Comment puis-je fixer des ruptures de colonne dans une présentation Rmarkdown / ioslides
en utilisant ce qui est actuellement la version de développement de RStudio (0.98.758), j'aime que je puisse écrire un ioslides présentation rmarkdown.
rmarkdown docs pour ce format donnez une description de la façon de faire une diapo à deux colonnes, et il est livré avec l'avertissement que:
notez que le contenu circulera à travers les colonnes donc si vous voulez avoir une image d'un côté et du texte de l'autre, vous devez vous assurer que l'image a suffisamment hauteur de forcer le texte à l'autre côté de la diapositive.
mais je n'arrive pas à faire une image assez grande! Le texte est toujours poussé du bas de la première colonne. Dans la présentation ci-dessous, j'aimerais comparer un histogramme de base avec un qplot histogramme côte à côte en colonnes, avec quelques commentaires et codes. J'ai inclus le code pour un exemple relativement court avec quelques tentatives de solution de base. Si vous le tricotez, je pense que le problème sera évident. (Notez que vous aurez besoin d'un version preview de RStudio.)
---
title: "Two Column"
author: "Some guy on Stack Overflow"
date: "Friday, April 04, 2014"
output: ioslides_presentation
---
## Two-Column Attempt {.smaller}
<div class="columns-2">
Base graphics can be quick...
```{r, fig.width = 3, fig.height = 4}
par_opts <- names(par())
hist(nchar(par_opts),
breaks = seq(1.5, 9.5, by = 1))
```
But `ggplot2` can be quick too:
```{r, fig.width = 2.5, fig.height = 2.5}
require(ggplot2, quietly = T)
qplot(factor(nchar(par_opts)))
```
</div>
## Two-Column Attempt: Taller Hist {.smaller}
<div class="columns-2">
Base graphics can be quick...
```{r, fig.width = 3, fig.height = 6}
par_opts <- names(par())
hist(nchar(par_opts),
breaks = seq(1.5, 9.5, by = 1))
```
But `ggplot2` can be quick too:
```{r, fig.width = 2.5, fig.height = 2.5}
require(ggplot2, quietly = T)
qplot(factor(nchar(par_opts)))
```
</div>
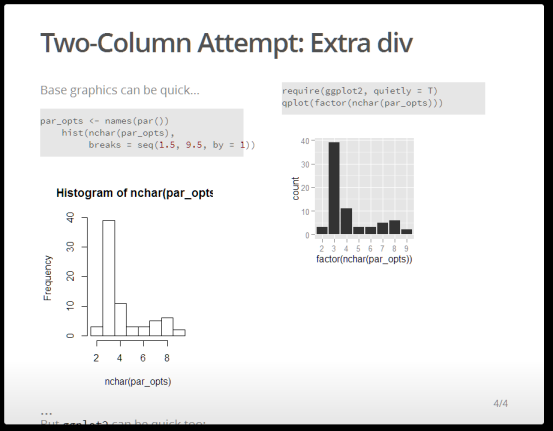
## Two-Column Attempt: Extra div {.smaller}
<div class="columns-2">
Base graphics can be quick...
```{r, fig.width = 3, fig.height = 4}
par_opts <- names(par())
hist(nchar(par_opts),
breaks = seq(1.5, 9.5, by = 1))
```
<div>
...
</div>
But `ggplot2` can be quick too:
```{r, fig.width = 2.5, fig.height = 2.5}
require(ggplot2, quietly = T)
qplot(factor(nchar(par_opts)))
```
</div>
Voici une image de la 4ème diapositive, vous pouvez voir un texte est coupé dans le bas de la colonne de gauche, tandis que la colonne de droite a beaucoup d'espace.

1 réponses
je me suis gratté la tête autour de ça aussi.
Vous pouvez éviter d'utiliser des divs et utiliser {.columns-2} comme
un en-tête de l'attribut.
pour les images, j'ai défini une taille relativement grande par défaut dans la yaml en utilisant fig_height et fig_width.
Puis, à l'aide de la sortir.l'attribut width dans le morceau I contrôle la taille de la sortie (350px semble bien fonctionner dans cette disposition)
---
title: "Two Column"
author: "Some guy on Stack Overflow"
date: "Friday, April 04, 2014"
output:
ioslides_presentation:
fig_height: 7
fig_width: 7
---
## Two-Column Attempt {.smaller .columns-2}
Base graphics can be quick...
```{r, out.width = '350px'}
par_opts <- names(par())
hist(nchar(par_opts),
breaks = seq(1.5, 9.5, by = 1))
```
But `ggplot2` can be quick too:
```{r, out.width = '350px'}
require(ggplot2, quietly = T)
qplot(factor(nchar(par_opts)))
```