Comment puis-je contrôler l'emplacement de ma carte?La légende de JS pie chart, ainsi que son apparence?
je peux créer un diagramme à secteurs à l'aide d'un diagramme.JS avec ce code:
<div>
<canvas id="top10ItemsChart" style="padding-left:20px" width="320" height="320"></canvas>
<div id="top10Legend" class="chart-legend"></div>
</div>
jQuery
var data = [{
value: 2755,
color: "#FFE135",
label: "Bananas"
}, {
value: 2256,
color: "#3B5323",
label: "Lettuce, Romaine"
}, {
value: 1637,
color: "#fc6c85",
label: "Melons, Watermelon"
}, {
value: 1608,
color: "#ffec89",
label: "Pineapple"
}, {
value: 1603,
color: "#021c3d",
label: "Berries"
}, {
value: 1433,
color: "#3B5323",
label: "Lettuce, Spring Mix"
}, {
value: 1207,
color: "#046b00",
label: "Broccoli"
}, {
value: 1076,
color: "#cef45a",
label: "Melons, Honeydew"
}, {
value: 1056,
color: "#421C52",
label: "Grapes"
}, {
value: 1048,
color: "#FEA620",
label: "Melons, Cantaloupe"
}];
var optionsPie = {
legend: {
display: true,
position: 'right',
labels: {
fontColor: 'rgb(255, 99, 132)'
}
}
}
var ctx = $("#top10ItemsChart").get(0).getContext("2d");
var top10PieChart = new Chart(ctx).Pie(data, optionsPie);
document.getElementById('top10Legend').innerHTML = top10PieChart.generateLegend();
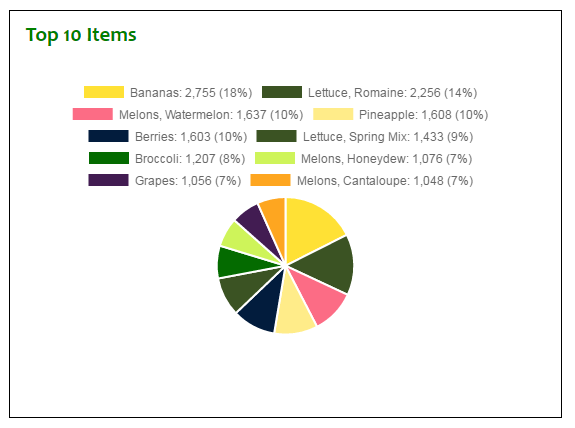
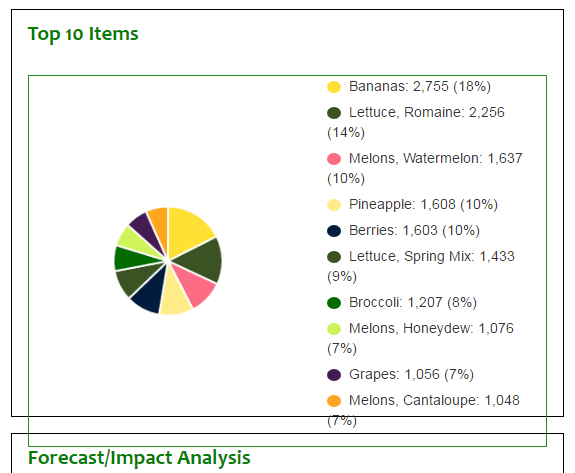
le problème est qu'il place la légende au fond du gâteau, et même déborder et saigner à l'extérieur des limites de la div à laquelle je veux que le gâteau se limiter:

Il présente également la légende comme une simple liste non ordonnée. Ce que je veux faire est pour contrôler la couleur des différents éléments dans la légende ("Banane" doit être de la même couleur (#FFE135) que le morceau de banane tarte (façon de parler), etc.)
Comment puis-je faire correspondre les éléments individuels à la couleur de leur point de données respectif?
UPDATE
La "Légende de la Configuration de l'Étiquette de" topic officiel des docs ici indiquer que vous pouvez définir le fontColor des légendes, mais c'est pour tout le toutim; ce que je veux savoir, c'est comment est-il possible de contrôler la couleur de chaque élément?
