Comment puis-je faire du curseur une main lorsqu'un utilisateur survole un élément de liste?
J'ai une liste, et j'ai un gestionnaire de clics pour ses éléments:
<ul>
<li>foo</li>
<li>goo</li>
</ul>
Comment puis-je changer le pointeur de la souris en un pointeur à main (comme lorsque vous survolez un bouton)? À l'heure actuelle, le pointeur se transforme en un pointeur de sélection de texte lorsque je survole les éléments de la liste.
22 réponses
, À la lumière du passage du temps, comme les gens l'ont mentionné, vous pouvez simplement utiliser:
li { cursor: pointer; }
Utiliser pour li
li:hover{
cursor: pointer;
}
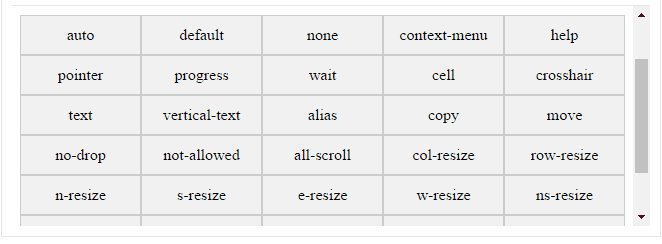
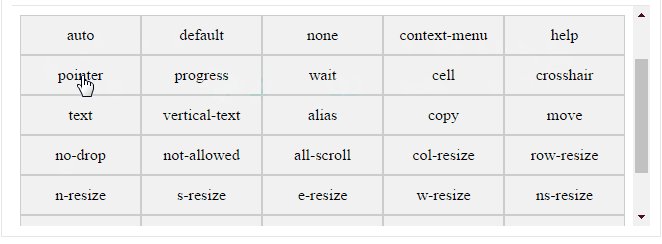
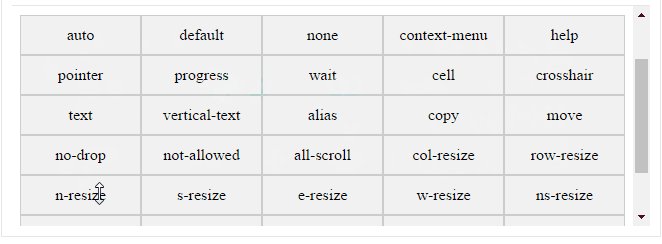
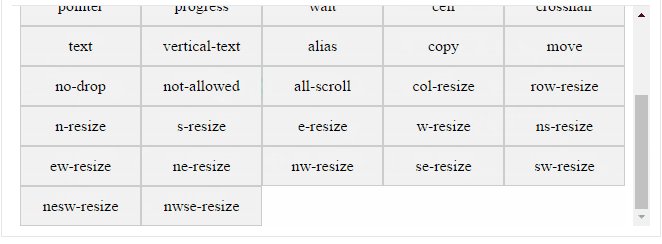
Voir plus de propriété cursor avec exemple après l'exécution de l'option snippet.
