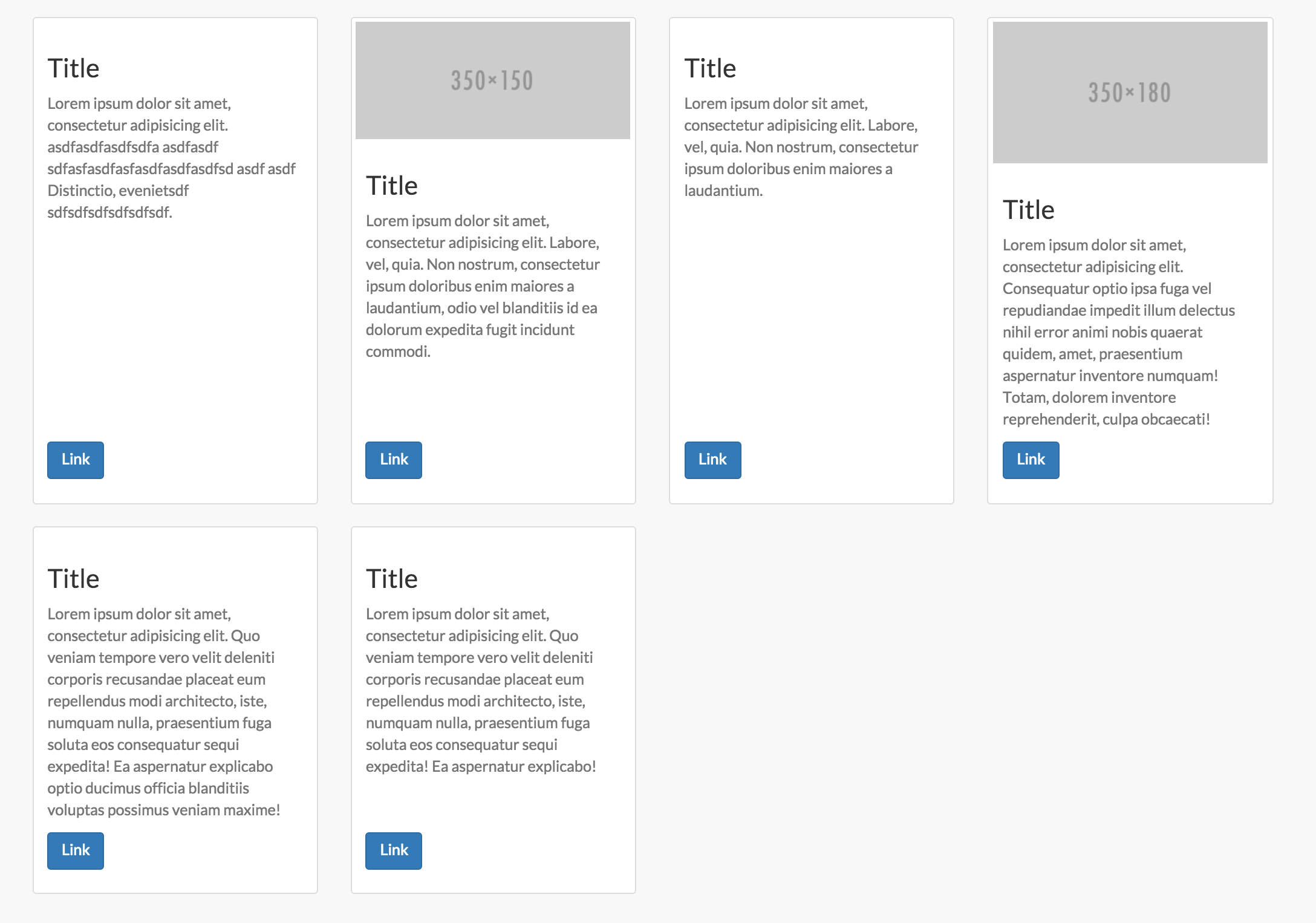
Comment faire des colonnes Bootstrap de la même hauteur?
J'utilise Bootstrap. Comment puis-je faire trois colonnes de même hauteur?
Voici une capture d'écran du problème. Je voudrais que les colonnes bleue et rouge soient de la même hauteur que la colonne jaune.

voici le code:
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"/>
<div class="container-fluid">
<div class="row">
<div class="col-xs-4 panel" style="background-color: red">
some content
</div>
<div class="col-xs-4 panel" style="background-color: yellow">
catz
<img width="100" height="100" src="https://lorempixel.com/100/100/cats/">
</div>
<div class="col-xs-4 panel" style="background-color: blue">
some more content
</div>
</div>
</div>30 réponses
Solution 1 utilisant des marges négatives (ne casse pas la réactivité)
.row{
overflow: hidden;
}
[class*="col-"]{
margin-bottom: -99999px;
padding-bottom: 99999px;
}
Solution 2 utilisant la table
".row {
display: table;
}
[class*="col-"] {
float: none;
display: table-cell;
vertical-align: top;
}
Solution 3 utilisant flex ajouté en août 2015. Les commentaires postés avant ne s'appliquent pas à cette solution.
.row {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
flex-wrap: wrap;
}
.row > [class*='col-'] {
display: flex;
flex-direction: column;
}
mise à jour 2018
meilleure approche pour Bootstap 3.x -- utilisant CSS flexbox (et nécessite des CSS minimaux)..