UPDATE 2
dans une tentative d'obtenir au moins la légende affichée à l'endroit désiré, j'ai ajouté ceci au jQuery:
var optionsPie = {
legend: {
display: true,
position: 'right',
labels: {
fontColor: 'rgb(255, 99, 132)'
}
}
}
. . .
var myPieChart = new Chart(ctx).Pie(data, optionsPie);
document.getElementById("legendDiv").innerHTML = myPieChart.generateLegend();
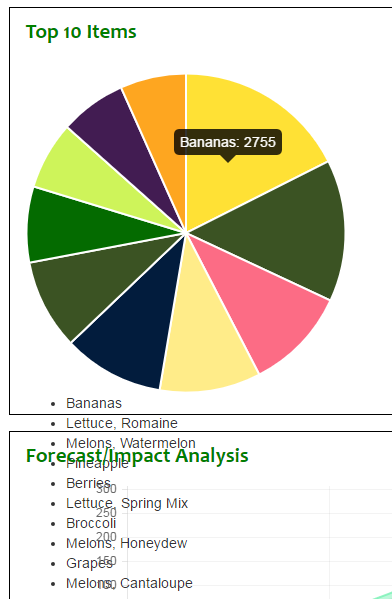
...mais cela ne fait aucune différence - la légende est toujours accrochée au bas du diagramme à secteurs, et sa police est toujours la noire par défaut.
UPDATE 3
j'ai utilisé quelques codes suggérés, mais la légende est toujours alimentée par gravité au lieu de s'accrocher à droite:

ainsi la légende empiète sur la carte au-dessous d'elle, plutôt que de se limiter à son propre voisinage.
en outre, Je ne veux pas que les points de balle infester la légende - les carrés de couleur (et le verbiage - mais aussi les valeurs) sont tout ce dont j'ai besoin. Comment puis-je pousser la légende du sud de la tarte à l'est de la tarte?
UPDATE 4
j'ai remanié le code basé sur et c'est à la recherche de mieux (j'ai ajouté plus de données pour le "label" de la valeur du tableau de données):

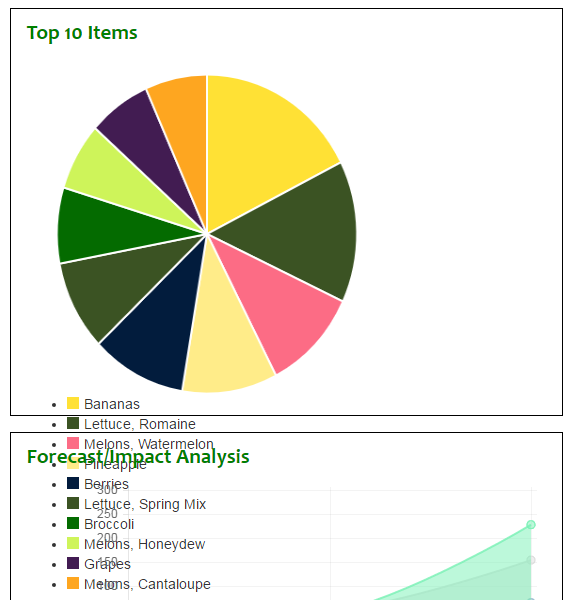
cependant, comme vous pouvez le voir, la légende empiète sur le quadrant au-dessous. Il y a une" tonne " d'espace vide/gaspillé autour de la tarte, cependant - je veux déplacer la tarte à gauche, et la légende à droite de la tarte. Cela permettrait également plus d'espace vertical pour le gâteau de croître dans stature.
Comment puis-je faire cela? Voici le code que j'utilise maintenant:
HTML
<div>
<canvas id="top10ItemsChart" class="pie" style="padding-left:20px"></canvas>
<div id="top10Legend"></div>
</div>
.pie-legend {
list-style: none;
margin: 0;
padding: 0;
}
.pie-legend span {
display: inline-block;
width: 14px;
height: 14px;
border-radius: 100%;
margin-right: 16px;
margin-bottom: -2px;
}
.pie-legend li {
margin-bottom: 10px;
display: inline-block;
margin-right: 10px;
}
JQUERY
var data = [{
value: 2755,
color: "#FFE135",
label: "Bananas: 2,755 (18%)"
}, {
. . .
