Comment puis-je afficher une vue de liste dans un dialogue D'alerte Android?
dans une application Android, je veux afficher une vue liste personnalisée dans un AlertDialog.
Comment faire?
9 réponses
utilisé ci-dessous code pour afficher la liste des clients dans AlertDialog
AlertDialog.Builder builderSingle = new AlertDialog.Builder(DialogActivity.this);
builderSingle.setIcon(R.drawable.ic_launcher);
builderSingle.setTitle("Select One Name:-");
final ArrayAdapter<String> arrayAdapter = new ArrayAdapter<String>(DialogActivity.this, android.R.layout.select_dialog_singlechoice);
arrayAdapter.add("Hardik");
arrayAdapter.add("Archit");
arrayAdapter.add("Jignesh");
arrayAdapter.add("Umang");
arrayAdapter.add("Gatti");
builderSingle.setNegativeButton("cancel", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
builderSingle.setAdapter(arrayAdapter, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
String strName = arrayAdapter.getItem(which);
AlertDialog.Builder builderInner = new AlertDialog.Builder(DialogActivity.this);
builderInner.setMessage(strName);
builderInner.setTitle("Your Selected Item is");
builderInner.setPositiveButton("Ok", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog,int which) {
dialog.dismiss();
}
});
builderInner.show();
}
});
builderSingle.show();
selon la documentation , il existe trois types de listes qui peuvent être utilisées avec un AlertDialog :
- Traditionnel unique liste de choix
- Persistante seule liste de choix (boutons radio)
- liste persistante à choix multiples (cases à cocher)
je vais donner un exemple de chacun ci-dessous.
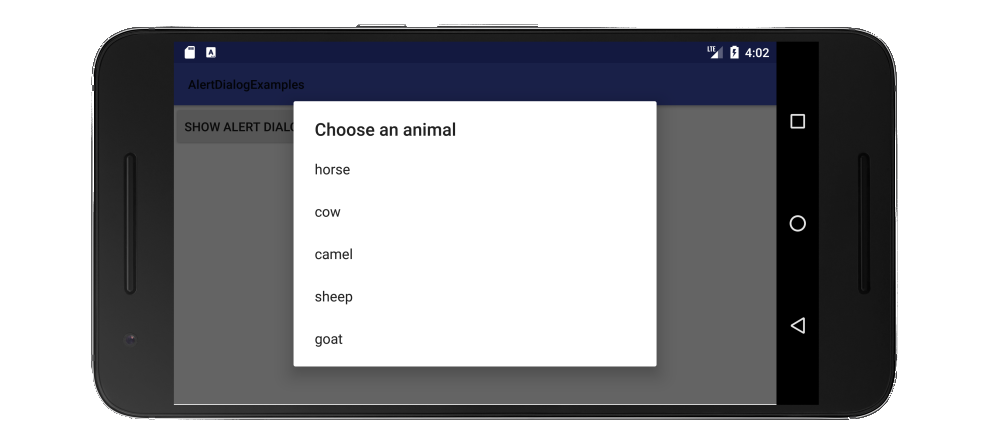
traditionnel liste à choix unique
la façon de faire une liste traditionnelle à choix unique est d'utiliser setItems .
// setup the alert builder
AlertDialog.Builder builder = new AlertDialog.Builder(context);
builder.setTitle("Choose an animal");
// add a list
String[] animals = {"horse", "cow", "camel", "sheep", "goat"};
builder.setItems(animals, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
switch (which) {
case 0: // horse
case 1: // cow
case 2: // camel
case 3: // sheep
case 4: // goat
}
}
});
// create and show the alert dialog
AlertDialog dialog = builder.create();
dialog.show();
il n'y a pas besoin d'un bouton OK car dès que l'utilisateur clique sur un élément de liste, le contrôle est retourné au OnClickListener .
