Comment puis-je obtenir le sélecteur CSS dans Chrome?
Je veux pouvoir sélectionner / mettre en surbrillance un élément sur la page et trouver son sélecteur comme ceci:
Div.firstRow div.priceAvail > div > div.PriceCompare>div.BodyS
Je sais que vous pouvez voir la sélection en bas après avoir fait un élément inspect, mais comment puis-je copier ce chemin dans le presse-papiers? Dans Firebug, je pense que vous pouvez le faire, mais ne voyez pas un moyen de le faire en utilisant les outils de développement Chrome et la recherche d'une extension n'a rien tourné.
C'est ce que j'essaie de faire pour plus de référence: http://asciicasts.com/episodes/173-screen-scraping-with-scrapi
5 réponses
Bien que ce ne soit pas une extension, j'ai trouvé un bookmarklet appelé Selector Gadget {[2] } qui fait exactement ce que je cherchais.

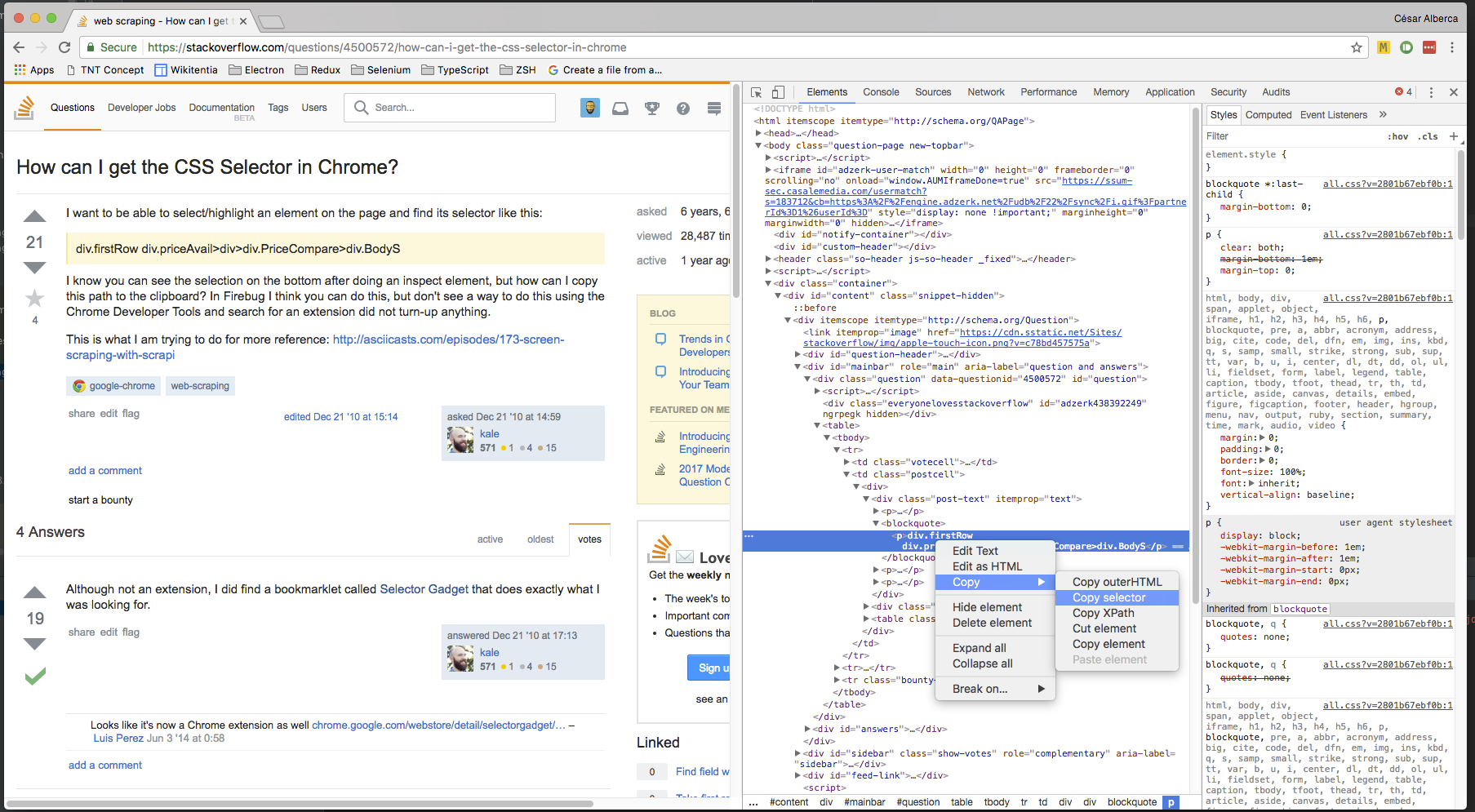
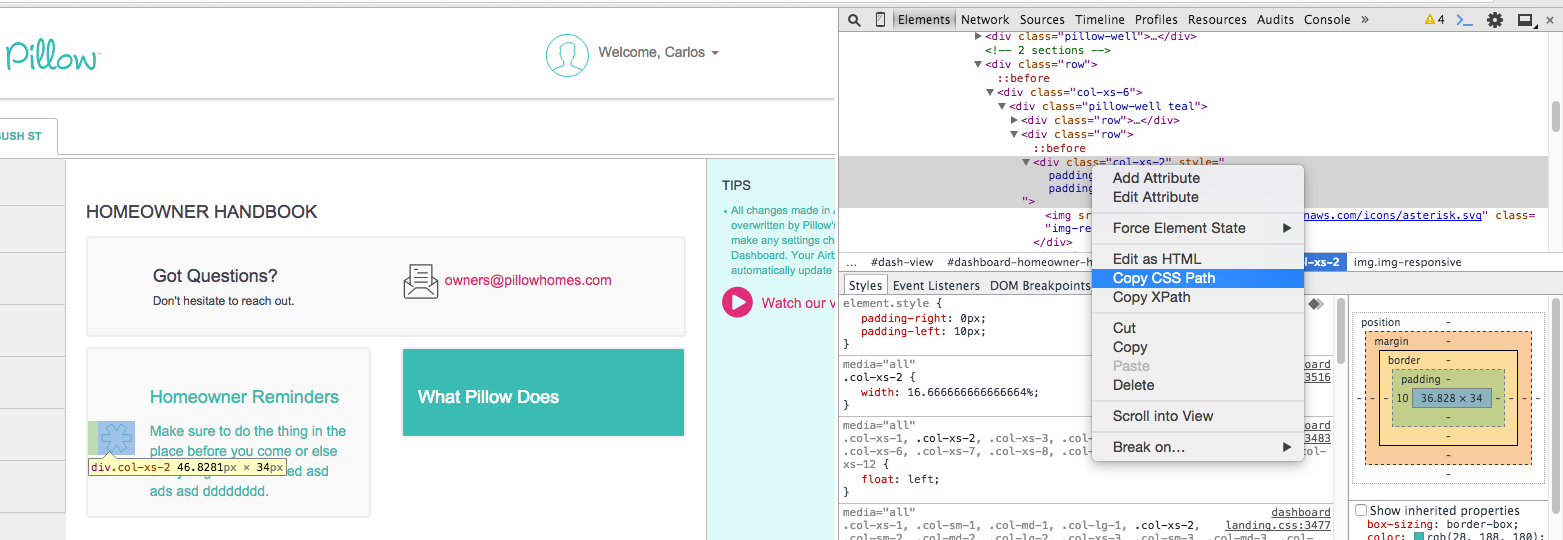
Si Chrome Dev tools si vous sélectionnez l'élément dans le volet source et faites un clic droit, vous verrez l'option "Copier le chemin CSS".
Dans les nouvelles versions de Chrome, c'est (right-click) > Copy > Copy selector.