.equal {
display: flex;
display: -webkit-flex;
flex-wrap: wrap;
}
Bootstrap même hauteur flexbox exemple
pour appliquer uniquement la même hauteur flexbox à des points de rupture spécifiques (responsive), utilisez une requête média. Par exemple, voici sm (768px) et plus:
@media (min-width: 768px) {
.row.equal {
display: flex;
flex-wrap: wrap;
}
}
cette solution fonctionne aussi bien pour les rangées multiples (enrubannage de colonnes)):
https://www.bootply.com/gCEXzPMehZ
autres solutions de rechange
ces options seront recommandées par d'autres, mais ne sont pas une bonne idée pour la conception réactive. Ceux-ci ne fonctionnent que pour des mises en page simples à une seule rangée sans empaquetage de colonne.
1) en utilisant énormes marges négatives & padding
2) en utilisant affichage: table-cell (cette solution affecte également la grille responsive, de sorte qu'une requête @media ne peut être utilisée que pour appliquer table affichage sur des écrans plus larges avant que les colonnes empilent verticalement)
Bootstrap 4
Flexbox est maintenant utilisé par défaut dans Bootstrap 4 de sorte qu'il n'est pas nécessaire que le CSS supplémentaire fasse des colonnes de hauteur égale: http://www.codeply.com/go/IJYRI4LPwU
pas de JavaScript nécessaire. Il suffit d'ajouter la classe .row-eq-height à votre .row comme suit:
<div class="row row-eq-height">
<div class="col-xs-12 col-sm-4 panel" style="background-color: red">
some content
</div>
<div class="col-xs-6 col-sm-4 panel" style="background-color: yellow">
kittenz
<img src="http://placekitten.com/100/100">
</div>
<div class="col-xs-6 col-sm-4 panel" style="background-color: blue">
some more content
</div>
</div>
Astuce: Si vous avez plus de 12 colonnes dans votre rangée, la grille de bootstrap ne pourra pas l'envelopper. Ajoutez donc un nouveau div.row.row-eq-height chaque 12 colonnes.
Conseil: vous pourriez avoir besoin d'ajouter
<link rel="stylesheet" href="http://getbootstrap.com.vn/examples/equal-height-columns/equal-height-columns.css" />
à votre html
pour répondre À votre question, c'est tout ce que vous devez voir tous les réactifs démo avec le préfixe css :
/* Using col-xs media query breakpoint but you can change 481 to 768 to only apply to col-sm and above if you'd like*/
@media only screen and (min-width : 481px) {
.flex-row {
display: flex;
flex-wrap: wrap;
}
.flex-row > [class*='col-'] {
display: flex;
flex-direction: column;
}
.flex-row.row:after,
.flex-row.row:before {
display: flex;
}
}
pour ajouter la prise en charge du contenu des vignettes flex dans les colonnes flex comme la capture d'écran ci-dessus ajouter aussi ceci... Notez que vous pouvez le faire avec des panneaux aussi bien:
.flex-row .thumbnail,
.flex-row .caption {
display: flex;
flex: 1 0 auto;
flex-direction: column;
}
.flex-text {
flex-grow: 1;
}
.flex-row img {
width: 100%;
}
bien que flexbox ne fonctionne pas dans IE9 et ci-dessous, vous pouvez utiliser la démo avec un repli en utilisant des tags conditionnels avec quelque chose comme grilles javascript comme un polyfill:
<!--[if lte IE 9]>
<![endif]-->
comme pour les deux autres exemples de la réponse acceptée... La démo de la table est une bonne idée mais elle est mal implémentée. Appliquer ce CSS sur les classes de colonnes bootstrap spécifiquement va sans aucun doute briser le cadre de la grille entièrement. Vous devez utiliser un sélecteur personnalisé pour un et deux les styles de tables ne doivent pas être appliquées à [class*='col-'] qui ont des largeurs définies. Cette méthode ne doit être utilisée que si vous voulez des colonnes de hauteur et de largeur égales. Il n'est pas destiné à d'autres mises en page et n'est pas responsive. Nous pouvons le faire retomber cependant sur les écrans mobiles...
<div class="table-row-equal">
<div class="thumbnail">
Content...
</div>
<div class="thumbnail">
Content...
</div>
</div>
@media only screen and (min-width : 480px){
.table-row-equal {
display: table;
width: 100%;
table-layout: fixed;
border-spacing: 30px 0px;
word-wrap: break-word;
}
.table-row-equal .thumbnail {
float: none;
display: table-cell;
vertical-align: top;
width: 1%;
}
}
enfin, la première démo dans la réponse acceptée qui met en œuvre une version de la un vrai layout est un bon choix pour certaines situations, mais ne convient pas pour les colonnes de bootstrap. La raison en est que toutes les colonnes se prolongent jusqu'à la hauteur du conteneur. Donc, cela va également briser la réactivité puisque les colonnes ne sont pas en expansion aux éléments à côté d'eux, mais le conteneur entier. Cette méthode ne vous permettra pas non plus d'appliquer les marges du bas aux rangées plus longtemps et causera également d'autres problèmes le long du chemin comme le défilement aux étiquettes d'ancrage.
Pour le code complet voir le Codepen qui préfixe automatiquement le code flexbox.