.auto { cursor: auto; }
.deafult { cursor: default; }
.none { cursor: none; }
.context-menu { cursor: context-menu; }
.help { cursor: help; }
.pointer { cursor: pointer; }
.progress { cursor: progress; }
.wait { cursor: wait; }
.cell { cursor: cell; }
.crosshair { cursor: crosshair; }
.text { cursor: text; }
.vertical-text { cursor: vertical-text; }
.alias { cursor: alias; }
.copy { cursor: copy; }
.move { cursor: move; }
.no-drop { cursor: no-drop; }
.not-allowed { cursor: not-allowed; }
.all-scroll { cursor: all-scroll; }
.col-resize { cursor: col-resize; }
.row-resize { cursor: row-resize; }
.n-resize { cursor: n-resize; }
.e-resize { cursor: e-resize; }
.s-resize { cursor: s-resize; }
.w-resize { cursor: w-resize; }
.ns-resize { cursor: ns-resize; }
.ew-resize { cursor: ew-resize; }
.ne-resize { cursor: ne-resize; }
.nw-resize { cursor: nw-resize; }
.se-resize { cursor: se-resize; }
.sw-resize { cursor: sw-resize; }
.nesw-resize { cursor: nesw-resize; }
.nwse-resize { cursor: nwse-resize; }
.cursors > div {
float: left;
box-sizing: border-box;
background:#f2f2f2;
border:1px solid #ccc;
width: 20%;
padding: 10px 2px;
text-align: center;
white-space: nowrap;
&:nth-child(even) {
background: #eee;
}
&:hover {
opacity: 0.25
}
}<h1>Example of cursor</h1>
<div class="cursors">
<div class="auto">auto</div>
<div class="default">default</div>
<div class="none">none</div>
<div class="context-menu">context-menu</div>
<div class="help">help</div>
<div class="pointer">pointer</div>
<div class="progress">progress</div>
<div class="wait">wait</div>
<div class="cell">cell</div>
<div class="crosshair">crosshair</div>
<div class="text">text</div>
<div class="vertical-text">vertical-text</div>
<div class="alias">alias</div>
<div class="copy">copy</div>
<div class="move">move</div>
<div class="no-drop">no-drop</div>
<div class="not-allowed">not-allowed</div>
<div class="all-scroll">all-scroll</div>
<div class="col-resize">col-resize</div>
<div class="row-resize">row-resize</div>
<div class="n-resize">n-resize</div>
<div class="s-resize">s-resize</div>
<div class="e-resize">e-resize</div>
<div class="w-resize">w-resize</div>
<div class="ns-resize">ns-resize</div>
<div class="ew-resize">ew-resize</div>
<div class="ne-resize">ne-resize</div>
<div class="nw-resize">nw-resize</div>
<div class="se-resize">se-resize</div>
<div class="sw-resize">sw-resize</div>
<div class="nesw-resize">nesw-resize</div>
<div class="nwse-resize">nwse-resize</div>
</div>Vous n'avez pas besoin de jQuery pour cela, utilisez simplement le css suivant:
li {cursor: pointer}
Et voilà! Maniable.
Utiliser
cursor: pointer;
cursor: hand;
Si vous voulez avoir un résultat crossbrowser!
CSS:
.auto { cursor: auto; }
.default { cursor: default; }
.none { cursor: none; }
.context-menu { cursor: context-menu; }
.help { cursor: help; }
.pointer { cursor: pointer; }
.progress { cursor: progress; }
.wait { cursor: wait; }
.cell { cursor: cell; }
.crosshair { cursor: crosshair; }
.text { cursor: text; }
.vertical-text { cursor: vertical-text; }
.alias { cursor: alias; }
.copy { cursor: copy; }
.move { cursor: move; }
.no-drop { cursor: no-drop; }
.not-allowed { cursor: not-allowed; }
.all-scroll { cursor: all-scroll; }
.col-resize { cursor: col-resize; }
.row-resize { cursor: row-resize; }
.n-resize { cursor: n-resize; }
.e-resize { cursor: e-resize; }
.s-resize { cursor: s-resize; }
.w-resize { cursor: w-resize; }
.ns-resize { cursor: ns-resize; }
.ew-resize { cursor: ew-resize; }
.ne-resize { cursor: ne-resize; }
.nw-resize { cursor: nw-resize; }
.se-resize { cursor: se-resize; }
.sw-resize { cursor: sw-resize; }
.nesw-resize { cursor: nesw-resize; }
.nwse-resize { cursor: nwse-resize; }
Vous pouvez également avoir le curseur comme une image:
.img-cur {
cursor: url(images/cursor.png), auto;
}
Je pense qu'il serait intelligent de ne montrer le curseur main/pointeur que lorsque javascript est disponible. Donc, les gens n'auront pas le sentiment qu'ils peuvent cliquer sur quelque chose qui n'est pas cliquable.
