Comment puis-je désactiver la sélection UITableView?
Lorsque vous appuyez sur une ligne dans un UITableView, la ligne est mise en surbrillance et sélectionné. Est-il possible de désactiver cela afin de taper une ligne ne fait rien?
30 réponses
Pour moi, ce qui suit a bien fonctionné:
tableView.allowsSelection = NO;
Cela signifie que didSelectRowAt# ne fonctionnera tout simplement pas. C'est-à-dire, toucher une ligne de la table, en tant que tel, ne fera absolument rien. (Et donc, évidemment, il n'y aura jamais d'animation sélectionnée.)
(notez que si, sur les cellules, vous avez UIButton ou d'autres contrôles, bien sûr, ces contrôles fonctionneront toujours. Tous les contrôles que vous avez sur la cellule de la table sont totalement indépendants de la capacité de UITableView à vous permettre de " sélectionner un ligne " en utilisant didSelectRowAt#.)
Tout ce que vous avez à faire est de définir le style de sélection sur l'instance UITableViewCell en utilisant soit:
Objectif-C:
cell.selectionStyle = UITableViewCellSelectionStyleNone;
Ou
[cell setSelectionStyle:UITableViewCellSelectionStyleNone];
Swift 2:
cell.selectionStyle = UITableViewCellSelectionStyle.None
Swift 3 et 4.x:
cell.selectionStyle = .none
En outre, assurez-vous de ne pas implémenter -tableView:didSelectRowAtIndexPath: dans votre délégué de vue de table ou d'exclure explicitement les cellules que vous voulez n'avoir aucune action si vous l'implémentez.
Parce que j'ai lu ce post récemment et que cela m'a aidé, je voulais poster une autre réponse pour consolider toutes les réponses (pour la postérité).
Donc, il y a en fait 5 réponses différentes en fonction de votre logique et/ou résultat souhaité:
1.To désactivez la surbrillance bleue sans modifier aucune autre interaction de la cellule:
[cell setSelectionStyle:UITableViewCellSelectionStyleNone];
Je l'utilise quand J'ai un UIButton - ou un autre contrôle(s) - hébergé dans un UITableViewCell et je veux l'utilisateur peut interagir avec les contrôles mais pas avec la cellule elle-même.
NOTE: Comme Tony Millions noté ci-dessus, cela n'empêche PAS les tableView:didSelectRowAtIndexPath:. Je contourne cela par de simples instructions "if", le plus souvent en testant la section et en évitant l'action pour une section particulière.
Une autre façon que j'ai pensé de tester pour le taraudage d'une cellule comme celle-ci est:
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
// A case was selected, so push into the CaseDetailViewController
UITableViewCell *cell = [tableView cellForRowAtIndexPath:indexPath];
if (cell.selectionStyle != UITableViewCellSelectionStyleNone) {
// Handle tap code here
}
}
2.To pour ce faire, pour une table entière, vous pouvez appliquer la solution ci-dessus à chaque cellule de la table, mais vous pouvez aussi faire ceci:
[tableView setAllowsSelection:NO];
dans mes tests, cela permet toujours aux contrôles à l'intérieur du UITableViewCell d'être interactifs.
3.To faire une cellule "en lecture seule" , vous pouvez simplement faire ceci:
[cell setUserInteractionEnabled:NO];
4.To faire une table entière "lecture seule"
[tableView setUserInteractionEnabled:NO];
5.To déterminez à la volée s'il faut mettre en évidence une cellule (qui, selon cette réponse inclut implicitement la sélection), vous pouvez implémenter la méthode de protocole UITableViewDelegate suivante:
- (BOOL)tableView:(UITableView *)tableView
shouldHighlightRowAtIndexPath:(NSIndexPath *)indexPath
Pour résumer ce que je crois être les bonnes réponses basées sur ma propre expérience dans la mise en œuvre de ceci:
Si vous voulez désactiver la sélection pour certaines cellules, Utilisez:
cell.userInteractionEnabled = NO;
En plus d'empêcher la sélection, cela arrête également tableView: didSelectRowAtIndexPath: être appelé pour les cellules qui l'ont défini. (Le crédit va à Tony Million pour cette réponse, merci!)
Si vous avez des boutons dans vos cellules qui doivent être cliqués, vous devez à la place:
[cell setSelectionStyle:UITableViewCellSelectionStyleNone];
Et vous devez également ignorer les clics sur la cellule dans - (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath.
Si vous voulez désactiver la sélection pour la table entière, Utilisez:
tableView.allowsSelection = NO;
(crédit à Paulo De Barros, merci!)
Depuis iOS 6.0, UITableViewDelegate a tableView:shouldHighlightRowAtIndexPath:. (Lisez à ce sujet dans la Documentation iOS .)