Vous n'afficher qu'une ligne pour votre cas d'utilisation peut être limitée à cela. Juste au cas où vous auriez plusieurs lignes, ce plugin - Github Javascript-grids - fonctionne parfaitement! Il permet à chaque panneau de s'étendre jusqu'au panneau le plus haut, donnant à chaque rangée potentiellement une hauteur différente basée sur le panneau le plus haut de cette rangée. Il s'agit d'une solution jquery vs css, mais voulait la recommander comme une approche alternative.
si vous voulez faire ce travail dans n'importe quel navigateur, utilisez javascript:
$( document ).ready(function() {
var heights = $(".panel").map(function() {
return $(this).height();
}).get(),
maxHeight = Math.max.apply(null, heights);
$(".panel").height(maxHeight);
});
.row-eq-height {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
de:
http://getbootstrap.com.vn/examples/equal-height-columns/equal-height-columns.css
vous pouvez utiliser inline-flex ainsi qui fonctionne assez bien et peut être un peu plus propre que la modification de chaque élément de rangée avec CSS.
pour mon projet, je voulais que chaque rangée d'éléments enfants de who's ait des bordures de la même hauteur pour que les bordures aient l'air déchiquetées. Pour cela j'ai créé une classe CSS simple.
.row.borders{
display: inline-flex;
width: 100%;
}
solution de jQuery effronté si quelqu'un est intéressé. Assurez-vous juste que tous vos cols (el) ont un nom de classe commun...fonctionne aussi de manière responsable si vous le liez à $(window).resize
function equal_cols(el)
{
var h = 0;
$(el).each(function(){
$(this).css({'height':'auto'});
if($(this).outerHeight() > h)
{
h = $(this).outerHeight();
}
});
$(el).each(function(){
$(this).css({'height':h});
});
}
Utilisation
$(document).ready(function(){
equal_cols('.selector');
});
Note: Ce message a été édité selon le commentaire de @Chris que le code a seulement été placé la dernière hauteur la plus élevée dans le $.each() fonction
certaines des réponses précédentes expliquent comment faire les divs de la même hauteur, mais le problème est que lorsque la largeur est trop étroite les divs ne seront pas empilés, donc vous pouvez mettre en œuvre leurs réponses avec une partie supplémentaire. Pour chacun vous pouvez utiliser le nom CSS donné ici en plus de la classe de ligne que vous utilisez, donc le div devrait ressembler à ceci si vous voulez toujours que les divs soient à côté de l'autre:
<div class="row row-eq-height-xs">Your Content Here</div>
pour tous les écrans:
.row-eq-height-xs {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
flex-direction: row;
}
pour quand vous voulez utiliser sm:
.row-eq-height-sm {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
flex-direction: column;
}
@media (min-width:768px) {
.row-eq-height-sm {
flex-direction: row;
}
}
Pour quand vous voulez md:
.row-eq-height-md {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
flex-direction: column;
}
@media (min-width:992px) {
.row-eq-height-md {
flex-direction: row;
}
}
pour quand vous voulez utiliser lg:
.row-eq-height-lg {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
flex-direction: column;
}
@media (min-width:1200px) {
.row-eq-height-md {
flex-direction: row;
}
}
EDIT
Basé sur un commentaire, il y a en effet une solution plus simple, mais vous devez vous assurer de donner des informations de colonne de la plus grande largeur désirée pour toutes les tailles jusqu'à xs (par exemple <div class="col-md-3 col-sm-4 col-xs-12"> :
.row-eq-height {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
je sais que je suis très en retard mais maintenant vous pouvez utiliser l'attribut de style" min-height " pour atteindre votre but.
j'ai essayé beaucoup des suggestions faites dans ce fil et sur d'autres pages, mais aucune solution n'a fonctionné à 100% dans tous les navigateurs.
alors j'ai fait des expériences et j'ai trouvé ça. une solution complète pour Bootstrap colonnes de hauteur égale avec l'aide de flexbox avec seulement 1 classe. cela fonctionne dans tous les principaux navigateurs IE10+.
CSS:
.row.equal-cols {
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-flex-wrap: wrap;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
.row.equal-cols:before,
.row.equal-cols:after {
display: block;
}
.row.equal-cols > [class*='col-'] {
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-flex-direction: column;
-ms-flex-direction: column;
flex-direction: column;
}
.row.equal-cols > [class*='col-'] > * {
-webkit-flex: 1 1 auto;
-ms-flex: 1 1 auto;
flex: 1 1 auto;
}
HTML:
<div class="container">
<div class="row equal-cols">
<div class="col-sm-4">
<div class="content"></div>
</div>
<div class="col-sm-4">
<div class="content"></div>
</div>
<div class="col-sm-4">
<div class="content"></div>
</div>
</div>
</div>
pour prendre en charge encore plus de versions de IE, vous pouvez, par exemple, utiliser https://github.com/liabru/jquery-match-height et cibler toutes les colonnes d'enfants de .equal-cols . Comme ceci:
// Create a check for IE9 (or any other specific browser).
if(IE9) {
$(".row.equal-cols > [class*='col-']").matchHeight();
}
sans ce polyfill les colonnes se comporteront comme les colonnes Bootstrap habituelles donc ce qui est un assez bon repli.
