Comment puis-je obtenir une colonne Bootstrap pour couvrir plusieurs lignes?
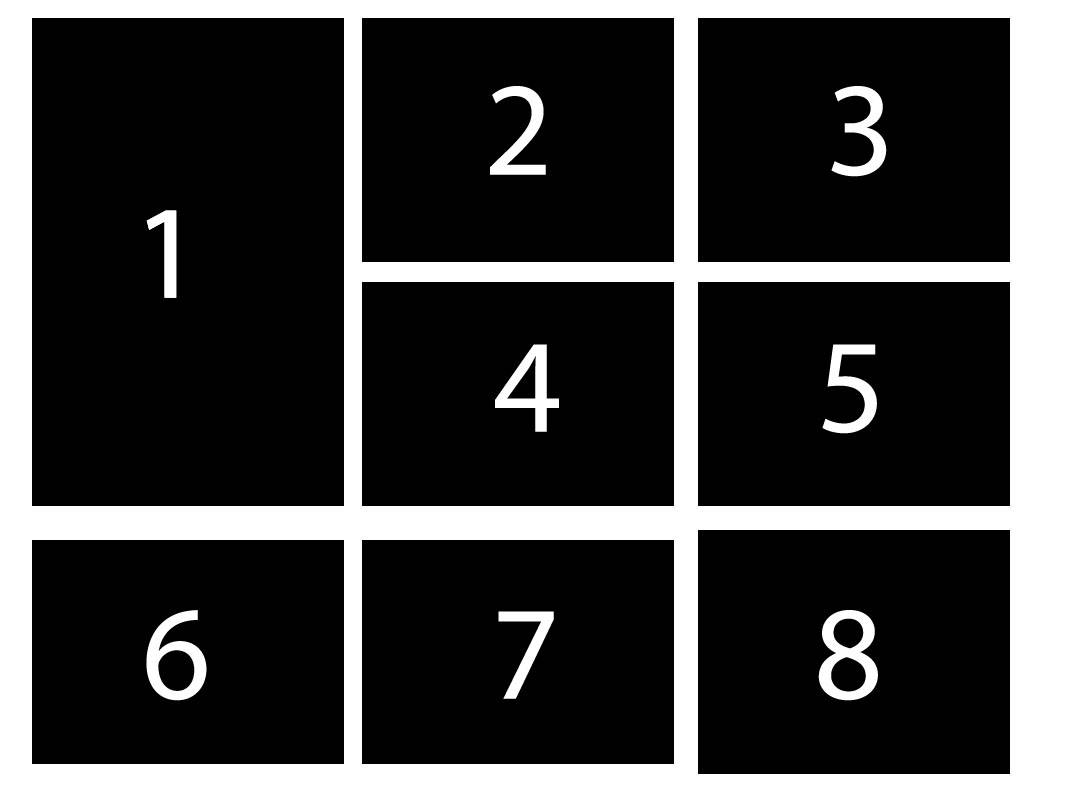
J'essaie de comprendre comment faire la grille suivante avec Bootstrap.
Je ne suis pas sûr de savoir comment créer la boîte (numéro 1) qui s'étend sur deux lignes. Les boîtes sont générées par programme dans l'ordre dans lequel elles sont disposées. L'encadré 1 est un message de bienvenue.

Des idées sur la meilleure façon d'aller avec cela?
4 réponses
Pour Bootstrap 3:
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet"/>
<div class="row">
<div class="col-md-4">
<div class="well">1
<br/>
<br/>
<br/>
<br/>
<br/>
</div>
</div>
<div class="col-md-8">
<div class="row">
<div class="col-md-6">
<div class="well">2</div>
</div>
<div class="col-md-6">
<div class="well">3</div>
</div>
</div>
<div class="row">
<div class="col-md-6">
<div class="well">4</div>
</div>
<div class="col-md-6">
<div class="well">5</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-4">
<div class="well">6</div>
</div>
<div class="col-md-4">
<div class="well">7</div>
</div>
<div class="col-md-4">
<div class="well">8</div>
</div>
</div>Pour Bootstrap 2:
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/2.3.2/css/bootstrap.min.css" rel="stylesheet"/>
<div class="row-fluid">
<div class="span4"><div class="well">1<br/><br/><br/><br/><br/></div></div>
<div class="span8">
<div class="row-fluid">
<div class="span6"><div class="well">2</div></div>
<div class="span6"><div class="well">3</div></div>
</div>
<div class="row-fluid">
<div class="span6"><div class="well">4</div></div>
<div class="span6"><div class="well">5</div></div>
</div>
</div>
</div>
<div class="row-fluid">
<div class="span4">
<div class="well">6</div>
</div>
<div class="span4">
<div class="well">7</div>
</div>
<div class="span4">
<div class="well">8</div>
</div>
</div>Voir la démo sur JSFiddle (Bootstrap 2): http://jsfiddle.net/SxcqH/52/
Comme le suggèrent les commentaires, la solution consiste à utiliser des plages/lignes imbriquées.
<div class="container">
<div class="row">
<div class="span4">1</div>
<div class="span8">
<div class="row">
<div class="span4">2</div>
<div class="span4">3</div>
</div>
<div class="row">
<div class="span4">4</div>
<div class="span4">5</div>
</div>
</div>
</div>
<div class="row">
<div class="span4">6</div>
<div class="span4">7</div>
<div class="span4">8</div>
</div>
</div>
L'exemple ci-dessous semblait fonctionner. Il suffit de définir une hauteur sur le premier élément
<ul class="row">
<li class="span4" style="height: 100px"><h1>1</h1></li>
<li class="span4"><h1>2</h1></li>
<li class="span4"><h1>3</h1></li>
<li class="span4"><h1>4</h1></li>
<li class="span4"><h1>5</h1></li>
<li class="span4"><h1>6</h1></li>
<li class="span4"><h1>7</h1></li>
<li class="span4"><h1>8</h1></li>
</ul>
Je ne peux pas m'empêcher de penser que c'est la mauvaise utilisation d'une ligne.
Je crois que la partie concernant la façon d'étendre les lignes a été répondue à fond (c'est-à-dire en imbriquant des lignes), mais j'ai également rencontré le problème de mes lignes imbriquées ne remplissant pas leur conteneur. Alors que flexbox et les marges négatives sont une option, une solution beaucoup plus facile consiste à utiliser la classe "H-50" prédéfinie sur les lignes contenant les cases 2, 3, 4 et 5.
*Note
J'utilise
Bootstrap-4, Je voulais juste partager parce que je suis tombé sur le même problème et a trouvé que c'était un plus élégant solution:)