Comment puis-je faire fonctionner XSLT dans chrome?
J'ai un document XML ici qui est servi avec un correspondant fichier XSL. La transformation doit être exécutée côté client, sans JavaScript.
Cela fonctionne bien dans IE (Shock horror), mais dans Google Chrome, affiche simplement les nœuds de texte du document.
Je sais qu'il est possible de faire du XSL côté client dans Chrome, comme j'en ai vu des exemples, mais je ne suis pas encore capable de reproduire ce succès moi-même
Qu'est-ce que je fais de mal?
10 réponses
L'autre réponse ci-dessous par Eric est fausse. La déclaration d'espace de noms qu'il a mentionnée n'avait rien à voir avec le problème.
La vraie raison pour laquelle cela ne fonctionne pas est en raison de problèmes de sécurité (cf. question 4197, question 111905).
Imaginez ce scénario:
Vous recevez un message électronique d'un attaquant contenant une page web en pièce jointe, que vous téléchargez.
Vous ouvrez la page web locale dans votre navigateur.
La page web locale crée un
<iframe>dont la source est https://mail.google.com/mail/.Parce que vous êtes connecté à Gmail, le cadre charge les messages dans votre boîte de réception.
La page Web locale lit le contenu du cadre en utilisant JavaScript pour accéder à
frames[0].document.documentElement.innerHTML. (Une page web en ligne ne serait pas en mesure d'effectuer cette étape car elle proviendrait d'une origine non Gmail; la Politique de même origine provoquerait la lecture échouer.)La page Web locale place le contenu de votre boîte de réception dans un
<textarea>et soumet les données via un formulaire POST au serveur web de l'attaquant. Maintenant l'attaquant a votre boîte de réception , ce qui peut être utile pour spammer ou identifier le vol.
Chrome déjoue le scénario ci-dessus en mettant des restrictions sur les fichiers locaux ouverts à L'aide de Chrome. Pour surmonter ces restrictions, nous avons deux solutions:
Essayez D'exécuter Chrome avec le
--allow-file-access-from-filesle drapeau. Je ne l'ai pas testé moi-même, mais si cela fonctionne, votre système sera maintenant aussi vulnérable aux scénarios du genre mentionné ci-dessus.Téléchargez-le sur un hôte et le problème est résolu.
Au moment de l'écriture, il y avait un bogue dans chrome {[6] } qui nécessitait un attribut xmlns pour déclencher le rendu:
<xsl:stylesheet xmlns="http://www.w3.org/1999/xhtml" ... >
C'était le problème que je rencontrais lors du service du fichier xml à partir d'un serveur.
Si contrairement à moi, vous visualisez le fichier xml à partir d'une url file:/// , alors les solutions mentionnant --allow-file-access-from-files sont celles que vous voulez
J'ai eu le même problème sur localhost.
Courir sur Internet à la recherche de la réponse et j'approuve que l'ajout de --allow-file-access-from-files fonctionne. Je travaille sur Mac, donc pour moi, je devais passer par terminal sudo /Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --allow-file-access-from-files et entrez votre mot de passe (si vous en avez un).
Une autre petite chose-rien ne fonctionnera à moins que vous ajoutez à votre .fichier xml la référence à votre .fichier xsl comme suit <?xml-stylesheet type="text/xsl" href="<path to file>"?>. Une autre petite chose que je ne savais pas immédiatement-vous devriez ouvrir votre .fichier xml dans le navigateur, pas la .xsl.
Le problème basé sur Chrome ne concerne pas l'espace de noms xml qui est xmlns="http://www.w3.org/1999/xhtml". Sans l'attribut namesspace, cela ne fonctionnera pas non plus avec IE.
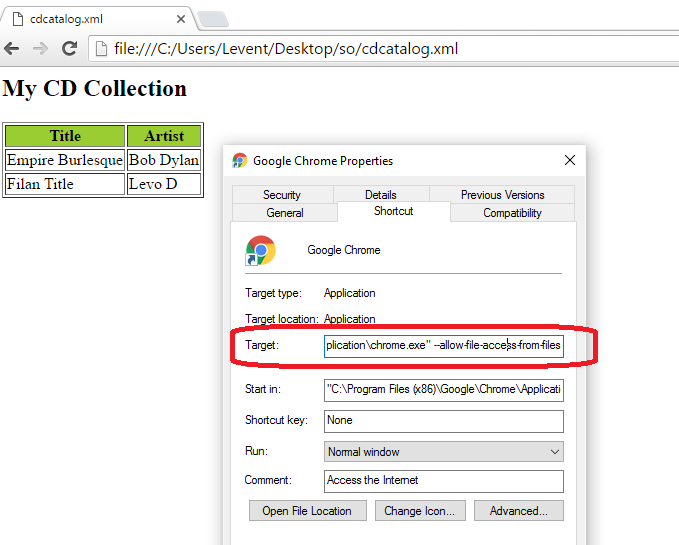
En raison de la restriction de sécurité, vous devez ajouter l'indicateur --allow-file-access-from-files lorsque vous démarrez le chrome. Je pense que linux/*nix les utilisateurs peuvent le faire facilement via le terminal, mais pour les utilisateurs de windows, vous devez ouvrir le propriétés de la Chrome raccourci et l'ajouter dans la cible, comme ci-dessous;
Cliquez Avec Le Bouton Droit De La Souris- > Propriétés - > Cible
Voici un exemple de chemin complet avec les drapeaux que j'utilise sur ma machine;
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --allow-file-access-from-files
J'espère montrer cette étape par étape aidera les utilisateurs de windows pour le problème, c'est pourquoi j'ai ajouté ce post.