voici ma solution (CSS compilé):
.row.row-xs-eq {
display: table;
table-layout: fixed;
margin: 0;
}
.row.row-xs-eq::before {
content: none;
}
.row.row-xs-eq::after {
content: none;
}
.row.row-xs-eq > [class^='col-'] {
display: table-cell;
float: none;
padding: 0;
}
@media (min-width: 768px) {
.row.row-sm-eq {
display: table;
table-layout: fixed;
margin: 0;
}
.row.row-sm-eq::before {
content: none;
}
.row.row-sm-eq::after {
content: none;
}
.row.row-sm-eq > [class^='col-'] {
display: table-cell;
float: none;
padding: 0;
}
}
@media (min-width: 992px) {
.row.row-md-eq {
display: table;
table-layout: fixed;
margin: 0;
}
.row.row-md-eq::before {
content: none;
}
.row.row-md-eq::after {
content: none;
}
.row.row-md-eq > [class^='col-'] {
display: table-cell;
float: none;
padding: 0;
}
}
@media (min-width: 1200px) {
.row.row-lg-eq {
display: table;
table-layout: fixed;
margin: 0;
}
.row.row-lg-eq::before {
content: none;
}
.row.row-lg-eq::after {
content: none;
}
.row.row-lg-eq > [class^='col-'] {
display: table-cell;
float: none;
padding: 0;
}
}
donc votre code ressemblerait à:
<div class="row row-sm-eq">
<!-- your old cols definition here -->
</div>
fondamentalement, C'est le même système que vous utilisez avec .col-* classes avec cette différence que vous devez appliquer .row-* classes à la ligne elle-même.
et .row-sm-eq seront empilées sur les écrans XS. Si vous n'avez pas besoin de les empiler sur des écrans, vous pouvez utiliser .row-xs-eq .
la version SASS que nous utilisons réellement:
.row {
@mixin row-eq-height {
display: table;
table-layout: fixed;
margin: 0;
&::before {
content: none;
}
&::after {
content: none;
}
> [class^='col-'] {
display: table-cell;
float: none;
padding: 0;
}
}
&.row-xs-eq {
@include row-eq-height;
}
@media (min-width: $screen-sm-min) {
&.row-sm-eq {
@include row-eq-height;
}
}
@media (min-width: $screen-md-min) {
&.row-md-eq {
@include row-eq-height;
}
}
@media (min-width: $screen-lg-min) {
&.row-lg-eq {
@include row-eq-height;
}
}
}
Remarque: mélange .col-xs-12 et .col-xs-6 à l'intérieur d'une seule ligne ne fonctionnera pas correctement.
il y a un problème avec l'utilisation de la Solution 1 en l'appliquant sur la colonne seulement dans les rangées. Vous souhaitez améliorer la Solution 1.
[class^="col-"]:not([class*="-12"]){
margin-bottom: -99999px;
padding-bottom: 99999px;
}
(Désolé, ne peut pas commenter Popnoodles du repondant. Je n'ai pas assez de réputation)
Meilleur là-bas:
GitHub reflex-Docs
fonctionne avec bootstrap
mise à jour:
- Inclure le CSS
- mettez à jour votre code:
/*!
*
* Reflex v1.0
*
* Reflex is a flexbox grid which provides a way to take advantage of emerging
* flexbox support while providing a fall back to inline-block on older browsers
*
* Built by Lee Jordan G.C.S.E.
* email: ldjordan@gmail.com
* github: https://github.com/leejordan
*
* Structure and calculations are inspired by twitter bootstrap
*
*/
.reflex-order-12 {
-webkit-order: 12;
-ms-flex-order: 12;
order: 12;
}
.reflex-order-11 {
-webkit-order: 11;
-ms-flex-order: 11;
order: 11;
}
.reflex-order-10 {
-webkit-order: 10;
-ms-flex-order: 10;
order: 10;
}
.reflex-order-9 {
-webkit-order: 9;
-ms-flex-order: 9;
order: 9;
}
.reflex-order-8 {
-webkit-order: 8;
-ms-flex-order: 8;
order: 8;
}
.reflex-order-7 {
-webkit-order: 7;
-ms-flex-order: 7;
order: 7;
}
.reflex-order-6 {
-webkit-order: 6;
-ms-flex-order: 6;
order: 6;
}
.reflex-order-5 {
-webkit-order: 5;
-ms-flex-order: 5;
order: 5;
}
.reflex-order-4 {
-webkit-order: 4;
-ms-flex-order: 4;
order: 4;
}
.reflex-order-3 {
-webkit-order: 3;
-ms-flex-order: 3;
order: 3;
}
.reflex-order-2 {
-webkit-order: 2;
-ms-flex-order: 2;
order: 2;
}
.reflex-order-1 {
-webkit-order: 1;
-ms-flex-order: 1;
order: 1;
}
.reflex-order-0 {
-webkit-order: 0;
-ms-flex-order: 0;
order: 0;
}
.reflex-container {
display: inline-block;
display: -webkit-flex;
display: flex;
zoom: 1;
*display: inline;
margin: 0;
padding: 0;
position: relative;
width: 100%;
letter-spacing: -0.31em;
*letter-spacing: normal;
word-spacing: -0.43em;
list-style-type: none;
}
.reflex-container *,
.reflex-container:before,
.reflex-container:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
max-width: 100%;
letter-spacing: normal;
word-spacing: normal;
white-space: normal;
}
.reflex-container *:before,