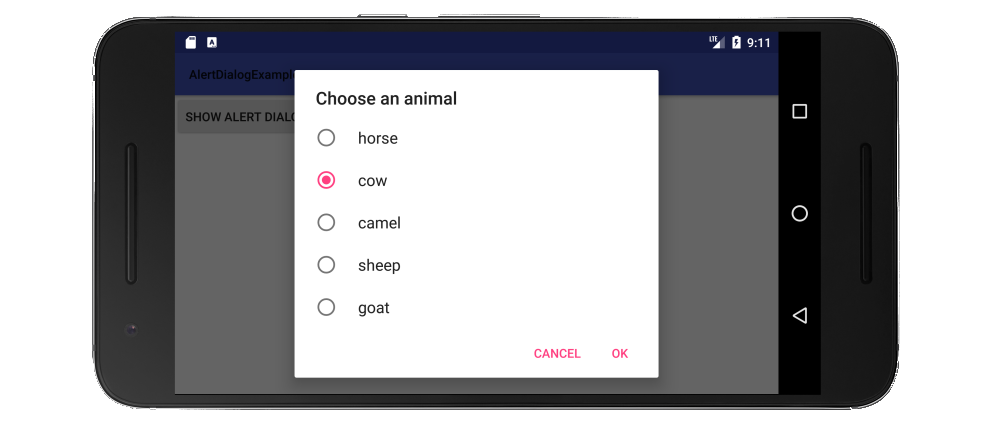
bouton Radio liste
L'avantage du bouton radio liste sur la liste traditionnelle est que l'utilisateur peut voir ce que le réglage actuel est. La façon de faire une liste de boutons radio est d'utiliser setSingleChoiceItems .
// setup the alert builder
AlertDialog.Builder builder = new AlertDialog.Builder(context);
builder.setTitle("Choose an animal");
// add a radio button list
String[] animals = {"horse", "cow", "camel", "sheep", "goat"};
int checkedItem = 1; // cow
builder.setSingleChoiceItems(animals, checkedItem, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// user checked an item
}
});
// add OK and Cancel buttons
builder.setPositiveButton("OK", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// user clicked OK
}
});
builder.setNegativeButton("Cancel", null);
// create and show the alert dialog
AlertDialog dialog = builder.create();
dialog.show();
j'ai codé dur l'élément choisi ici, mais vous pourriez garder une trace de celui-ci avec une variable de membre de classe dans un vrai projet.
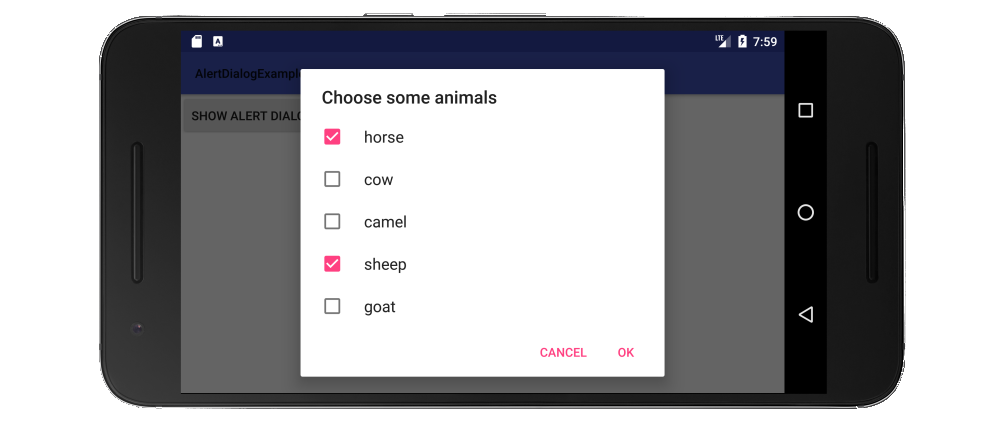
liste des cases à cocher
la façon de faire une liste de cases à cocher est d'utiliser setMultiChoiceItems .
// setup the alert builder
AlertDialog.Builder builder = new AlertDialog.Builder(context);
builder.setTitle("Choose some animals");
// add a checkbox list
String[] animals = {"horse", "cow", "camel", "sheep", "goat"};
boolean[] checkedItems = {true, false, false, true, false};
builder.setMultiChoiceItems(animals, checkedItems, new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
// user checked or unchecked a box
}
});
// add OK and Cancel buttons
builder.setPositiveButton("OK", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// user clicked OK
}
});
builder.setNegativeButton("Cancel", null);
// create and show the alert dialog
AlertDialog dialog = builder.create();
dialog.show();
ici j'ai codé dur les éléments dans la liste qui ont déjà été vérifiés. Il est plus probable que vous voulez garder une trace d'eux dans un ArrayList<Integer> . Voir l'exemple de documentation pour plus de détails. Vous pouvez également définir les éléments cochés null si vous voulez toujours tout à commencer décochée.