Vous pouvez également obtenir le XPath avec (right-click) > Copy > Copy XPath
Le flux de travail que je suis actuellement pour obtenir des sélecteurs CSS à partir d'éléments avec la dernière version de Chrome (59) est le suivant:
- ouvrir les outils de développement Chrome (
cmd/ctrl + alt + j):
- Cliquez sur l'outil Sélectionner un élément dans la page (
cmd/ctrl + alt + c):
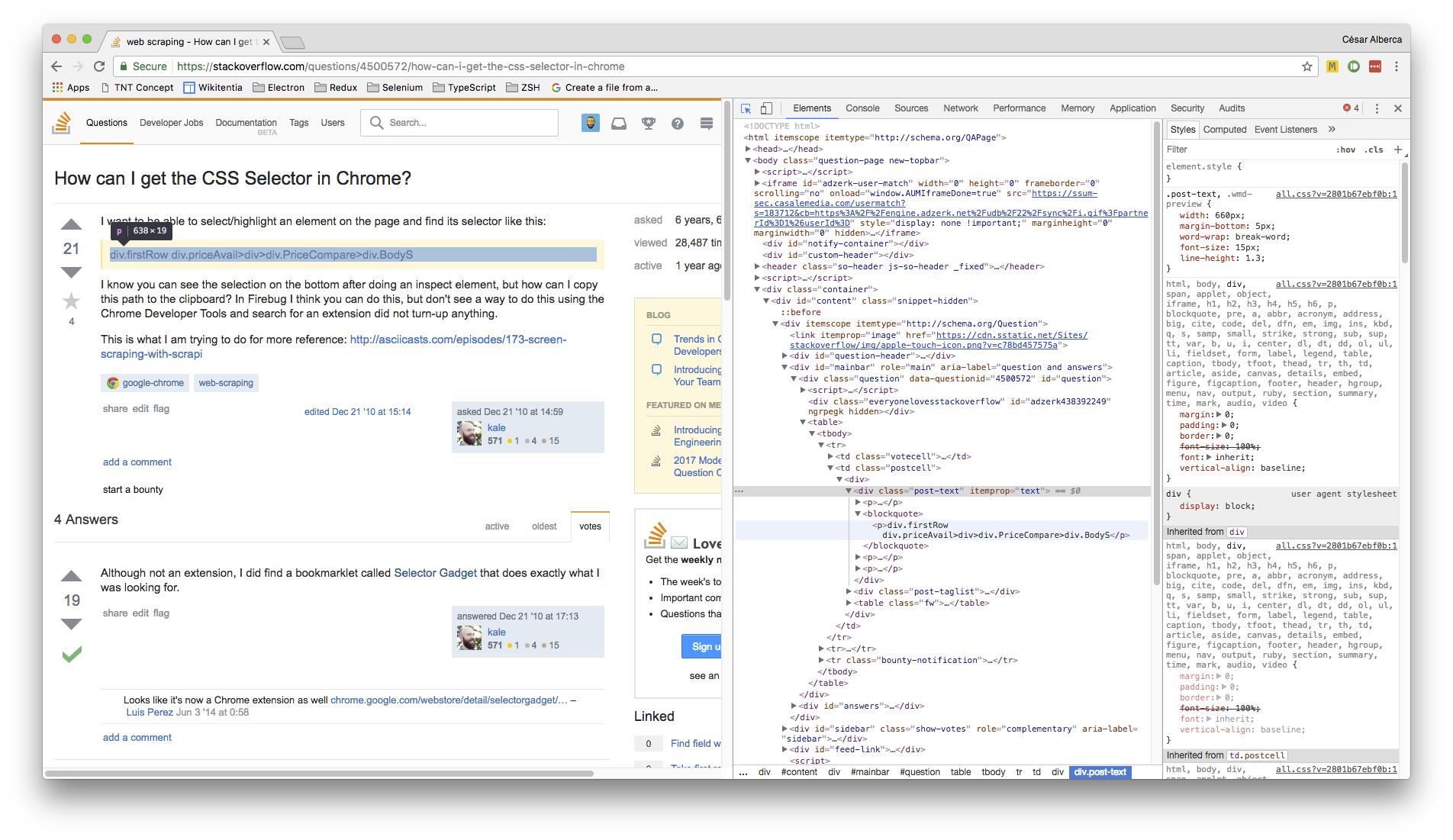
- Cliquez sur l'élément à partir duquel vous voulez obtenir le sélecteur pour l'afficher dans le panneau Outils de développement:
- faites un clic droit sur le élément outils de développement:
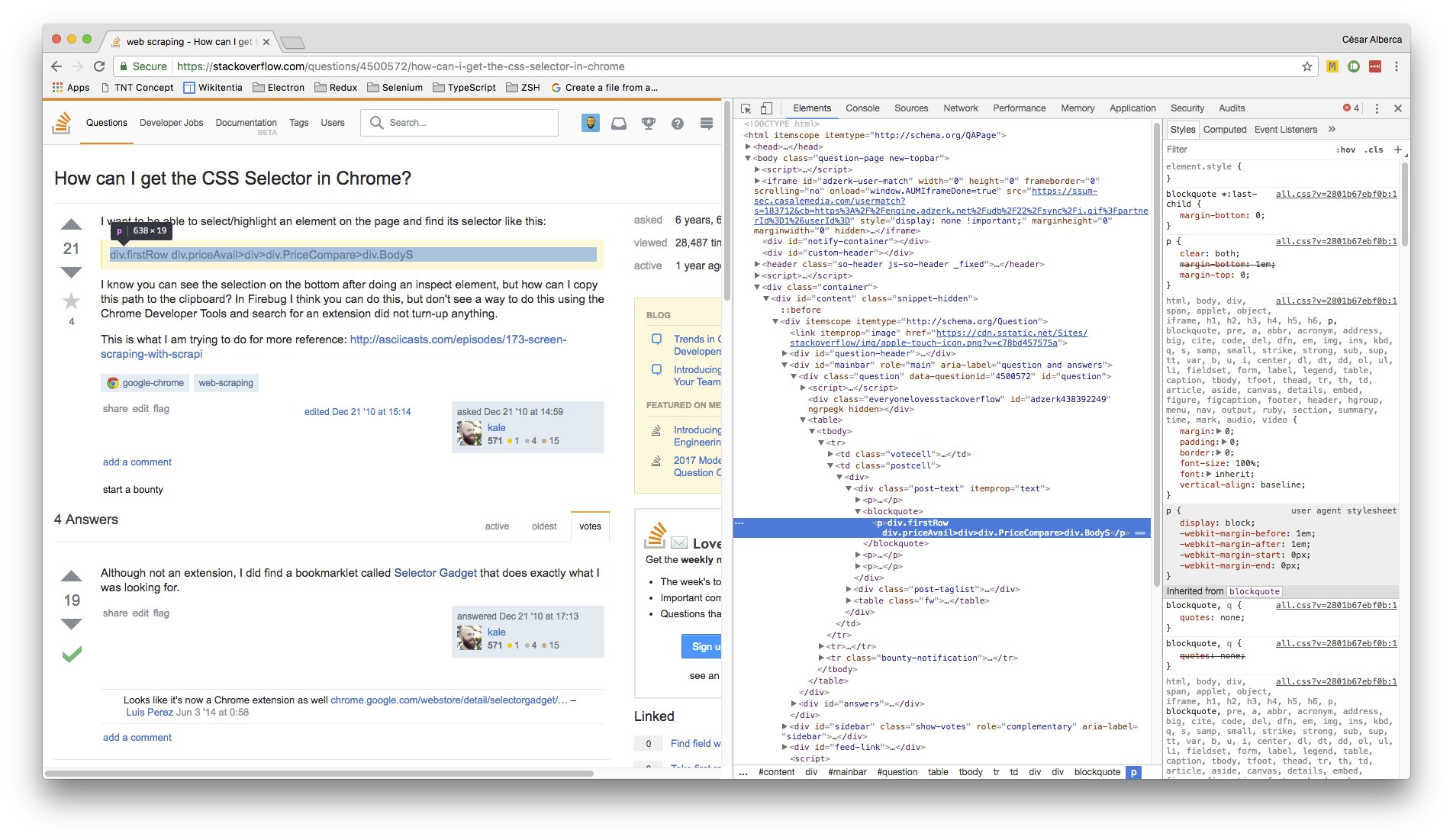
- Cliquez sur Copier - > Copier le sélecteur:
Ce qui me donne ce qui suit:
#question > table > tbody > tr:nth-child(1) > td.postcell > div > div.post-text > blockquote > p
Faire "Inspecter l'Élément" ou Ctrl+Maj+j', c'est tout en bas de l'écran. Vous pouvez également taper dans la zone "éléments de recherche" en haut à droite des outils de développement si vous n'êtes pas sûr du sélecteur.
Il est parfois nécessaire de le faire si vous avez une structure d'application très complexe que vous avez héritée et que vous essayez de retrouver un problème de profondeur CSS multi-imbriqué très délicat. JQuery Mobile pre 1.3 serait un bon exemple de cela. Bootstrap applications etc..
J'ai essayé l'outil ci-dessus mais je n'ai pas pu l'obtenir pour sélectionner l'ensemble des parents et des enfants d'un héritage complexe similaire à la question des affiches originales.