.reflex-container *:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
[class*="reflex-col-"] {
width: 100%;
vertical-align: top;
position: relative;
display: inline-block;
display: -webkit-flex;
display: flex;
zoom: 1;
*display: inline;
text-align: left;
text-align: start;
}
.reflex-item {
display: block;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column;
flex-direction: column;
-webkit-flex: 1 1 auto;
flex: 1 1 auto;
}
_:-ms-fullscreen,
:root .reflex-item {
width: 100%;
}
.reflex-col-12 {
width: 100%;
*width: 99.9%;
}
.reflex-col-11 {
width: 91.66666666666666%;
*width: 91.56666666666666%;
}
.reflex-col-10 {
width: 83.33333333333334%;
*width: 83.23333333333335%;
}
.reflex-col-9 {
width: 75%;
*width: 74.9%;
}
.reflex-col-8 {
width: 66.66666666666666%;
*width: 66.56666666666666%;
}
.reflex-col-7 {
width: 58.333333333333336%;
*width: 58.233333333333334%;
}
.reflex-col-6 {
width: 50%;
*width: 49.9%;
}
.reflex-col-5 {
width: 41.66666666666667%;
*width: 41.56666666666667%;
}
.reflex-col-4 {
width: 33.33333333333333%;
*width: 33.23333333333333%;
}
.reflex-col-3 {
width: 25%;
*width: 24.9%;
}
.reflex-col-2 {
width: 16.666666666666664%;
*width: 16.566666666666663%;
}
.reflex-col-1 {
width: 8.333333333333332%;
*width: 8.233333333333333%;
}
@media (min-width: 480px) {
.reflex-col-xs-12 {
width: 100%;
*width: 99.9%;
}
.reflex-col-xs-11 {
width: 91.66666666666666%;
*width: 91.56666666666666%;
}
.reflex-col-xs-10 {
width: 83.33333333333334%;
*width: 83.23333333333335%;
}
.reflex-col-xs-9 {
width: 75%;
*width: 74.9%;
}
.reflex-col-xs-8 {
width: 66.66666666666666%;
*width: 66.56666666666666%;
}
.reflex-col-xs-7 {
width: 58.333333333333336%;
*width: 58.233333333333334%;
}
.reflex-col-xs-6 {
width: 50%;
*width: 49.9%;
}
.reflex-col-xs-5 {
width: 41.66666666666667%;
*width: 41.56666666666667%;
}
.reflex-col-xs-4 {
width: 33.33333333333333%;
*width: 33.23333333333333%;
}
.reflex-col-xs-3 {
width: 25%;
*width: 24.9%;
}
.reflex-col-xs-2 {
width: 16.666666666666664%;
*width: 16.566666666666663%;
}
.reflex-col-xs-1 {
width: 8.333333333333332%;
*width: 8.233333333333333%;
}
}
@media (min-width: 768px) {
.reflex-col-sm-12 {
width: 100%;
*width: 99.9%;
}
.reflex-col-sm-11 {
width: 91.66666666666666%;
*width: 91.56666666666666%;
}
.reflex-col-sm-10 {
width: 83.33333333333334%;
*width: 83.23333333333335%;
}
.reflex-col-sm-9 {
width: 75%;
*width: 74.9%;
}
.reflex-col-sm-8 {
width: 66.66666666666666%;
*width: 66.56666666666666%;
}
.reflex-col-sm-7 {
width: 58.333333333333336%;
*width: 58.233333333333334%;
}
.reflex-col-sm-6 {
width: 50%;
*width: 49.9%;
}
.reflex-col-sm-5 {
width: 41.66666666666667%;
*width: 41.56666666666667%;
}
.reflex-col-sm-4 {
width: 33.33333333333333%;
*width: 33.23333333333333%;
}
.reflex-col-sm-3 {
width: 25%;
*width: 24.9%;
}
.reflex-col-sm-2 {
width: 16.666666666666664%;
*width: 16.566666666666663%;
}
.reflex-col-sm-1 {
width: 8.333333333333332%;
*width: 8.233333333333333%;
}
}
@media (min-width: 992px) {
.reflex-col-md-12 {
width: 100%;
*width: 99.9%;
}
.reflex-col-md-11 {
width: 91.66666666666666%;
*width: 91.56666666666666%;
}
.reflex-col-md-10 {
width: 83.33333333333334%;
*width: 83.23333333333335%;
}
.reflex-col-md-9 {
width: 75%;
*width: 74.9%;
}
.reflex-col-md-8 {
width: 66.66666666666666%;
*width: 66.56666666666666%;
}
.reflex-col-md-7 {
width: 58.333333333333336%;
*width: 58.233333333333334%;
}
.reflex-col-md-6 {
width: 50%;
*width: 49.9%;
}
.reflex-col-md-5 {
width: 41.66666666666667%;
*width: 41.56666666666667%;
}
.reflex-col-md-4 {
width: 33.33333333333333%;
*width: 33.23333333333333%;
}
.reflex-col-md-3 {
width: 25%;
*width: 24.9%;
}
.reflex-col-md-2 {
width: 16.666666666666664%;
*width: 16.566666666666663%;
}
.reflex-col-md-1 {
width: 8.333333333333332%;
*width: 8.233333333333333%;
}
}
@media (min-width: 1200px) {
.reflex-col-lg-12 {
width: 100%;
*width: 99.9%;
}
.reflex-col-lg-11 {
width: 91.66666666666666%;
*width: 91.56666666666666%;
}
.reflex-col-lg-10 {
width: 83.33333333333334%;
*width: 83.23333333333335%;
}
.reflex-col-lg-9 {
width: 75%;
*width: 74.9%;
}
.reflex-col-lg-8 {
width: 66.66666666666666%;
*width: 66.56666666666666%;
}
.reflex-col-lg-7 {
width: 58.333333333333336%;
*width: 58.233333333333334%;
}
.reflex-col-lg-6 {
width: 50%;
*width: 49.9%;
}
.reflex-col-lg-5 {
width: 41.66666666666667%;
*width: 41.56666666666667%;
