Comment remplir un div avec une image tout en le maintenant proportionnel?
j'ai trouvé ce thread - comment étirez-vous une image pour remplir un
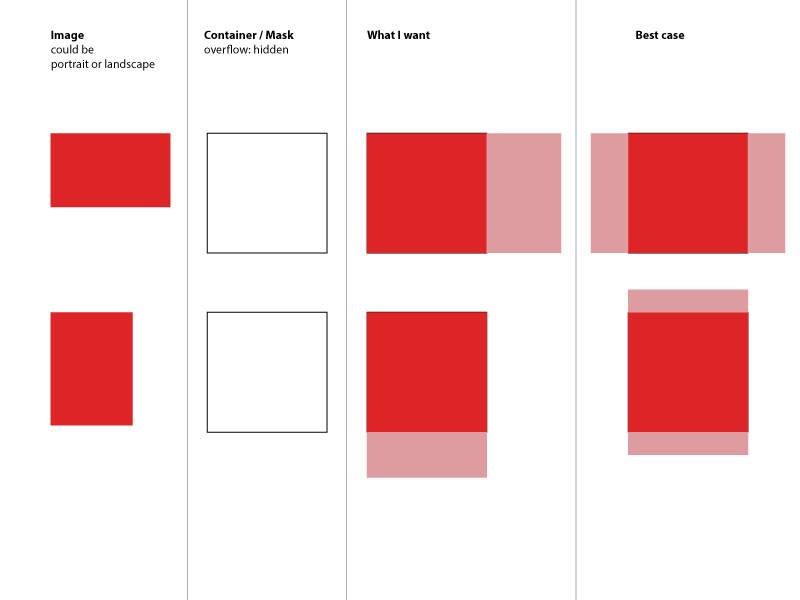
j'ai un div avec une certaine taille et d'une image à l'intérieur d'elle. Je veux toujours remplir la div avec l'image indépendamment si l'image est le paysage ou le portrait. Et cela n'a pas d'importance si l'image est coupée (la div elle-même a un débordement caché).
donc si l'image est portrait je veux que le width soit 100% et le height:auto donc il reste en proportion. Si l'image est paysage, je veux que le height soit 100% et le width to be auto`. Sons droit compliqué?
<div class="container">
<img src="some-image.jpg" alt="Could be portrait or landscape"/>
</div>
comme je ne sais pas comment le faire, j'ai simplement créé une image rapide de ce que je veux dire. Je ne peux même pas décrire correctement.

donc, je suppose que je ne suis pas la première à demander ça. Cependant, je ne pouvais pas vraiment trouver une solution à cette question. Peut - être qu'il y a une nouvelle façon de faire CSS3-je pense à flex-box. Une idée? C'est peut-être encore plus facile que ce que je m'y attendais?
13 réponses
si je comprends bien ce que vous voulez, vous pouvez laisser les attributs de largeur et de hauteur hors de l'image pour maintenir le rapport d'aspect et utiliser flexbox pour faire le centrage pour vous.
.fill {
display: flex;
justify-content: center;
align-items: center;
overflow: hidden
}
.fill img {
flex-shrink: 0;
min-width: 100%;
min-height: 100%
}<div class="fill">
<img src="https://lorempizza.com/320/240" alt="" />
</div>j'ai testé cela avec succès dans IE9, Chrome 31, et Opera 18. Mais aucun autre navigateur n'a été testé. Comme toujours, vous devez tenir compte de votre soutien exigence.
c'est un peu tard mais j'ai juste eu le même problème et je l'ai finalement résolu avec l'aide d'un autre poteau de débordement ( https://stackoverflow.com/a/29103071 ).
.img {
object-fit: cover;
width: 50px;
height: 100px;
}
J'espère que ça aide encore quelqu'un.
Ps: fonctionne Aussi avec max-height , max-width , min-width et min-height propriétés css. C'est particulièrement pratique pour utiliser des unités de longueur comme 100% ou 100vh / 100vw pour remplir le conteneur ou toute la fenêtre du navigateur.
une vieille question mais mérite une mise à jour car il y a maintenant un moyen.
la bonne réponse basée sur CSS est d'utiliser object-fit: cover , qui fonctionne comme background-size: cover . Le positionnement serait pris en compte par l'attribut object-position , par défaut au centrage.
mais il n'y a aucun support pour cela dans les navigateurs IE / Edge, ou Android < 4.4.4. De plus, object-position n'est pas supporté par Safari, iOS ou OSX. Polyfills existent, object-fit-images semble donner de meilleurs.
pour plus de détails sur le fonctionnement de la propriété, Voir CSS Tricks article sur object-fit pour explication et démo.