Pour y parvenir, vous pouvez utiliser javascript pour ajouter le css à l'élément comme ceci
$("li").css({"cursor":"pointer"});
Ou enchaînez-le directement au gestionnaire de clic.
, Ou lorsque moderniste, en combinaison avec <html class="no-js"> est utilisé, le css devrait ressembler à ceci
.js li { cursor: pointer; }
Ce fil devient incontrôlable, il est rapidement passé des curseurs aux instruments à cordes. :)
Heureusement, Google m'envoie toujours ici quand j'ai besoin d'un rappel rapide, pour un navigateur croisé complet, Utilisez:
cursor: pointer;
cursor: hand;
Juste pour l'exhaustivité:
cursor: -webkit-grab;
Donne également un coup de main, celui que vous connaissez lorsque vous déplacez la vue d'une image.
Très utile si vous voulez émuler le comportement de saisie en utilisant jquery et mousedown.
Pour pouvoir faire n'importe quoi obtenir le traitement "mousechange", vous pouvez ajouter une classe CSS:
.mousechange:hover {
cursor: pointer;
}<span class="mousechange">Some text here</span>Je ne dirais pas d'utiliser cursor:hand car il n'était valable que pour IE 5.5 et ci-dessous, et IE 6 est venu avec XP (2002). Les gens n'obtiendront l'indice de mise à niveau que lorsque leur navigateur cessera de fonctionner pour eux. De plus, dans Visual Studio, il soulignera cette entrée en rouge. Il me dit:
Validation (css 3.0): "hand" n'est pas une valeur valide pour "curseur" propriété
Faites simplement quelque chose comme ceci:
li {
cursor: pointer;
}
Je l'applique sur votre code pour voir comment cela fonctionne:
li {
cursor: pointer;
}<ul>
<li>foo</li>
<li>goo</li>
</ul>Note: aussi ne pas oublier que vous pouvez avoir un curseur de main avec un curseur personnalisé, vous pouvez créer une icône de main fav comme celui-ci par exemple:
div {
display: block;
width: 400px;
height: 400px;
background: red;
cursor: url(http://findicons.com/files/icons/1840/free_style/128/hand.png) 4 12, auto;
}<div>
</div>ul li:hover{
cursor: pointer;
}
Pour plus d'événements de souris vérifier CSS curseur de la propriété
Toutes les autres réponses suggèrent d'utiliser le pointeur CSS standard, cependant, il existe deux méthodes:
Appliquez la propriété CSS
cursor:pointer;aux éléments. (C'est le style par défaut lorsqu'un curseur survole un bouton.)Appliquer la propriété CSS
cursor:url(pointer.png);à l'aide d'un graphique personnalisé pour votre pointeur. Cela peut être plus souhaitable si vous voulez vous assurer que l'expérience utilisateur est identique sur toutes les plates-formes (au lieu d'autoriser le navigateur / OS à décider de ce que votre pointeur curseur devrait ressembler). Notez que les options de secours peuvent être ajoutées au cas où l'image n'est pas trouvée, y compris les URL secondaires ou l'une des autres options, c'est-à-direcursor:url(pointer.png,fallback.png,pointer);
Bien sûr, il peut être appliqué à la liste des articles de cette manière li{cursor:pointer;}, en tant que classe .class{cursor:pointer;}, ou comme valeur pour l'attribut de style de chaque élément de style="cursor:pointer;".