}
.reflex-col-lg-4 {
width: 33.33333333333333%;
*width: 33.23333333333333%;
}
.reflex-col-lg-3 {
width: 25%;
*width: 24.9%;
}
.reflex-col-lg-2 {
width: 16.666666666666664%;
*width: 16.566666666666663%;
}
.reflex-col-lg-1 {
width: 8.333333333333332%;
*width: 8.233333333333333%;
}
}
.reflex-wrap {
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
}
.reflex-wrap-reverse {
-webkit-flex-wrap: wrap-reverse;
flex-wrap: wrap-reverse;
}
.reflex-direction-row-reverse {
-webkit-flex-direction: row-reverse;
flex-direction: row-reverse;
}
.reflex-direction-column {
-webkit-flex-direction: column;
flex-direction: column;
}
.reflex-direction-column-reverse {
-webkit-flex-direction: column-reverse;
flex-direction: column-reverse;
}
.reflex-align-start {
-webkit-align-items: flex-start;
align-items: flex-start;
}
.reflex-align-end {
-webkit-align-items: flex-end;
align-items: flex-end;
}
.reflex-align-end [class*="reflex-col-"] {
vertical-align: bottom;
}
.reflex-align-center {
-webkit-align-items: center;
align-items: center;
}
.reflex-align-center [class*="reflex-col-"] {
vertical-align: middle;
}
.reflex-align-baseline {
-webkit-align-items: baseline;
align-items: baseline;
}
.reflex-align-baseline [class*="reflex-col-"] {
vertical-align: baseline;
}
.reflex-align-content-start {
-webkit-align-content: flex-start;
align-content: flex-start;
}
.reflex-align-content-end {
-webkit-align-content: flex-end;
align-content: flex-end;
}
.reflex-align-content-end [class*="reflex-col-"] {
vertical-align: bottom;
}
.reflex-align-content-center {
-webkit-align-content: center;
align-content: center;
}
.reflex-align-content-space-between {
-webkit-align-content: space-between;
align-content: space-between;
}
.reflex-align-content-space-around {
-webkit-align-content: space-around;
align-content: space-around;
}
.reflex-align-self-stretch {
-webkit-align-self: stretch;
align-self: stretch;
}
.reflex-align-self-start {
-webkit-align-self: flex-start;
align-self: flex-start;
}
.reflex-align-self-end {
-webkit-align-self: flex-end;
align-self: flex-end;
vertical-align: bottom;
}
.reflex-align-self-center {
-webkit-align-self: center;
align-self: center;
vertical-align: middle;
}
.reflex-align-self-baseline {
-webkit-align-self: baseline;
align-self: baseline;
vertical-align: baseline;
}
.reflex-justify-start {
text-align: left;
-webkit-justify-content: flex-start;
justify-content: flex-start;
}
.reflex-justify-end {
text-align: right;
-webkit-justify-content: flex-end;
justify-content: flex-end;
}
.reflex-justify-center {
text-align: center;
-webkit-justify-content: center;
justify-content: center;
}
.reflex-justify-space-between {
text-align: justify;
-moz-text-align-last: justify;
text-align-last: justify;
-webkit-justify-content: space-between;
justify-content: space-between;
}
.reflex-justify-space-around {
text-align: justify;
-moz-text-align-last: justify;
text-align-last: justify;
-webkit-justify-content: space-around;
justify-content: space-around;
}
.reflex-item-margin-sm {
margin: 0 0.25em 0.5em;
}
.reflex-item-margin-md {
margin: 0 0.5em 1em;
}
.reflex-item-margin-lg {
margin: 0 1em 2em;
}
.reflex-item-content-margin-sm * {
margin-right: 0.25em;
margin-left: 0.25em;
}
.reflex-item-content-margin-md * {
margin-right: 0.5em;
margin-left: 0.25em;
}
.reflex-item-content-margin-lg * {
margin-right: 1em;
margin-left: 1em;
}
.reflex-img {
display: inline-block;
display: -webkit-flex;
display: flex;
zoom: 1;
*display: inline;
-webkit-flex: 0 0 auto;
flex: 0 0 auto;
margin-left: 0;
margin-right: 0;
max-width: 100%;
width: 100%;
height: auto;
}
.reflex-item-footer {
margin-top: auto;
margin-left: 0;
margin-right: 0;
}<link href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet"/>
<link href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div class="reflex-container reflex-wrap">
<div class="reflex-col-xs-12 reflex-col-sm-4 panel" style="background-color: red">
some content
</div>
<div class="reflex-col-xs-6 reflex-col-sm-4 panel" style="background-color: yellow">
kittenz
<img src="http://upload.wikimedia.org/wikipedia/en/1/13/Matrona.jpg">
</div>
<div class="reflex-col-xs-6 reflex-col-sm-4 panel" style="background-color: blue">
some more content
</div>
</div>voici ma méthode, j'ai utilisé flex avec quelques changements dans media query.