Eh bien, cela ne fonctionne pas si le fichier XML (en commençant par le PI standard:
<?xml-stylesheet type="text/xsl" href="..."?>
Pour référencer la feuille de style XSL) est servi comme "application / xml". Dans ce cas, Chrome téléchargera toujours la feuille de style XSL référencée, mais rien ne sera rendu, car il changera silencieusement les types de documents de " application / xml "en" Document" (!??) et "text / xsl "dans " Stylesheet" (!??), puis tentera de rendre le document XML comme s'il s'agissait D'un document HTML (5), sans s'exécuter en premier son processeur XSLT. Et rien du tout ne sera affiché dans l'écran (dont le contenu continuera à afficher la page précédente à partir de laquelle la page XML a été référencée, et continuera à tourner l'icône, comme si le document n'avait jamais été complètement chargé.
Vous pouvez parfaitement utiliser la console Chrome, qui montre que toutes les ressources sont chargées, mais qu'elles sont mal interprétées.
Donc oui, Chrome ne rend actuellement que les fichiers XML (avec sa déclaration de feuille de style XSL en option), seulement s'il est servi comme "text / xml" , mais pas comme "application / xml" comme il se doit pour le XML rendu côté client avec une déclaration XSL.
Pour les fichiers XML utilisés en tant que "text / xml" ou "application / xml" et qui ne contiennent pas de déclaration de feuille de style XSL, Chrome doit toujours utiliser une feuille de style par défaut pour le rendre en tant QU'arborescence DOM, ou au moins en tant que source de texte. Mais ce n'est pas le cas, et là encore il tente de le rendre comme S'il s'agissait de HTML, et des bugs immédiatement sur de nombreux scripts (y compris un défaut interne) qui tentent d'accéder au " document.body " pour gérer les événements onLoad et y injecter un gestionnaire javascript.
Un exemple de site qui ne fonctionne pas comme prévu (la documentation Common Lisp) dans Chrome, mais fonctionne dans IE qui prend en charge XSLT côté client:
Http://common-lisp.net/project/bknr/static/lmman/toc.html
Cette page d'index ci-dessus s'affiche correctement, mais tous les liens conduiront vers des documents XML avec une déclaration XSL de base à un document de feuille de style XSL existant, et vous pouvez attendre indéfiniment, pensant que les chapitres ont des problèmes à télécharger. Tout ce que vous pouvez faire pour lire la docuemntation est d'ouvrir la console et de lire le code source dans L'onglet Ressources.
Aussi près que je peux dire, Chrome cherche l'en-tête
Type de contenu: texte / xml
Ensuite, cela fonctionne - - - d'autres itérations ont échoué.
Assurez-vous que votre serveur web le fournit. Il explique également pourquoi il échoue pour les fichiers file://URI xml.
Vérifier http://www.aranedabienesraices.com.ar
Ce site est construit avec XML / XSLT côté client. Il fonctionne sur IE6-7-8, FF, O, Safari et Chrome. Envoyez-vous les en-têtes HTTP correctement? Respectez-vous la Politique de même origine?
J'ai essayé de mettre le fichier dans le wwwroot. Donc, lorsque vous accédez à la page dans Chrome, c'est l'adresse localhost / yourpage.xml.
Ce que dit Eric est correct.
Dans le xsl, pour la balise xsl: stylesheet ont les attributs suivants
Version = " 1.0 " xmlns: xsl="http://www.w3.org/1999/XSL/Transform" xmlns="http://www.w3.org/1999/xhtml"
Cela fonctionne bien dans chrome.
J'ai commencé à tester cela et j'ai rencontré le problème de sécurité local file / Chrome. Une solution de contournement très simple est de mettre le fichier XML et XSL dans, disons, le dossier public Dropbox et obtenir des liens vers les deux fichiers. Mettez le lien vers la transformation XSL dans la tête XML. Utilisez le lien XML dans Chrome et cela fonctionne!