Notes
- pour le
contextdans le code ci-dessus, n'utilisez pasgetApplicationContext()ou vous obtiendrez unIllegalStateException(voir ici pour savoir pourquoi). Vous obtiendrez plutôt une référence au contexte de l'activité, par exemple avecthis. - vous pouvez également remplir les éléments de la liste à partir d'une base de données ou d'une autre source en utilisant
setAdapterousetCursorou en passant dans unCursorouListAdapterdans lesetSingleChoiceItemsousetMultiChoiceItems. - Si la liste est plus longue que sur l'écran, puis le dialogue s'arrête automatiquement. Si vous avez une liste très longue, cependant, je devine que vous devriez probablement faire un dialogue personnalisé avec un RecyclerView .
-
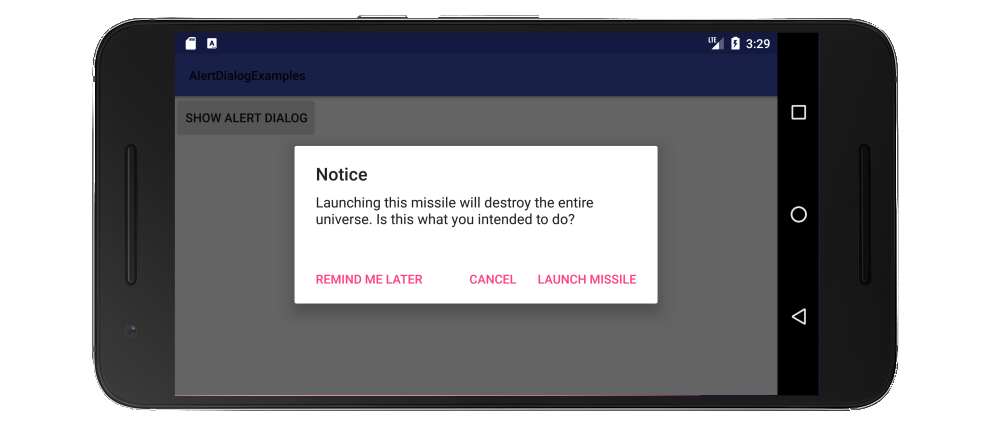
pour tester tous les exemples ci-dessus, je viens d'avoir un projet simple avec un seul bouton que montré la boîte de dialogue lorsque cliqué:
import android.support.v7.app.AppCompatActivity; public class MainActivity extends AppCompatActivity { Context context; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); context = this; } public void showAlertDialogButtonClicked(View view) { // example code to create alert dialog lists goes here } }
Liées
vous pouvez utiliser un dialogue personnalisé.
layout de dialogue personnalisé. list.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ListView
android:id="@+id/lv"
android:layout_width="wrap_content"
android:layout_height="fill_parent"/>
</LinearLayout>
dans votre activité
Dialog dialog = new Dialog(Activity.this);
dialog.setContentView(R.layout.list)
ListView lv = (ListView ) dialog.findViewById(R.id.lv);
dialog.setCancelable(true);
dialog.setTitle("ListView");
dialog.show();
Edit:
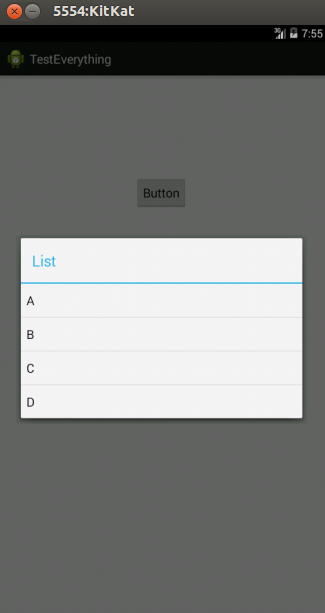
utilisant alertdialog
String names[] ={"A","B","C","D"};
AlertDialog.Builder alertDialog = new AlertDialog.Builder(MainActivity.this);
LayoutInflater inflater = getLayoutInflater();
View convertView = (View) inflater.inflate(R.layout.custom, null);
alertDialog.setView(convertView);
alertDialog.setTitle("List");
ListView lv = (ListView) convertView.findViewById(R.id.lv);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,names);
lv.setAdapter(adapter);
alertDialog.show();
coutume.xml
<?xml version="1.0" encoding="utf-8"?>
<ListView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/listView1"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
</ListView>
Snap

final CharSequence[] items = {"A", "B", "C"};
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("Make your selection");
builder.setItems(items, new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int item) {
// Do something with the selection
mDoneButton.setText(items[item]);
}
});
AlertDialog alert = builder.create();
alert.show();
Utiliser " import android.app.AlertDialog; " importer et ensuite, vous écrivez
String[] items = {"...","...."};
AlertDialog.Builder build = new AlertDialog.Builder(context);
build.setItems(items, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//do stuff....