@media (min-width: 0px) and (max-width: 767px) {
.fsi-row-xs-level {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
}
@media (min-width: 768px) and (max-width: 991px) {
.fsi-row-sm-level {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
}
@media (min-width: 992px) and (max-width: 1199px) {
.fsi-row-md-level {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
}
@media (min-width: 1200px) {
.fsi-row-lg-level {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
}
a ensuite ajouté les classes au parent qui étaient nécessaires.
<div class="row fsi-row-lg-level fsi-row-md-level">
<div class="col-sm-4">column 1</div>
<div class="col-sm-4">column 2</div>
<div class="col-sm-4">column 3</div>
</div>
j'utilise des points d'arrêt réactifs parce que le flux entrave habituellement la nature réactive standard de bootstrap.
pour ceux qui recherchent une solution rapide et facile - si vous avez un ensemble relativement cohérent de contenu de bloc de réglage Une min-hauteur sur la div qui est un peu plus grand que le plus grand bloc peut être plus facile à mettre en œuvre.
.align-box {
min-height: 400px;
}
.row.container-height {
overflow: hidden;
}
.row.container-height > [class*="col-"]{
margin-bottom: -99999px;
padding-bottom: 99999px;
}où .container-height est la classe de style qui doit être ajoutée à A.row élément stylé à laquelle tous ses.les enfants col* ont la même taille.
appliquer ces styles seulement à un certain spécifique .ligne (avec .la hauteur du conteneur, comme dans l'exemple) évite également d'appliquer la marge et le débordement de remplissage à tous .col*.
si quelqu'un utilise bootstrap 4 et recherche des colonnes de hauteur égale il suffit d'utiliser row-eq-height à la div mère
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" rel="stylesheet"/>
<div class="row row-eq-height">
<div class="col-xs-4" style="border: 1px solid grey;">.row.row-eq-height > .col-xs-4</div>
<div class="col-xs-4" style="border: 1px solid grey;">.row.row-eq-height > .col-xs-4<br>this is<br>a much<br>taller<br>column<br>than the others</div>
<div class="col-xs-4" style="border: 1px solid grey;">.row.row-eq-height > .col-xs-4</div>
</div>Ref: http://getbootstrap.com.vn/examples/equal-height-columns/
@media (min-width: @screen-sm-min) {
div.equal-height-sm {
display: table;
> div[class^='col-'] {
display: table-cell;
float: none;
vertical-align: top;
}
}
}
<div class="equal-height-sm">
<div class="col-xs-12 col-sm-7">Test<br/>Test<br/>Test</div>
<div class="col-xs-12 col-sm-5">Test</div>
</div>
exemple:
https://jsfiddle.net/b9chris/njcnex83/embedded/result /
Adapté de plusieurs réponses ici. Les réponses basées sur la flexbox sont de la bonne manière une fois que IE8 et 9 sont morts, et une fois Android 2.x est mort, mais ce n'est pas vrai en 2015, et ne sera probablement pas en 2016. IE8 et 9 représentent encore 4-6% de l'utilisation selon la façon dont vous mesurez, et pour de nombreux utilisateurs d'entreprise, il est bien pire. http://caniuse.com/#feat=flexbox
le display: table , display: table-cell truc est plus rétro-compatible - et une grande chose est le seul problème de compatibilité grave est un problème de Safari où il force box-sizing: border-box , quelque chose déjà appliqué à vos étiquettes Bootstrap. http://caniuse.com/#feat=css-table
vous pouvez évidemment ajouter plus de classes qui font des choses similaires, comme .equal-height-md . J'ai attaché ça aux divs pour la petit avantage de performance dans mon usage restreint, mais vous pourriez enlever l'étiquette pour la rendre plus généralisée comme le reste de Bootstrap.
notez que le jsfiddle ici utilise CSS, et donc, les choses que moins fournirait autrement sont codées en dur dans l'exemple lié. Par exemple @screen-sm-min a été remplacé par ce que moins insérerait - 768px.
si cela a du sens dans votre contexte, vous pouvez simplement ajouter un div vide de 12 colonnes après chaque pause, qui agit comme un diviseur qui étreint le bas de la plus haute cellule de votre rangée.
<div class="row">
<div class="col-xs-6">Some content</div>
<div class="col-xs-6">
Lots of content! Lots of content! Lots of content! Lots of content! Lots of content!
</div>
<div id="spacer-div" class="col-xs-12"></div>
<div class="col-xs-6">More content...</div>
</div><!--this You forgot to close -->Espérons que cette aide!
j'utilise cette solution super facile avec clearfix , qui n'a pas d'effets secondaires.
voici un exemple sur AngularJS:
<div ng-repeat-start="item in list">
<div class="col-lg-4 col-md-6 col-sm-12 col-xs-12"></div>
</div>
<div ng-repeat-end>
<div ng-if="$index % 3 == 2" class="clearfix visible-lg"></div>
<div ng-if="$index % 2 == 1" class="clearfix visible-md"></div>
</div>
et un autre exemple sur PHP:
<?php foreach ($list as $i => $item): ?>
<div class="col-lg-4 col-md-6 col-sm-12 col-xs-12"></div>
<div class="clearfix visible-md"></div>
<?php if ($i % 2 === 1): ?>
<div class="clearfix visible-lg"></div>
<?php endif; ?>
<?php endforeach; ?>
j'ai cherché une solution pour le même problème, et trouvé un travail !! - avec presque pas de code supplémentaire..
voir https://medium.com/wdstack/bootstrap-equal-height-columns-d07bc934eb27 pour une bonne disuccuion, et avec la réponse que vous voulez dans le fond, avec un lien.
https://www.codeply.com/go/EskIjvun4B
c'était la bonne façon sensible pour moi... un citation: ... 3-Utilisez flexbox (best!)