Vous pouvez utiliser l'une des options suivantes:
li:hover
{
cursor: pointer;
}
Ou
li
{
cursor: pointer;
}
Exemple de travail 1:
li:hover
{
cursor: pointer;
}<ul>
<li>foo</li>
<li>bar</li>
</ul>Exemple de travail 2:
li
{
cursor: pointer;
}<ul>
<li>foo</li>
<li>bar</li>
</ul>Pour le symbole de la main de base: essayez
cursor:pointer
Si vous voulez un symbole de main comme faites glisser un élément et déposez-le,
Essayez
cursor:grab
Vous pouvez également utiliser le style suivant
li {
cursor: grabbing;
}
Vous pouvez utiliser le code ci-dessous
Li:hover { curseur: pointeur; }
Utilisation D'un Hack HTML
Note: ceci n'est pas recommandé, car il est considéré comme une mauvaise pratique
Envelopper le contenu dans une balise d'ancrage contenant un attribut href fonctionnera sans appliquer explicitement la propriété cursor: pointer; avec l'effet secondaire des propriétés d'ancrage (modifiées avec CSS):
<a href="#" style="text-decoration: initial; color: initial;"><div>This is bad practice, but it works.</div></a>Vérifiez ceci, je l'obtiens de w3schools.com Merci.
<!DOCTYPE html>
<html>
<head>
<style>
.alias {cursor: alias;}
.all-scroll {cursor: all-scroll;}
.auto {cursor: auto;}
.cell {cursor: cell;}
.context-menu {cursor: context-menu;}
.col-resize {cursor: col-resize;}
.copy {cursor: copy;}
.crosshair {cursor: crosshair;}
.default {cursor: default;}
.e-resize {cursor: e-resize;}
.ew-resize {cursor: ew-resize;}
.grab {cursor: -webkit-grab; cursor: grab;}
.grabbing {cursor: -webkit-grabbing; cursor: grabbing;}
.help {cursor: help;}
.move {cursor: move;}
.n-resize {cursor: n-resize;}
.ne-resize {cursor: ne-resize;}
.nesw-resize {cursor: nesw-resize;}
.ns-resize {cursor: ns-resize;}
.nw-resize {cursor: nw-resize;}
.nwse-resize {cursor: nwse-resize;}
.no-drop {cursor: no-drop;}
.none {cursor: none;}
.not-allowed {cursor: not-allowed;}
.pointer {cursor: pointer;}
.progress {cursor: progress;}
.row-resize {cursor: row-resize;}
.s-resize {cursor: s-resize;}
.se-resize {cursor: se-resize;}
.sw-resize {cursor: sw-resize;}
.text {cursor: text;}
.url {cursor: url(myBall.cur),auto;}
.w-resize {cursor: w-resize;}
.wait {cursor: wait;}
.zoom-in {cursor: zoom-in;}
.zoom-out {cursor: zoom-out;}
</style>
</head>
<body>
<h1>The cursor Property</h1>
<p>Mouse over the words to change the mouse cursor.</p>
<p class="alias">alias</p>
<p class="all-scroll">all-scroll</p>
<p class="auto">auto</p>
<p class="cell">cell</p>
<p class="context-menu">context-menu</p>
<p class="col-resize">col-resize</p>
<p class="copy">copy</p>
<p class="crosshair">crosshair</p>
<p class="default">default</p>
<p class="e-resize">e-resize</p>
<p class="ew-resize">ew-resize</p>
<p class="grab">grab</p>
<p class="grabbing">grabbing</p>
<p class="help">help</p>
<p class="move">move</p>
<p class="n-resize">n-resize</p>
<p class="ne-resize">ne-resize</p>
<p class="nesw-resize">nesw-resize</p>
<p class="ns-resize">ns-resize</p>
<p class="nw-resize">nw-resize</p>
<p class="nwse-resize">nwse-resize</p>
<p class="no-drop">no-drop</p>
<p class="none">none</p>
<p class="not-allowed">not-allowed</p>
<p class="pointer">pointer</p>
<p class="progress">progress</p>
<p class="row-resize">row-resize</p>
<p class="s-resize">s-resize</p>
<p class="se-resize">se-resize</p>
<p class="sw-resize">sw-resize</p>
<p class="text">text</p>
<p class="url">url</p>
<p class="w-resize">w-resize</p>
<p class="wait">wait</p>
<p class="zoom-in">zoom-in</p>
<p class="zoom-out">zoom-out</p>
</body>
</html>
Cela devrait fonctionner
<style>
li:hover{
cursor: hand;
}
</style>