Comment puis-je obtenir la position absolue d'un objet sur la page en Javascript? [dupliquer]
cette question a déjà une réponse ici:
- récupérer la position (X, Y) D'un élément HTML 24 réponses
je veux obtenir la position absolue x,y d'un objet sur la page en Javascript. Comment puis-je faire cela?
j'ai essayé obj.offsetTop et obj.offsetLeft , mais ceux-ci donnent seulement la position relative à l'élément parent. Je suppose que je pourrais boucler et ajouter l'offset du parent, et l'offset de son parent, et ainsi de suite jusqu'à ce que j'arrive à l'objet sans parent, mais il semble qu'il devrait y avoir une meilleure façon. Googling n'a pas trouvé beaucoup, et même si la recherche de site ne trouve rien.
aussi, je ne peux pas utiliser jQuery.
2 réponses
var cumulativeOffset = function(element) {
var top = 0, left = 0;
do {
top += element.offsetTop || 0;
left += element.offsetLeft || 0;
element = element.offsetParent;
} while(element);
return {
top: top,
left: left
};
};
(méthode volée sans vergogne à PrototypeJS; le style de code, les noms de variables et la valeur de retour ont été changés pour protéger les innocents)
je suggérerais certainement d'utiliser l'élément .getBoundingClientRect () .
https://developer.mozilla.org/en-US/docs/Web/API/element.getBoundingClientRect
résumé
renvoie un objet de rectangle de texte qui contient un groupe de texte rectangle.
syntaxe
var rectObject = object.getBoundingClientRect();retourne
la valeur retournée est un TextRectangle objet qui est l'union du rectangles retournés par getClientRects () pour l'élément, c.-à-d. le CSS la frontière boîtes associée à l'élément.
la valeur retournée est un objet
TextRectangle, qui contient en lecture seuleleft,top,rightetbottompropriétés décrivant la frontière-zone, pixels, avec le haut à gauche par rapport au haut à gauche du viewport.
voici un tableau de compatibilité de navigateur tiré du site MDN lié:
+---------------+--------+-----------------+-------------------+-------+--------+
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
+---------------+--------+-----------------+-------------------+-------+--------+
| Basic support | 1.0 | 3.0 (1.9) | 4.0 | (Yes) | 4.0 |
+---------------+--------+-----------------+-------------------+-------+--------+
il est largement soutenu, et est vraiment facile à utiliser, sans mentionner qu'il est vraiment rapide. Voici un article connexe de John Resig: http://ejohn.org/blog/getboundingclientrect-is-awesome /
Vous pouvez l'utiliser comme ceci:
var logo = document.getElementById('hlogo');
var logoTextRectangle = logo.getBoundingClientRect();
console.log("logo's left pos.:", logoTextRectangle.left);
console.log("logo's right pos.:", logoTextRectangle.right);
voici un très simple exemple : http://jsbin.com/awisom/2 (vous pouvez visualiser et éditer le code en cliquant sur " Edit in JS Bin " dans le coin supérieur droit).
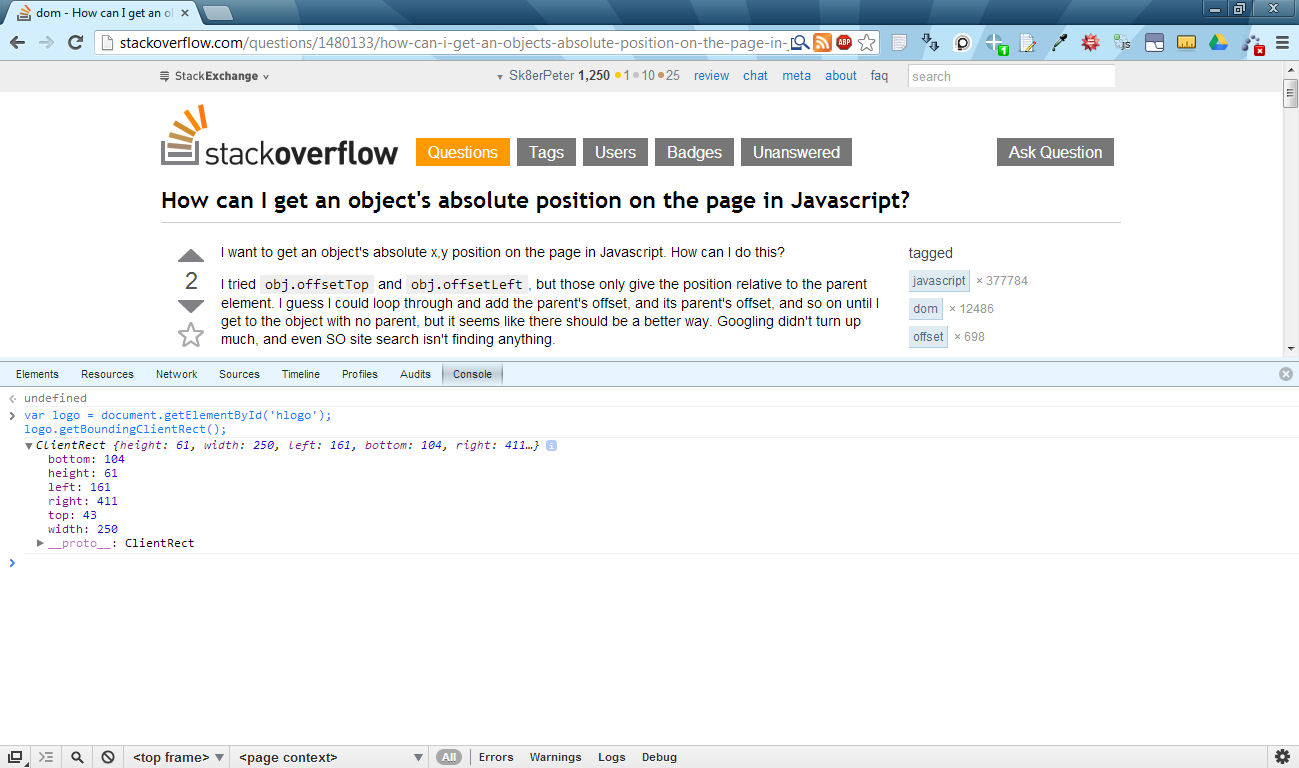
ou en voici un autre en utilisant la console de Chrome:

Note:
je dois mentionner que les attributs width et height de la valeur de retour de la méthode getBoundingClientRect() sont undefined dans Internet Explorer 8. Il fonctionne dans Chrome 26.X, Firefox 20.X et Opera 12.x cependant. Solution de contournement dans IE8: pour width , vous pouvez soustraire les attributs de droite et de gauche de la valeur de retour , et pour height , vous pouvez soustraire les attributs de haut et de bas ( comme ceci ).