Cette méthode vous permet de marquer des lignes spécifiques comme unhighlightable (et implicitement, unselectable) sans avoir à changer le style de sélection d'une cellule, en jouant avec la gestion des événements de la cellule avec userInteractionEnabled = NO, ou toute autre technique documentée ici.
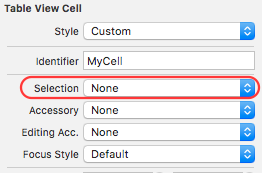
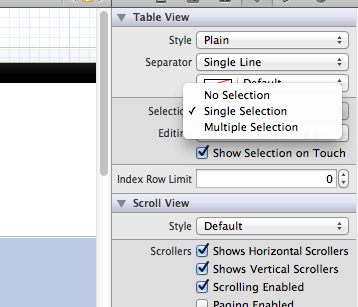
Vous pouvez également désactiver la sélection de ligne à partir du générateur d'interface lui-même en choisissant NoSelection dans l'option selection (des propriétés UITableView) dans le volet inspecteur comme indiqué dans l'image ci-dessous

Si vous voulez que la sélection ne clignote, ne reste pas dans l'état sélectionné, vous pouvez appeler, dans
didSelectRowAtIndexPath
Ce qui suit
[tableView deselectRowAtIndexPath:indexPath animated:YES];
Donc, il va clignoter l'état sélectionné et revenir.
Dans votre UITableViewCell XIB dans L'Inspecteur D'attributs, définissez la valeur Selection sur None.
À partir du protocole UITableViewDelegate, Vous pouvez utiliser la méthode willSelectRowAtIndexPath
et return nil Si vous ne voulez pas que la ligne soit sélectionnée.
De la même manière, vous pouvez utiliser le willDeselectRowAtIndexPath méthode et return nil si vous ne voulez pas la ligne pour le désélectionner.
C'est ce que j'utilise :
cell.selectionStyle = UITableViewCellSelectionStyleNone;
Dans cellForRowAtIndexPath écrire ce code.
Essayez de taper:
cell.selected = NO;
Il désélectionnera votre ligne si nécessaire.
Dans Swift3 ...
override func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
let r = indexPath.row
print("clicked .. \(r)")
tableView.cellForRow(at: indexPath)?.setSelected(false, animated: true)
}
Objectif-C:
-
L'extrait ci-dessous désactive la mise en surbrillance mais désactive également l'appel à
didSelectRowAtIndexPath. Donc, si vous n'implémentez pasdidSelectRowAtIndexPath, Utilisez la méthode ci-dessous. Cela devrait être ajouté lorsque vous créez la table. Cela fonctionnera sur les boutons etUITextFieldà l'intérieur de la cellule cependant.self.tableView.allowsSelection = NO; -
L'extrait ci-dessous désactive la mise en surbrillance et ne désactive pas l'appel à
didSelectRowAtIndexPath. Définissez le style de sélection de la cellule sur Aucun danscellForRowAtIndexPathcell.selectionStyle = UITableViewCellSelectionStyleNone; -
Ci-dessous extrait de tout désactiver sur la cellule. Cela désactivera l'interaction pour
buttons,textfields:self.tableView.userInteractionEnabled = false;
Swift:
Voici l'équivalent Swift des solutions Objective-C ci-dessus:
-
Remplacement de la première Solution
self.tableView.allowsSelection = false -
Remplacement de la deuxième Solution
cell?.selectionStyle = UITableViewCellSelectionStyle.None -
Remplacement de la troisième Solution
self.tableView.userInteractionEnabled = false
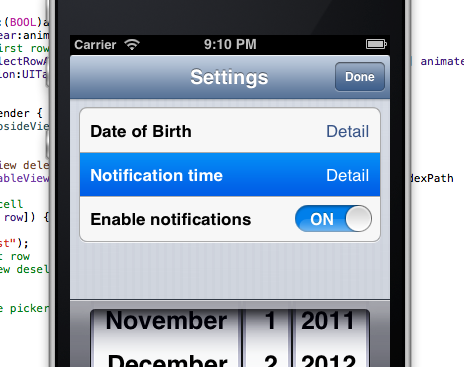
J'ai lutté avec cela assez abondamment aussi, ayant un contrôle dans mon UITableViewCell interdit l'utilisation de la propriété userInteractionEnabled. J'ai une table statique à 3 cellules pour les paramètres, 2 avec des dates, 1 avec un interrupteur marche / arrêt. Après avoir joué dans Storyboard / IB, j'ai réussi à rendre le bas non sélectionnable, mais lorsque vous appuyez dessus, la sélection de l'une des lignes supérieures disparaît. Voici une image WIP de mes paramètres UITableView:

Si vous appuyez sur la 3ème ligne rien ne se passe du tout, le la sélection restera sur la deuxième rangée. La fonctionnalité est pratiquement une copie de l'écran de sélection Ajouter l'Heure de L'événement de L'application Calendrier D'Apple.