}
}).create().show();
en tant que débutant, je vous suggère de passer par http://www.mkyong.com/android/android-custom-dialog-example /
je vais aperçu de ce qu'il fait
- crée un fichier XML pour la boîte de dialogue et L'activité principale
- dans l'activité principale à l'endroit requis crée un objet de classe android
Dialog - ajoute un style personnalisé et texte basé sur le fichier XML
- appelle la méthode
dialog.show().
C'est trop simple
final CharSequence[] items = {"Take Photo", "Choose from Library", "Cancel"};
AlertDialog.Builder builder = new AlertDialog.Builder(MyProfile.this);
builder.setTitle("Add Photo!");
builder.setItems(items, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int item) {
if (items[item].equals("Take Photo")) {
getCapturesProfilePicFromCamera();
} else if (items[item].equals("Choose from Library")) {
getProfilePicFromGallery();
} else if (items[item].equals("Cancel")) {
dialog.dismiss();
}
}
});
builder.show();
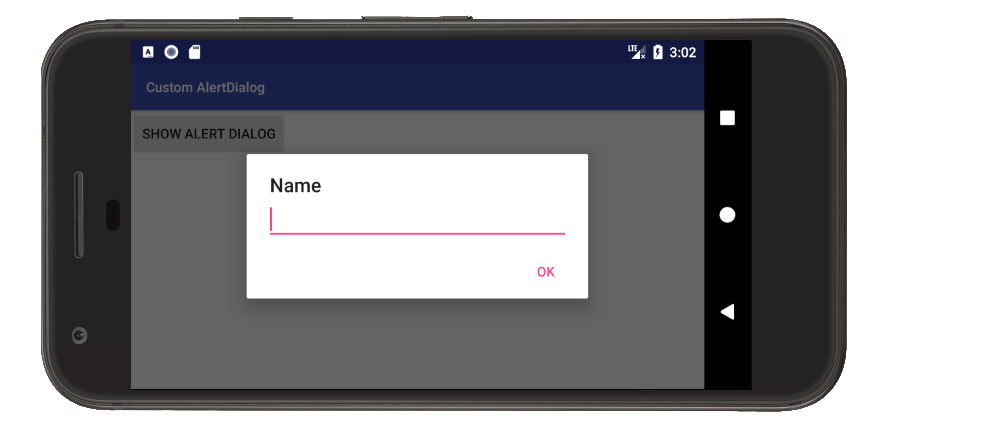
n'est-il pas plus facile de faire appel à une méthode après la création de L'Unité EditText dans un AlertDialog, pour un usage général?
public static void EditTextListPicker(final Activity activity, final EditText EditTextItem, final String SelectTitle, final String[] SelectList) {
EditTextItem.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
AlertDialog.Builder builder = new AlertDialog.Builder(activity);
builder.setTitle(SelectTitle);
builder.setItems(SelectList, new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialogInterface, int item) {
EditTextItem.setText(SelectList[item]);
}
});
builder.create().show();
return false;
}
});
}
Dans Kotlin:
fun showListDialog(context: Context){
// setup alert builder
val builder = AlertDialog.Builder(context)
builder.setTitle("Choose an Item")
// add list items
val listItems = arrayOf("Item 0","Item 1","Item 2")
builder.setItems(listItems) { dialog, which ->
when (which) {
0 ->{
Toast.makeText(context,"You Clicked Item 0",Toast.LENGTH_LONG).show()
dialog.dismiss()
}
1->{
Toast.makeText(context,"You Clicked Item 1",Toast.LENGTH_LONG).show()
dialog.dismiss()
}
2->{
Toast.makeText(context,"You Clicked Item 2",Toast.LENGTH_LONG).show()
dialog.dismiss()
}
}
}
// create & show alert dialog
val dialog = builder.create()
dialog.show()
}