas comprendre ce que vous voulez vraiment Mais voici quelque chose que j'ai essayé.
interface coordinateListener
{
public void currentPosition(float x,float y);
}
public class ImageView extends View{
int width;
int height;
RectF rect = new RectF();
float x=0f,y=0f;
float dX,dY;
float mStartX,mStartY;
float mEndX,mEndY;
Paint paint = new Paint();
Bitmap mBitmap;
TranslateAnimation anim;
View view;
coordinateListener mListener;
public ImageView(Context context) {
super(context);
init();
}
public ImageView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public ImageView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
public void init()
{
view = this;
}
@Override
protected void onMeasure(int widthMeasureSpec,int heightMeasureSpec)
{
super.onMeasure(widthMeasureSpec,heightMeasureSpec);
width = getMeasuredWidth();
height = getMeasuredHeight();
rect.set(0,0,width,height);
}
@Override
protected void onDraw(Canvas canvas)
{
super.onDraw(canvas);
if(mBitmap!=null) {
canvas.drawBitmap(mBitmap,0,0,paint);
}
}
@Override
public boolean onTouchEvent(MotionEvent event)
{
int action = event.getAction() & MotionEvent.ACTION_MASK;
switch (action)
{
case MotionEvent.ACTION_DOWN:
dX = this.getX() - event.getRawX();
dY = this.getY() - event.getRawY();
break;
case MotionEvent.ACTION_MOVE:
y = event.getRawY();
x = event.getRawX();
y += dY;
x+=dX;
this.setY(y);
this.setX(x);
mListener = (coordinateListener)getContext();
mListener.currentPosition(x,y);
invalidate();
break;
}
return true;
}
public void startCoordinates(float x,float y)
{
mStartX = x;
mStartY = y;
}
public void endCoordinates(float x,float y)
{
mEndX = x;
mEndY = y;
}
public void startTranslation(long duration)
{
anim = new TranslateAnimation(mStartX,mEndX,mStartY,mEndY);
anim.setDuration(duration);
anim.setFillAfter(true);
anim.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
view.setX((int)mEndX);
view.setY((int)mEndY);
animation.setFillAfter(false);
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
this.startAnimation(anim);
