Comment puis-je faire de l'espace entre deux boutons dans la même div?
Quelle est la meilleure façon d'espacer horizontalement les boutons D'amorçage?
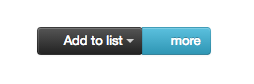
Au moment où les boutons se touchent:
<div class="btn-group">
<button class="btn btn-inverse dropdown-toggle" data-toggle="dropdown">
<i class="icon-in-button"></i>
Add to list
<span class="caret"/>
</button>
<ul class="dropdown-menu">
<li>
<a href="#">here</a>
</li>
<li>
<a href="#">new</a>
</li>
</ul>
<button class="btn btn-info">
<i class="icon-in-button"></i>
more
</button>
</div>
Jsfiddle montrant le problème: http://jsfiddle.net/hhimanshu/sYLRq/4/
9 réponses
Mettez-les dans btn-toolbar ou un autre conteneur, pas btn-group. btn-group les réunit. Plus d'informations sur Bootstrap documentation .
Edit: la question originale était pour Bootstrap 2.x, mais la même chose est encore valable pour la Bootstrap 3 et Bootstrap 4.
Il suffit de mettre les boutons dans une classe (class = "btn-toolbar") comme dit par bro Miroslav Popovic.It fonctionne génial.
<div class="btn-toolbar">
<button type="button" id="btnSubmit" class="btn btn-primary btn-sm">Submit</button>
<button type="button" id="btnCancel" class="btn btn-primary btn-sm">Cancel</button>
</div>Le moyen le plus simple dans la plupart des situations est la marge.
Où vous pouvez faire :
button{
margin: 13px 12px 12px 10px;
}
Ou
button{
margin: 13px;
}
Vous pouvez utiliser espacement pour Bootstrap et pas besoin de CSS supplémentaire. Ajoutez simplement les classes à vos boutons. Ceci est pour la version 4.
J'ai utilisé le plugin Bootstrap 4 buttons ( https://getbootstrap.com/docs/4.0/components/buttons/#button-plugin ) et a ajouté la classe arrondie aux étiquettes et la classe mx-1 au bouton du milieu pour obtenir l'apparence désirée des boutons radio séparés. L'utilisation de la classe btn-toolbar a fait apparaître les cercles de boutons radio pour moi, ce qui n'est pas ce que je voulais. Espérons que cela aide quelqu'un.
<div class="btn-group btn-group-toggle" data-toggle="buttons">
<label class="btn btn-secondary active rounded">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Active
</label>
<label class="btn btn-secondary rounded mx-1">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio
</label>
<label class="btn btn-secondary rounded">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio
</label>
</div>
, Vous devriez utiliser bootstrap v. 4
<div class="form-group row">
<div class="col-md-6">
<input type="button" class="btn form-control" id="btn1">
</div>
<div class="col-md-6">
<input type="button" class="btn form-control" id="btn2">
</div>
</div>
J'ai réellement rencontré la même exigence. J'ai simplement utilisé CSS override comme ceci
.navbar .btn-toolbar { margin-top: 0; margin-bottom: 0 }
Si vous utilisez Bootstrap, vous pouvez changer avec le style comme: si vous voulez seulement dans une page, puis entre les balises head ajouter .btn-groupe btn{margin-right: 1rem;}
Si est pour tout le site Web ajouter au fichier css
Une Autre façon d'y parvenir est d'ajouter une classe .btn-espace dans vos boutons
<button type="button" class="btn btn-outline-danger btn-space"
</button>
<button type="button" class="btn btn-outline-primary btn-space"
</button>
Et définissez cette classe comme suit
.btn-space {
margin-right: 15px;
}