Le code est étonnamment compatible, jusqu'à IOS2=/:
- (NSIndexPath *)tableView: (UITableView *)tableView willSelectRowAtIndexPath:(NSIndexPath *)indexPath {
if (indexPath.row == 2) {
return nil;
}
return indexPath;
}
Cela fonctionne en conjonction avec la définition du style de sélection sur none, de sorte que la cellule ne clignote pas lors des événements tactiles
Nous pouvons écrire du code comme
cell.selectionStyle = UITableViewCellSelectionStyleNone;
, Mais lorsque nous avons cellule personnalisé xib au-dessus de la ligne de donner un avertissement pour
De cellule Personnalisé xib
Nous devons Définir le style de sélection None à partir du générateur d'interface
Il vous suffit de mettre ce code dans cellForRowAtIndexPath
Pour désactiver la propriété de sélection de la cellule: (tout en appuyant sur la cellule).
cell.selectionStyle = UITableViewCellSelectionStyle.None
Essayez ceci
cell.selectionStyle = UITableViewCellSelectionStyleNone;
Et
[cell setSelectionStyle:UITableViewCellSelectionStyleNone];
Et vous pouvez également définir le style de sélection en utilisant interfacebuilder.
J'utilise ceci, qui fonctionne pour moi.
cell?.selectionStyle = UITableViewCellSelectionStyle.None
Bien que ce soit la meilleure et la plus simple solution pour empêcher une ligne d'afficher la surbrillance lors de la sélection
cell.selectionStyle = UITableViewCellSelectionStyleNone;
Je voudrais également suggérer qu'il est parfois utile de montrer brièvement que la ligne a été sélectionnée, puis de la désactiver. Cela alerte les utilisateurs avec une confirmation de ce qu'ils ont l'intention de sélectionner:
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
[tableView deselectRowAtIndexPath:indexPath animated:NO];
...
}
, Vous Pouvez également définir la couleur d'arrière-plan Clair pour obtenir le même effet que UITableViewCellSelectionStyleNone, dans le cas où vous ne voulez pas/ ne pouvez pas utiliser UITableViewCellSelectionStyleNone.
Vous utiliseriez le code comme suit:
UIView *backgroundColorView = [[UIView alloc] init];
backgroundColorView.backgroundColor = [UIColor clearColor];
backgroundColorView.layer.masksToBounds = YES;
[cell setSelectedBackgroundView: backgroundColorView];
Cela peut dégrader vos performances en tant que votre ajout d'un extra - vue colorée de chaque cellule.
Pour désactiver la mise en surbrillance de UItableviewcell
cell.selectionStyle = UITableViewCellSelectionStyleNone;
Et ne doit pas permettre à l'utilisateur d'interagir avec la cellule.
cell.userInteractionEnabled = NO;
Vous pouvez utiliser ceci
cell.selectionStyle = UITableViewCellSelectionStyleNone;
Vous pouvez utiliser ....
[cell setSelectionStyle:UITableViewCellSelectionStyleNone];
UITableViewCell *cell = [self.tableView cellForRowAtIndexPath:indexPath];
[cell setSelected:NO animated:NO];
[cell setHighlighted:NO animated:NO];
Bon codage !!!
Vous pouvez également le faire à partir du storyboard. Cliquez sur la cellule vue table et dans l'inspecteur attributs sous cellule vue Table, Modifiez la liste déroulante à côté de sélection sur aucun.
Solution Swift avec cellule personnalisée:
import Foundation
class CustomTableViewCell: UITableViewCell
{
required init(coder aDecoder: NSCoder)
{
fatalError("init(coder:) has not been implemented")
}
override init(style: UITableViewCellStyle, reuseIdentifier: String?)
{
super.init(style: style, reuseIdentifier: reuseIdentifier)
self.selectionStyle = UITableViewCellSelectionStyle.None
}
}
Vous pouvez utiliser selectionStyle propriété de UITableViewCell
cell.selectionStyle = UITableViewCellSelectionStyleNone;
Ou
[cell setSelectionStyle:UITableViewCellSelectionStyleNone];
Aussi, ne pas mettre en œuvre ci-dessous délégué
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath { ... }
Si vous avez créé un fichier XIB / Storyboard, vous pouvez modifier setUserInteractionEnabled propriété de tableview à No en le décochant. Cela rendra votre tableview en lecture seule.