}, {
value: 1048,
color: "#FEA620",
label: "Melons, Cantaloupe: 1,048 (7%)"
}];
var optionsPie = {
responsive: true,
scaleBeginAtZero: true,
legendTemplate: "<ul class="<%=name.toLowerCase()%>-legend"><% for (var i=0; i<segments.length; i++){%><li><span style="background-color:<%=segments[i].fillColor%>"></span><%if(segments[i].label){%><%=segments[i].label%><%}%></li><%}%></ul>"
}
var ctx = $("#top10ItemsChart").get(0).getContext("2d");
var top10PieChart = new Chart(ctx).Pie(data, optionsPie);
$("#top10Legend").html(top10PieChart.generateLegend());
NOTE: Ajout de ce à optionsPie:
legend: {
display: true,
position: 'right'
},
...ne fait rien - la légende reste alourdie au sol comme une grenouille remplie au menton d'une balle de caille.
UPDATE 5
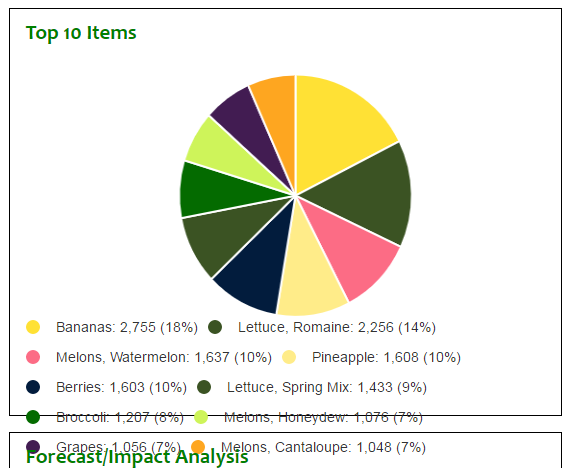
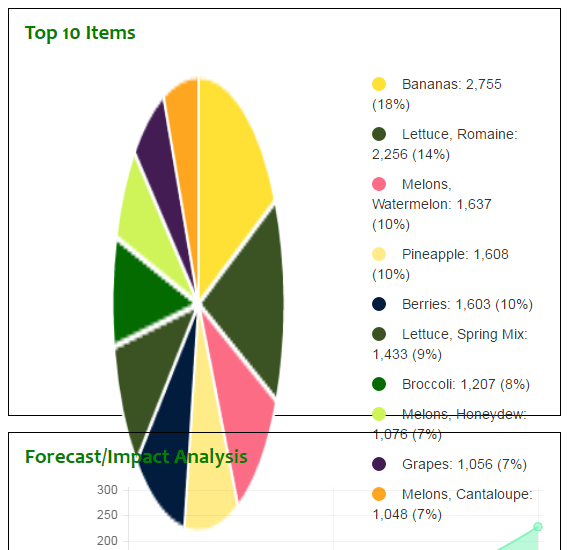
j'ai joué avec Teo exemple, essayer de l'obtenir à le travail juste droit mais, bien que ce soit mieux, la tarte est très chétif, et la légende devrait être plus large, mais je ne peux pas trouver comment étirer la légende horizontalement et la tarte dans toutes les directions. Voici à quoi ça ressemble maintenant:

C'est le code maintenant (JQUERY est le même):
HTML
<div class="col-md-6">
<div class="topleft">
<h2 class="sectiontext">Top 10 Items</h2>
<br />
<div class="legendTable">
<div class="legendCell">
<canvas id="top10ItemsChart" class="pie" style="padding-left:20px"></canvas>
</div>
<div class="legendCell" id="top10Legend">
</div>
</div>
</div>
</div>
CSS
.topleft {
margin-top: -4px;
margin-left: 16px;
margin-bottom: 16px;
padding: 16px;
border: 1px solid black;
}
canvas {
width: 100% !important;
height: auto !important;
}
.legendTable {
border: 1px solid forestgreen;
display: table;
width: 100%;
table-layout: fixed;
}
.legendCell {
display: table-cell;
vertical-align: middle;
}
.pie-legend ul {
list-style: none;
margin: 0;
padding: 0;
width: 300px;
}
.pie-legend span {
display: inline-block;
width: 14px;
height: 12px;
border-radius: 100%;
margin-right: 4px;
margin-bottom: -2px;
}
.pie-legend li {
margin-bottom: 4px;
display: inline-block;
margin-right: 4px;
}
quelque Chose est l'écrasement de la tarte et en poussant les bords extérieurs de la légende ainsi.