}
}
vous pouvez soit le faire glisser d'une position à une autre ou vous pouvez utiliser Translate pour le déplacer...comme ceci,
view.startCoordinates(0f,0f);
view.endCoordinates(500f,0f);
view.startTranslation(3000);
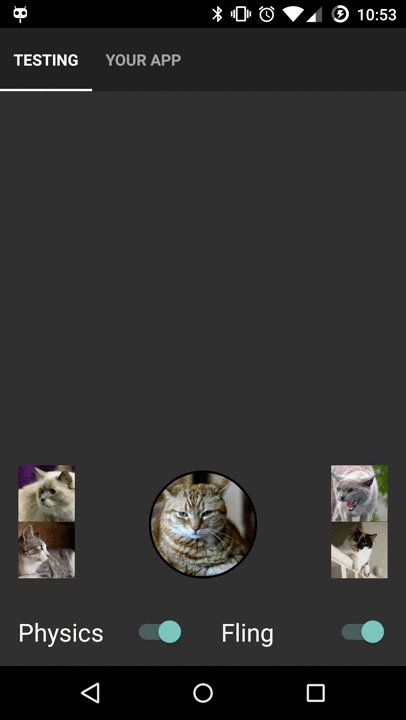
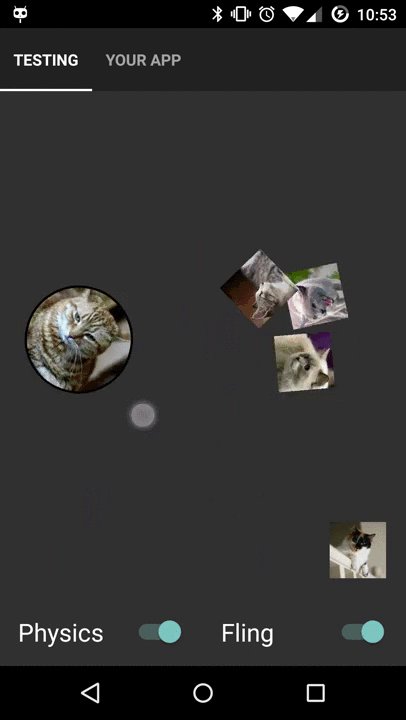
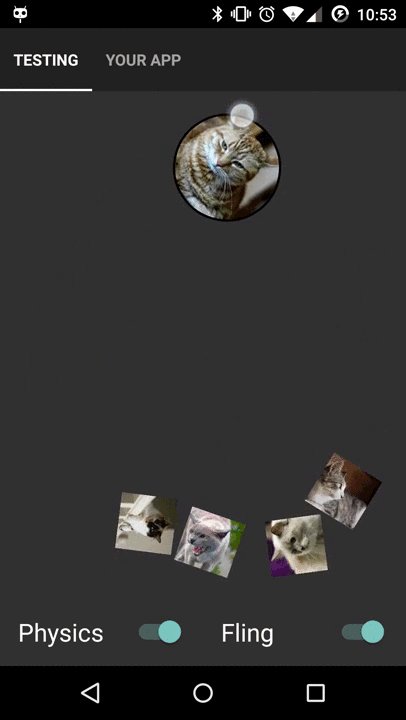
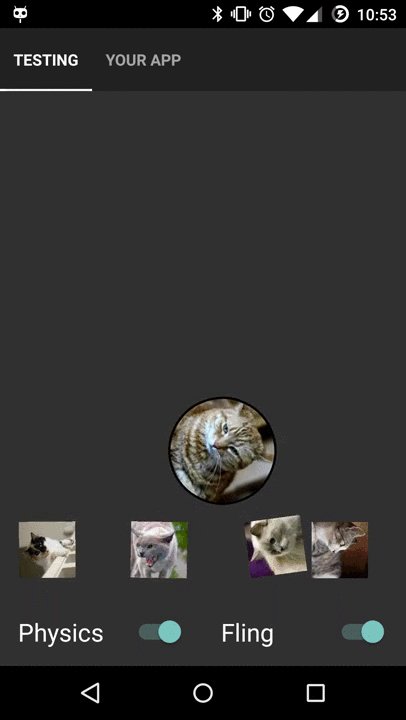
regardez dans cette bibliothèque. Il devrait vous aider avec le déplacement, et je pense glisser des objets comme l'image, etc - PhysicsLayout . Ici, vous pouvez voir se déplacer avec deux directions-X, Y. Si vous voulez se déplacer y compris Z, il n'y a qu'une seule façon de l'implémenter, vous devriez utiliser une échelle simple.
si vous voulez quelque chose de plus, il ya beaucoup de cadres puissants et assez agréable, L'environnement.
Après l'obtention de mathématiques exposé, il s'avère que c'est facile à résoudre. Tout d'abord, nous devons déterminer l'angle sous lequel la cible se déplace.
float deltaX = targetX - startX;
float deltaY = targetY - startY;
float angle = Math.atan2( deltaY, deltaX );
startX/Y peut être actuel X/Y.
Maintenant que nous avons calculé l'angle, nous pouvons l'appliquer à l'coordonnées actuelles:
currentX += speed * Math.cos(angle);//Using cos
currentY += speed * Math.sin(angle);//or sin
pour gérer les calculs de combien X et Y seront augmentés de. Utilisation de la vitesse variable personnalisée si vous avez besoin de une coutume de la vitesse. Si vous n'avez pas besoin de plus de vitesse, supprimez la variable.
et pour déplacer l'objet, appliquer X / Y à l'objet:
c.drawBitmap(bm, x, y, null);
exemple:
int speed = 10;
int x, y;
int targetX = 100, targetY = 600;
int startX = 900, startY = 100;
public void render(Canvas c){
super.draw(c);
float deltaX = targetX - startX;
float deltaY = targetY - startY;
float angle = Math.atan2( deltaY, deltaX );
x += speed * Math.cos(angle);//Using cos
y += speed * Math.sin(angle);//or sin
c.drawBitmap(bm, x, y, null);
(...)
}