Comment puis-je faire ma courbe de rayon de frontière vers l'extérieur?
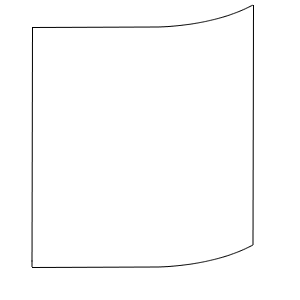
J'essaie de faire en sorte qu'un div ait des bordures comme le dessin suivant:

C'est ce que j'ai essayé:
div {
height: 100px;
width: 100px;
border-bottom-right-radius:100px 10px;
border:1px solid #000;
}<div></div>Qu'est-ce qu'un moyen d'effet pour y parvenir?
22
demandé sur
misterManSam
2015-05-08 04:28:56
3 réponses
À l'Aide de :before et :after

La bordure supérieure est créée avec :before:
Sa hauteur est la même que la frontière rayon
Il est placé juste à l'extérieur avec
topet s'aligne avec le bord gauche grâce àleftSa largeur est calculée avec
calcprécisément la ligne du haut de la courbeLa courbe peut être raffiné avec
transform: skewX(-60deg)
La gauche la bordure est créée avec :after:
- on lui donne une hauteur de 100% moins la hauteur de l'avant et l'épaisseur de la bordure avec
calc
Exemples
Numéro 1 - un peu pointu
div {
border-bottom-right-radius: 100px 20px;
border: 1px solid #000;
border-top: none;
height: 500px;
width: 200px;
position: relative;
border-left: none;
}
div:before,
div:after {
content: '';
display: block;
position: absolute;
left: -1px;
}
div:before {
height: 20px;
width: 100%;
width: calc(100% + 1px);
border-bottom-right-radius: 100px 20px;
border-bottom: 1px solid #000;
border-right: solid 1px #000;
top: -1px;
}
div:after {
height: calc(100% - 18px);
border-left: 1px solid #000;
top: 19px;
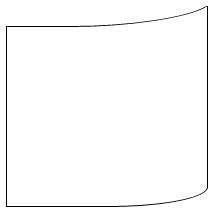
}<div></div>Numéro 2 - point lissé avec biais
div {
border-bottom-right-radius: 100px 20px;
border: 1px solid #000;
border-top: none;
height: 200px;
width: 200px;
position: relative;
border-left: none;
}
div:before,
div:after {
content: '';
display: block;
position: absolute;
left: -1px;
}
div:before {
height: 20px;
width: 100%;
width: calc(100% - 36px);
border-bottom-right-radius: 100px 20px;
border-bottom: 1px solid #000;
border-right: solid 2px #000;
top: 0px;
left: 17px;
transform: skewX(-60deg);
}
div:after {
height: calc(100% - 19px);
border-left: 1px solid #000;
top: 20px;
}<div></div>27
répondu
misterManSam
2015-05-08 07:38:07
Je pourrais le faire en utilisant DIVs, mais je suis sûr qu'il existe une façon plus élégante de le faire:
#container {
border:none;
height:100px;
border-right: solid 1px #000;
}
#square_top {
border-bottom-right-radius:100px 10px;
border:none;
border-bottom: solid 1px #000;
height:10px;
}
#square_bottom {
border-bottom-right-radius:100px 10px;
border:none;
border-bottom: solid 1px #000;
border-right:solid 1px #000;
border-left:solid 1px #000;
height:10px;
}
#square {
height: 90px;
border-left:solid 1px #000;
} <div id="container">
<div id="square_top"></div>
<div id="square">TEXT HERE</div>
</div>
<div id="square_bottom"></div>7
répondu
Nizam
2015-05-08 02:33:23
Bien que CSS puisse le faire, il existe une autre approche qui permet plus de flexibilité: SVG
Cette approche permet :
- la forme ajoute sa taille à la taille du contenu
- Réactif
- permet tout type d'arrière-plan (image, dégradés, couleur semi-transparente...)
- permet tout type de remplissage pour la forme (image, dégradés, couleur semi-transparente...)
- plus facile à contrôler les courbes haut et bas :
body {background: url('http://lorempixel.com/output/people-q-g-640-480-9.jpg');background-size: cover;}
div {
position: relative;
width: 30%;
padding: 5%;
color: #fff;
text-align: center;
}
svg {
position: absolute;
top: 0; left: 0;
width: 100%; height: 100%;
z-index: -1;
}<div>
<p>Some text</p>
<p>Some text</p>
<p>Some text</p>
<p>Some text</p>
<p>Some text</p>
<p>Some text</p>
<p>Some text</p>
<p>Some text</p>
<p>Some text</p>
<svg viewbox="0 0 50 100" preserveAspectRatio="none">
<path d="M1 9 C49 10 49 1 49 1 V90 C49 91 49 99 1 99z" stroke-width="0.5" stroke="#000" fill-opacity="0.5" />
</svg>
</div>4
répondu
web-tiki
2015-05-09 05:53:01