Cela devrait le faire:
img {
min-width: 100%;
min-height: 100%;
width: auto;
height: auto;
}
envisager d'utiliser background-size: cover (IE9+) en conjonction avec background-image . Pour IE8 -, il y a un polyfill .
vous pouvez utiliser div pour atteindre cet objectif. sans étiquette img :) espérons que cela aide.
.img{
width:100px;
height:100px;
background-image:url('http://www.mandalas.com/mandala/htdocs/images/Lrg_image_Pages/Flowers/Large_Orange_Lotus_8.jpg');
background-repeat:no-repeat;
background-position:center center;
border:1px solid red;
background-size:cover;
}
.img1{
width:100px;
height:100px;
background-image:url('https://images.freeimages.com/images/large-previews/9a4/large-pumpkin-1387927.jpg');
background-repeat:no-repeat;
background-position:center center;
border:1px solid red;
background-size:cover;
}<div class="img">
</div>
<div class="img1">
</div>Voici mon exemple de travail. J'ai utilisé un truc qui définit l'image comme arrière-plan du conteneur div avec background-size: cover and background-position: center center
j'ai placé l'image avec largeur:100% et opacité:0 ce qui la rend invisible. Notez que je ne montre mon image que parce que j'ai un intérêt particulier sur l'appel de l'événement de clic d'enfant.
s'il vous plaît noter que altught I am ussing angular il est complètement hors de propos.
<div class="foto-item" ng-style="{'background-image':'url('+foto.path+')'}">
<img class="materialboxed" ng-class="foto.picid" ng-src="{{foto.path}}" style="opacity: 0;filter: alpha(opacity=0);" width="100%" onclick="$('.materialboxed')/>
</div>
<style>
.foto-item {
height: 75% !important;
width: 100%;
position: absolute;
top: 0;
left: 0;
overflow:hidden;
background-size: cover;
background-position: center center;
}
</style>
le résultat est celui que vous définissez comme optimal dans tous les cas""
essayez ceci:
img {
position: relative;
left: 50%;
min-width: 100%;
min-height: 100%;
transform: translateX(-50%);
}
Espérons que cette aide
les valeurs des propriétés CSS object-fit: cover et object-position: left center règlent maintenant ce problème.
la seule façon de réaliser le "meilleur scénario" décrit, était de mettre l'image en arrière-plan:
<div class="container"></div>
.container {
width: 150px;
height: 100px;
background-image: url("http://i.stack.imgur.com/2OrtT.jpg");
background-size: cover;
background-repeat: no-repeat;
background-position: 50% 50%;
}
toutes les réponses ci-dessous ont une largeur et une hauteur fixes, ce qui rend la solution"non responsive".
pour obtenir le résultat mais garder l'image responsive j'ai utilisé le suivant:
- à l'Intérieur du contenant placer une image gif transparente avec la proportion désirée
- Donner une image de la balise inline css arrière-plan de l'image que vous souhaitez redimensionner et recadrer
HTML:
<div class="container">
<img style="background-image: url("https://i.imgur.com/XOmNCwY.jpg");" src="img/blank.gif">
</div>
.container img{
width: 100%;
height: auto;
background-size: cover;
background-repeat: no-repeat;
background-position: center;
}
vous pouvez y parvenir en utilisant les propriétés CSS flex. S'il vous plaît voir le code ci-dessous
.img-container {
width: 150px;
height: 150px;
border: 2px solid red;
justify-content: center;
display: flex;
flex-direction: row;
overflow: hidden;
}
.img-container .img-to-fit {
flex: 1;
height: 100%;
}<div class="img-container">
<img class="img-to-fit" src="https://images.pexels.com/photos/8633/nature-tree-green-pine.jpg" />
</div>Non, il n'y a pas de solution uniquement CSS3. Le réponse sommet sur la question liée est la deuxième meilleure chose, bien que.