Comment créer une action drag and drop dans React native?
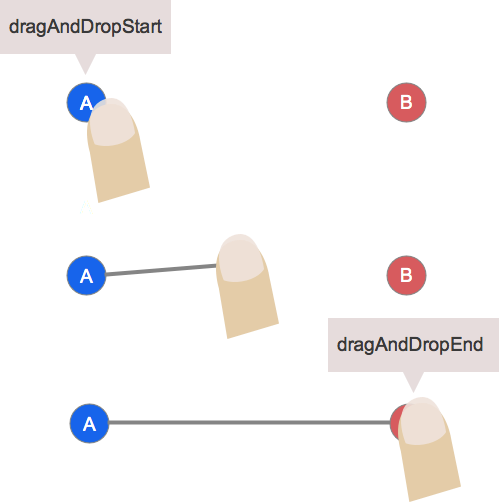
disons que j'ai deux Vues, A et B. Je veux avoir la possibilité de déclencher un événement 'dragAndDropStart' en touchant la vue A et puis activer un drag and drop de A à B... affichage du feedback à l'utilisateur tout au long (c'est-à-dire affichage d'une ligne entre la vue a et le doigt de l'utilisateur). Sur drop (libérant le geste de drag) je veux déclencher un autre événement 'dragAndDropEnd', cette fois sur View B.

les gestionnaires touchStart et touchEnd sont trop limités comme ils ne semblent pas permettre le transfert de la geste d'une Vue à l'autre. Ils ne semblent pas non plus permettre l'état de 'drag' intermédiaire.
La Réagir natif de docs sur l'utilisation de la geste des gestionnaires est un peu cryptique et je n'ai pas vu des exemples qui démontrent leur utilisation.
des idées?
2 réponses
export default class Viewport extends Component{
constructor(props){
super(props);
this.state = {
showDraggable : true,
dropZoneValues : null,
pan : new Animated.ValueXY()
};
this.panResponder = PanResponder.create({
onStartShouldSetPanResponder : () => true,
onPanResponderMove : Animated.event([null,{
dx : this.state.pan.x,
dy : this.state.pan.y
}]),
onPanResponderRelease : (e, gesture) => {
if(this.isDropZone(gesture)){
this.setState({
showDraggable : false
});
}else{
Animated.spring(
this.state.pan,
{toValue:{x:0,y:0}}
).start();
}
}
});
}
isDropZone(gesture){
var dz = this.state.dropZoneValues;
return gesture.moveY > dz.y && gesture.moveY < dz.y + dz.height;
}
setDropZoneValues(event){
this.setState({
dropZoneValues : event.nativeEvent.layout
});
}
render(){
return (
<View style={styles.mainContainer}>
<View
onLayout={this.setDropZoneValues.bind(this)}
style={styles.dropZone}>
<Text style={styles.text}>Drop me here!</Text>
</View>
{this.renderDraggable()}
</View>
);
}
renderDraggable(){
if(this.state.showDraggable){
return (
<View style={styles.draggableContainer}>
<Animated.View
{...this.panResponder.panHandlers}
style={[this.state.pan.getLayout(), styles.circle]}>
<Text style={styles.text}>Drag me!</Text>
</Animated.View>
</View>
);
}
}
}
source http://moduscreate.com/animated_drag_and_drop_with_react_native/
vous devez voir le Rectangle de vue courant à un autre Rectangle de vue si l'un de vos rectangle de vue se croisent à un certain point, il retournera vrai alors vous obtenez notifier que la vue a été glisser à vue B Voici mon exemple de code peut être il vous aidera .
-(void)moveViewWithGestureRecognizer:(UIPanGestureRecognizer *)panGestureRecognizer{
// your current View touch location suppose View A
CGPoint touchLocation = [panGestureRecognizer locationInView:self.contentView];
CGRect movingAViewRect = CGRectMake(touchLocation.x, touchLocation.y, self.aView.width, self.aView.height);
// NSLog(@"Point not Matched first => %@ and second => %@",NSStringFromCGPoint(touchLocation),NSStringFromCGPoint(self.bView.frame.origins));
self.aView.center = touchLocation;
if(panGestureRecognizer.state == UIGestureRecognizerStateEnded)
{
//All fingers are lifted.
if(CGRectIntersectsRect(movingAViewRect,self.bView.frame)){
NSLog(@"Point Matched first => %@ and second => %@",NSStringFromCGRect(movingAViewRect),NSStringFromCGRect (self.bView.frame ));
// and here you can perform some action for this
}else{
NSLog(@"aView is not drag on bView please drag aView to bView ");
}
}
}