à partir de 2017, La meilleure (et la plus facile) façon de faire des colonnes de hauteur égale dans un design responsive est d'utiliser CSS3 flexbox.
.row.display-flex {
display: flex;
flex-wrap: wrap;
}
.row.display-flex > [class*='col-'] {
display: flex;
flex-direction: column;
}
et utiliser simplement:
div class="container">
<div class="row display-flex .... etc..
J'ai pensé que je voudrais juste ajouter que la réponse donnée par le Dr Flink peut également être appliquée à un bloc Bootstrap 3 form-horizontal - qui peut être très pratique si vous voulez utiliser des couleurs de fond pour chaque cellule. Pour que cela fonctionne pour les formes bootstrap, vous devez envelopper le contenu de la forme qui sert juste à répliquer une structure de type table.
l'exemple ci-dessous fournit également le CSS qui démontre une requête supplémentaire sur le média permet à Bootstrap 3 de simplement prendre en charge et le faire est une chose normale sur le petit écran(s). Cela fonctionne aussi dans IE8+ .
exemple:
<form class="form-horizontal" role="form">
<div class="form-wrapper">
<div class="form-group">
<label class="col-xs-12 col-sm-2 control-label">My Label</label>
<div class="col-xs-12 col-sm-10">
Some content
</div>
</div>
</div>
</form>
.form-wrapper {
display: table;
}
.form-wrapper .form-group {
display: table-row;
}
.form-wrapper .form-group .control-label {
display: table-cell;
float: none;
}
.form-wrapper .form-group label + div {
display: table-cell;
float: none;
}
@media (max-width: 768px) {
.form-wrapper {
display: inherit;
}
.form-wrapper .form-group {
display: block;
}
.form-wrapper .form-group .control-label {
display: inherit;
}
.form-wrapper .form-group label + div {
display: inherit;
}
}
vous pouvez envelopper les colonnes dans un div
<div class="row">
<div class="col-md-12>
<div class="col-xs-12 col-sm-4 panel" style="background-color: red">
some content
</div>
<div class="col-xs-6 col-sm-4 panel" style="background-color: yellow">
kittenz
<img src="http://placekitten.com/100/100">
</div>
<div class="col-xs-6 col-sm-4 panel" style="background-color: blue">
some more content
</div>
</div>
</div>
Essayer de ce faire par le biais de flex-zone
.container {
display: flex;
padding-bottom: 50px;
}
.col {
background: blue;
padding: 30px;
}
.col.center {
background: red;
height: 100px;
margin-bottom: -50px;
}<div class="container">
<div class="col">Left</div>
<div class="col center">Center</div>
<div class="col">Right</div>
</div>Live JSFiddle - https://jsfiddle.net/grinmax_/spsn4fnq/
HTML
<div class="container-fluid">
<div class="row-fluid">
<div class="span4 option2">
<p>left column </p>
<p>The first column has to be the longest The first column has to be the longes</p>
</div>
<div class="span4 option2">
<p>middle column</p>
</div>
<div class="span4 option2">
<p>right column </p>
<p>right column </p>
<p>right column </p>
<p>right column </p>
<p>right column </p>
</div>
</div>
</div>
CSS
.option2 { background: red; border: black 1px solid; color: white; }
JS
$('.option2').css({
'height': $('.option2').height()
});
je vérifiais juste la documentation de bootstrap et j'ai trouvé la solution simple pour le problème de la même hauteur de colonne.
ajouter le clearfix supplémentaire pour seulement le viewport requis
<div class="clearfix visible-xs-block"></div>
par exemple:
<div class="col-md-3 col-xs-6">This is a long text</div>
<div class="col-md-3 col-xs-6">This is short</div>
<div class="clearfix visible-xs-block">This is a long text</div>
<div class="col-md-3 col-xs-6">Short</div>
<div class="col-md-3 col-xs-6">Long Text</div>
<div class="clearfix visible-xs-block"></div>
<div class="col-md-3 col-xs-6">Longer text which will push down</div>
<div class="col-md-3 col-xs-6">Short</div>
consultez http://getbootstrap.com/css/#grid-responsive-resets
vous pouvez utiliser le code ci-dessous
var heights = $(".row > div").map(function() {
return $(this).height();
}).get(),
maxHeight = Math.max.apply(null, heights);
$(".row > div").height(maxHeight);
beaucoup de css ici...
jQuery
$(document).ready(function() {
// Get height of original column you want to match
var box-height = $('.panel:nth-child(1)').outerHeight();
// Output same height on particular element or element(s)
$('.panel').height(box-height);
});
really simple code pas besoin de jouer avec les css, même si toutes les options ci-dessus sont parfaitement utilisables.