UPDATE 6
Ochi, et al: voici ce que je vois après L'Ochification de mon code:

C'est mon code - j'ai même commandé le jQuery comme vous l'avez, bien que je doute que ce soit vraiment nécessaire:
HTML
<div class="row" id="top10Items">
<div class="col-md-6">
<div class="topleft">
<h2 class="sectiontext">Top 10 Items</h2>
<br />
@*<div class="legendTable">
<div class="legendCell">
<canvas id="top10ItemsChart" class="pie" style="padding-left:20px"></canvas>
</div>
<div class="legendCell" id="top10Legend">
</div>
</div>*@
<div class="chart">
<canvas id="top10ItemsChart" class="pie"></canvas>
<div id="pie_legend"></div>
</div>
</div>
</div>
. . .
</div>
CSS
.pie-legend {
list-style: none;
margin: 0;
padding: 0;
}
.pie-legend span {
display: inline-block;
width: 14px;
height: 14px;
border-radius: 100%;
margin-right: 16px;
margin-bottom: -2px;
}
.pie-legend li {
margin-bottom: 10px;
display: block;
margin-right: 10px;
}
.chart,
#priceComplianceBarChart,
#pie_legend {
display: inline-flex;
padding: 0;
margin: 0;
}
JQUERY
var optionsPie = {
responsive: true,
scaleBeginAtZero: true,
legendTemplate: "<ul class="<%=name.toLowerCase()%>-legend"><% for (var i=0; i<segments.length; i++){%><li><span style="background-color:<%=segments[i].fillColor%>"></span><%if(segments[i].label){%><%=segments[i].label%><%}%></li><%}%></ul>"
}
var ctx = $("#top10ItemsChart").get(0).getContext("2d");
var data = [{
value: 2755,
color: "#FFE135",
label: "Bananas: 2,755 (18%)"
. . .
}, {
value: 1048,
color: "#FEA620",
label: "Melons, Cantaloupe: 1,048 (7%)"
}];
var top10PieChart = new Chart(ctx).Pie(data, optionsPie);
$("#pie_legend").html(top10PieChart.generateLegend());
...et pourtant la tarte est plus stretch que Pantalon étirable sur un éléphant.
UPDATE 7
peut-être qu'il y a un problème de configuration. J'ai décidé de "mettre à jour" la version 2.1.3 de Chart.Js (au début de W. version 1.0.2):
@*<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/1.0.2/Chart.min.js"></script>*@
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.1.3/Chart.js"></script>
...et copié presque exactement le CodePen de Teo Dragovic!--128-->ici.
les seules choses que j'ai changées étaient les noms de deux classes CSS ("table" est devenu "legendTable" et "cell" est devenu "legendCell") et la couleur de la bordure de la table de rouge à vert, et j'obtiens:

dois-je aussi faire référence à un diagramme?JS fichier CSS ou quelque chose?
3 réponses
je pense que ce que vous souhaitez: DEMO
tout d'abord, vous devez faire canvas sensible en substituant fixe la largeur et la hauteur et l'envelopper dans supplémentaires div qui peut être utilisé pour le positionnement. J'ai utilisé display: table pour le centrage des éléments mais en mettant les divs internes à inline-block fonctionne également si vous souhaitez que la carte et la légende de prendre une quantité différente de l'espace de 50:50.
HTML:
<div class="table">
<div class="cell">
<canvas id="top10ItemsChart" class="pie"></canvas>
</div>
<div class="cell" id="top10Legend"></div>
</div>
CSS:
canvas {
width: 100% !important;
height: auto !important;
}
.table {
border: 1px solid red;
display: table;
width: 100%;
table-layout: fixed;
}
.cell {
display: table-cell;
vertical-align: middle;
}
mise à jour: est-ce que certains d'ajustement basé sur les renseignements supplémentaires fournis par les OP NOUVELLE DÉMO
HTML:
<div class="container">
<div class="row">
<div class="col-md-6">
<div class="topleft">
<h2 class="sectiontext">Top 10 Items</h2>
<br />
<div class="chart">
<div class="pie">
<canvas id="top10ItemsChart" class="pie"></canvas>
</div>
<div class="legend" id="top10Legend">
</div>
</div>
</div>
</div>
</div>
</div>
CSS:
.topleft {
margin-top: -4px;
margin-left: 16px;
margin-bottom: 16px;
padding: 16px;
border: 1px solid black;
}
canvas {
width: 100% !important;
height: auto !important;
margin-left: -25%;
}
.chart {
border: 1px solid forestgreen;
width: 100%;
overflow: hidden;
position: relative;
}
.pie {
position: relative;
padding: 10px 0;
// adjust as necessary
padding-left: 10px;
padding-right: 0;
}
.legend {
position: absolute;
right: 10px;
top: 10px;
height: 100%;
// adjust as necessary:
width: 48%;
}
@media (max-width: 480px) {
.legend {
position: relative;
width: 100%;
}
.pie {
margin: 0;
}
}
.pie-legend ul {
list-style: none;
margin: 0;
padding: 0;
width: 300px;
}
.pie-legend span {
display: inline-block;
width: 14px;
height: 12px;
border-radius: 100%;
margin-right: 4px;
margin-bottom: -2px;
}
.pie-legend li {
margin-bottom: 4px;
display: inline-block;
margin-right: 4px;
}
comme @B. ClayShannon l'a mentionné, la version 2 est assez différente de la verison 1. Voici un exemple de la façon de personnaliser le modèle de légende en utilisant la version 2.
options: {
legendCallback: function (chart) {
var text = [];
text.push('<ul class="' + chart.id + '-legend" style="list-style:none">');
for (var i = 0; i < chart.data.datasets[0].data.length; i++) {
text.push('<li><div style="width:10px;height:10px;display:inline-block;background:' + chart.data.datasets[0].backgroundColor[i] + '" /> ');
if (chart.data.labels[i]) {
text.push(chart.data.labels[i]);
}
text.push('</li>');
}
text.push('</ul>');
return text.join('');
},
legend: {display: false},
}
il n'est pas indiqué directement dans la solution acceptée ci-dessus, mais pour rendre votre légende ailleurs, vous voudrez appeler:
$("#myChartLegend").html(myChart.generateLegend());
enfin, un peu de HTML pour le rassembler (notez que clearfix est une classe Bootstrap qui:
<div class="chart">
<div style="float:left">
<canvas id="myChart" class="pie" style="max-width:300px;"></canvas>
</div>
<div class="legend" id="myChartLegend" style="float:left;"></div>
<div style="clear: both;"/>
</div>
C'est ce qui fonctionne (plus ou moins) en utilisant la version 2 du graphique.JS:
HTML
<h2 class="sectiontext">Top 10 Items</h2>
<br />
<div class="chart">
<canvas id="top10ItemsChart" class="pie"></canvas>
<div id="pie_legend"></div>
</div>
JQUERY
var data = {
labels: [
"Bananas: 2,755 (18%)",
"Lettuce, Romaine: 2,256 (14%)",
"Melons, Watermelon: 1,637 (10%)",
"Pineapple: 1,608 (10%)",
"Berries: 1,603 (10%)",
"Lettuce, Spring Mix: 1,433 (9%)",
"Broccoli: 1,207 (8%)",
"Melons, Honeydew: 1,076 (7%)",
"Grapes: 1,056 (7%)",
"Melons, Cantaloupe: 1,048 (7%)"
],
datasets: [
{
data: [2755, 2256, 1637, 1608, 1603, 1433, 1207, 1076, 1056, 1048],
backgroundColor: [
"#FFE135",
"#3B5323",
"#fc6c85",
"#ffec89",
"#021c3d",
"#3B5323",
"#046b00",
"#cef45a",
"#421C52",
"#FEA620"
],
}]
};
var optionsPie = {
responsive: true,
scaleBeginAtZero: true
}
var ctx = $("#top10ItemsChart").get(0).getContext("2d");
var top10PieChart = new Chart(ctx,
{
type: 'pie',
data: data,
options: optionsPie
});
$("#top10Legend").html(top10PieChart.generateLegend());
je dis, "plus ou moins" parce que les morceaux de tarte sont encore pitoyablement chétifs: