Comment puis-je modifier la largeur par défaut D'une boîte modale Twitter Bootstrap?
J'ai essayé ce qui suit:
<div class="modal hide fade modal-admin" id="testModal" style="display: none;">
<div class="modal-header">
<a data-dismiss="modal" class="close">×</a>
<h3 id='dialog-heading'></h3>
</div>
<div class="modal-body">
<div id="dialog-data"></div>
</div>
<div class="modal-footer">
<a data-dismiss="modal" class="btn" >Close</a>
<a class="btn btn-primary" id="btnSaveChanges">Save changes</a>
</div>
</div>
Et ce Javascript:
$('.modal-admin').css('width', '750px');
$('.modal-admin').css('margin', '100px auto 100px auto');
$('.modal-admin').modal('show')
Le résultat n'est pas ce à quoi je m'attendais. Le modal haut à gauche est positionné au centre de l'écran.
Quelqu'un peut-il m'aider. Quelqu'un d'autre a essayé ce. Je suppose que ce n'est pas une chose inhabituelle de vouloir faire.
30 réponses
Mise à jour:
Dans bootstrap 3, vous devez modifier la boîte de dialogue modale.
Dans ce cas, vous pouvez ajouter la classe modal-admin à l'endroit où modal-dialog stands.
Réponse Originale (Bootstrap
Y a-t-il une certaine raison pour laquelle vous essayez de le changer avec JS/jQuery?
Vous pouvez facilement le faire avec juste CSS, ce qui signifie que vous n'avez pas à faire votre style dans le document. Dans votre propre fichier CSS personnalisé, vous ajoutez:
body .modal {
/* new custom width */
width: 560px;
/* must be half of the width, minus scrollbar on the left (30px) */
margin-left: -280px;
}
Dans votre cas:
body .modal-admin {
/* new custom width */
width: 750px;
/* must be half of the width, minus scrollbar on the left (30px) */
margin-left: -375px;
}
Le raison pour laquelle je mets le corps avant le sélecteur est de sorte qu'il prend une priorité plus élevée que la valeur par défaut. De cette façon, vous pouvez l'ajouter à un fichier CSS personnalisé, et sans soucis mettre à jour Bootstrap.
Si vous voulez le rendre réactif avec juste CSS, utilisez ceci:
.modal.large {
width: 80%; /* respsonsive width */
margin-left:-40%; /* width/2) */
}
Note 1: j'ai utilisé un .large la classe, vous pouvez aussi le faire sur la normale .modal
Note 2: dans Bootstrap 3, la marge négative-gauche peut ne plus être nécessaire (non confirmé personnellement)
/*Bootstrap 3*/
.modal.large {
width: 80%;
}
Note 3: dans Bootstrap 3 et 4, Il y a une classe modal-lg. Donc, cela peut être suffisant, mais si vous voulez le rendre réactif, vous avez toujours besoin du correctif que j'ai fourni pour Bootstrap 3.
Dans certaines applications fixed modaux sont utilisés, dans ce cas, vous pourriez essayer de width:80%; left:10%; (formule: gauche = 100 - largeur / 2)
Si vous utilisez Bootstrap 3, vous devez changer le div Modal-dialog et non le div modal comme indiqué dans la réponse acceptée. En outre, pour garder la nature réactive de Bootstrap 3, il est important d'écrire le CSS override en utilisant une requête multimédia afin que le modal soit pleine largeur sur les périphériques plus petits.
Voir ce JSFiddle pour expérimenter avec différentes largeurs.
HTML
<div class="modal fade">
<div class="modal-dialog custom-class">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h3 class="modal-header-text">Text</h3>
</div>
<div class="modal-body">
This is some text.
</div>
<div class="modal-footer">
This is some text.
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
CSS
@media screen and (min-width: 768px) {
.custom-class {
width: 70%; /* either % (e.g. 60%) or px (400px) */
}
}
Si vous voulez quelque chose qui ne casse pas la conception relative, essayez ceci:
body .modal {
width: 90%; /* desired relative width */
left: 5%; /* (100%-width)/2 */
/* place center */
margin-left:auto;
margin-right:auto;
}
Comme le dit @ Marco Johannesen, le" corps " avant le sélecteur est tel qu'il prend une priorité plus élevée que la valeur par défaut.
Dans Bootstrap 3+ , le moyen le plus approprié de modifier la taille d'une boîte de dialogue modale est d'utiliser la propriété size. Voici un exemple, notez le modal-sm le long de la classe modal-dialog, indiquant un petit modal. Il peut contenir les valeurs sm pour small, md pour medium et lg pour large.
<div class="modal fade" id="ww_vergeten" tabindex="-1" role="dialog" aria-labelledby="modal_title" aria-hidden="true">
<div class="modal-dialog modal-sm"> <!-- property to determine size -->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="modal_title">Some modal</h4>
</div>
<div class="modal-body">
<!-- modal content -->
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" id="some_button" data-loading-text="Loading...">Send</button>
</div>
</div>
</div>
</div>
Pour Bootstrap 3 voici comment le faire.
Ajoutez un style modal-wide à votre balisage HTML (adapté de l'exemple dans les documents Bootstrap 3)
<div class="modal fade modal-wide" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 id="myModalLabel" class="modal-title">Modal title</h4>
</div>
<div class="modal-body">
<p>One fine body…</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
Et ajouter le CSS suivant
.modal-wide .modal-dialog {
width: 80%; /* or whatever you wish */
}
Il n'est pas nécessaire de remplacer margin-left dans Bootstrap 3 pour obtenir cette centrée maintenant.
Dans Bootstrap 3 Tout ce dont vous avez besoin est ceci
<style>
.modal .modal-dialog { width: 80%; }
</style>
La Plupart Des Réponses ci-dessus n'ont pas fonctionné pour moi !!!
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.5/js/bootstrap.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet" />
<style>
#myModal1 .modal-dialog {
width: 80%;
}
#myModal2 .modal-dialog {
width: 50%;
}
</style>
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal1">
80%
</button>
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal2">
50%
</button>
<center>
<!-- Modal -->
<div class="modal fade" id="myModal1" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
custom width : 80%
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="myModal2" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
custom width : 50%
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
</center>Dans V3 de Bootstrap, il existe une méthode simple pour agrandir un modal. Ajoutez simplement la classe modal-LG à côté de modal-dialog.
<!-- My Modal Popup -->
<div id="MyWidePopup" class="modal fade" role="dialog">
<div class="modal-dialog modal-lg"> <---------------------RIGHT HERE!!
<!-- Modal content-->
<div class="modal-content">
Bootstrap 3: afin de maintenir des fonctionnalités réactives pour les petits et très petits appareils, j'ai fait ce qui suit:
@media (min-width: 768px) {
.modal-dialog-wide
{ width: 750px;/* your width */ }
}
Si Bootstrap > 3, Ajoutez simplement du style à votre modal.
<div class="modal-dialog" style="width:80%;">
<div class="modal-content">
</div>
</div>
J'ai trouvé cette solution qui fonctionne mieux pour moi. Vous pouvez utiliser ceci:
$('.modal').css({
'width': function () {
return ($(document).width() * .9) + 'px';
},
'margin-left': function () {
return -($(this).width() / 2);
}
});
Ou ceci selon vos besoins:
$('.modal').css({
width: 'auto',
'margin-left': function () {
return -($(this).width() / 2);
}
});
Voir le post où j'ai trouvé que: https://github.com/twitter/bootstrap/issues/675
C'est ce que j'ai fait, dans ma coutume.css j'ai ajouté ces lignes et c'était tout.
.modal-lg {
width: 600px!important;
margin: 0 auto;
}
Évidemment, vous pouvez changer la taille de la largeur.
FYI Bootstrap 3 gère automatiquement la propriété left. Donc, simplement ajouter ce CSS va changer la largeur et le garder centré:
.modal .modal-dialog { width: 800px; }
Préserver la conception sensible, définir la largeur à ce que vous désirez.
.modal-content {
margin-left: auto;
margin-right: auto;
max-width: 360px;
}
Reste simple.
Modifier la classe model-dialog vous pouvez obtenir le résultat escompté. Ces petites astuces fonctionnent pour moi. Espérons qu'il vous aidera à résoudre ce problème.
.modal-dialog {
width: 70%;
}
Avec Bootstrap 3, Tout ce qui est requis est une valeur de pourcentage donnée à la boîte de dialogue modale via CSS
CSS
#alertModal .modal-dialog{
width: 20%;
}
J'ai utilisé une combinaison de CSS et jQuery, ainsi que des conseils sur cette page, pour créer une largeur et une hauteur fluides en utilisant Bootstrap 3.
Tout d'abord, certains CSS pour gérer la largeur et la barre de défilement facultative pour la zone de contenu
.modal.modal-wide .modal-dialog {
width: 90%;
}
.modal-wide .modal-body {
overflow-y: auto;
}
Puis quelques jQuery pour ajuster la hauteur de la zone de contenu si nécessaire
$(".modal-wide").on("show.bs.modal", function() {
var height = $(window).height() - 200;
$(this).find(".modal-body").css("max-height", height);
});
Écriture complète et code à http://scottpdawson.com/development/creating-a-variable-width-modal-dialog-using-bootstrap-3/
Dans Bootstrap 3 avec CSS, vous pouvez simplement utiliser:
body .modal-dialog {
/* percentage of page width */
width: 40%;
}
Cela garantit que vous ne cassez pas la conception de la page, car nous utilisons .modal-dialog au lieu de .modal qui sera appliqué même à l'ombrage.
Essayez quelque chose comme ce qui suit (voir l'exemple live jsfiddle ici: http://jsfiddle.net/periklis/hEThw/1/)
<a class="btn" onclick = "$('#myModal').modal('show');$('#myModal').css('width', '100px').css('margin-left','auto').css('margin-right','auto');" ref="#myModal" >Launch Modal</a>
<div class="modal" id="myModal" style = "display:none">
<div class="modal-header">
<a class="close" data-dismiss="modal">×</a>
<h3>Modal header</h3>
</div>
<div class="modal-body">
<p>One fine body…</p>
</div>
<div class="modal-footer">
<a href="#" class="btn">Close</a>
<a href="#" class="btn btn-primary">Save changes</a>
</div>
</div>
Plutôt que d'utiliser des pourcentages pour rendre le modal réactif, je trouve qu'il peut y avoir plus de contrôle de l'utilisation des colonnes et d'autres éléments réactifs déjà intégrés dans bootstrap.
Pour rendre le modal réactif / la taille de n'importe quelle quantité de colonnes:
1) Ajoutez une div supplémentaire autour de la Div de dialogue modal avec une classe de .conteneur -
<div class="container">
<div class="modal-dialog">
</div>
</div>
2) Ajoutez un peu de CSS pour faire la pleine largeur modale -
.modal-dialog {
width: 100% }
3) alternativement ajouter dans un classe supplémentaire si vous avez d'autres auxiliaires modaux -
<div class="container">
<div class="modal-dialog modal-responsive">
</div>
</div>
.modal-responsive.modal-dialog {
width: 100% }
4) Ajouter dans une ligne / colonnes si vous voulez différents modaux de taille -
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="modal-dialog modal-responsive">
...
</div>
</div>
</div>
</div>
Ajoutez ce qui suit sur votre fichier css
.popover{
width:auto !important;
max-width:445px !important;
min-width:200px !important;
}
Utilisez Le Script Ci-Dessous:
.modal {
--widthOfModal: 98%;
width: var(--widthOfModal) !important;
margin-left: calc(calc(var(--widthOfModal) / 2) * (-1)) !important;
height: 92%;
overflow-y: scroll;
}
Démo:

Résultat attendu atteint en utilisant,
.modal-dialog {
width: 41% !important;
}
J'ai utilisé cette façon, et c'est un travail parfait pour moi
$("#my-modal")
.modal("toggle")
.css({'width': '80%', 'margin-left':'auto', 'margin-right':'auto', 'left':'10%'});
Solution basée sur Moins (pas de js) pour Bootstrap 2:
.modal-width(@modalWidth) {
width: @modalWidth;
margin-left: -@modalWidth/2;
@media (max-width: @modalWidth) {
position: fixed;
top: 20px;
left: 20px;
right: 20px;
width: auto;
margin: 0;
&.fade { top: -100px; }
&.fade.in { top: 20px; }
}
}
Alors où vous voulez spécifier une largeur modale:
#myModal {
.modal-width(700px);
}
J'ai utilisé SCSS, et le modal entièrement réactif:
.modal-dialog.large {
@media (min-width: $screen-sm-min) { width:500px; }
@media (min-width: $screen-md-min) { width:700px; }
@media (min-width: $screen-lg-min) { width:850px; }
}
you can use any prefix or postfix name for modal. but you need to make sure that's should use everywhere with same prefix/postfix name.
body .modal-nk {
/* new custom width */
width: 560px;
/* must be half of the width, minus scrollbar on the left (30px) */
margin-left: -280px;
}
Ou
body .nk-modal {
/* new custom width */
width: 560px;
/* must be half of the width, minus scrollbar on the left (30px) */
margin-left: -280px;
}
Voici le code pour définir la largeur de pop-up modale et la position gauche de l'écran via javascript.
$('#openModalPopupId').css ({"Largeur": "80%", "gauche": "30%"});
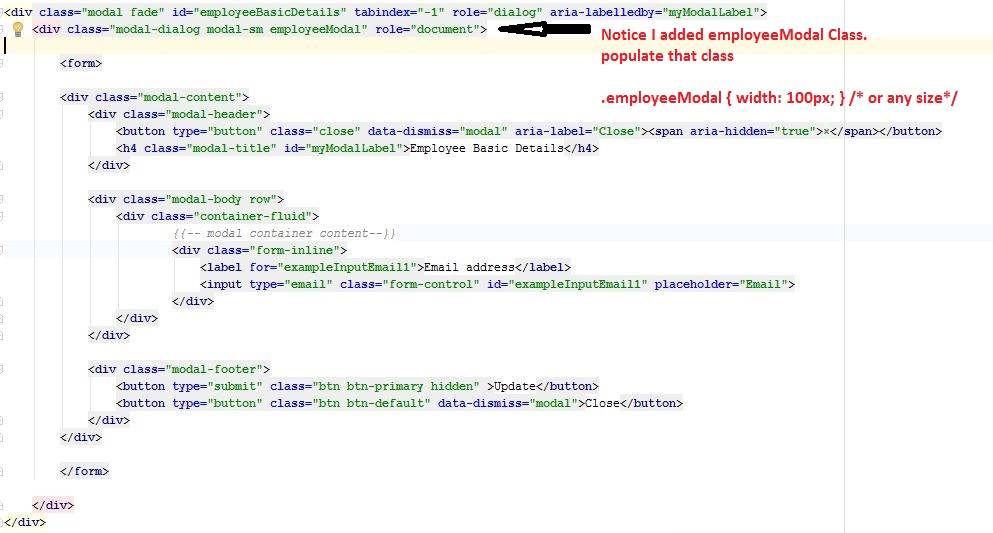
Bootstrap 3.x. x
<!-- Modal -->
<div class="modal fade" id="employeeBasicDetails" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog modal-sm employeeModal" role="document">
<form>
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Modal Title</h4>
</div>
<div class="modal-body row">
Modal Body...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</form>
</div>
</div>
Notez que j'ai ajouté .classe employeeModal en deuxième division. Ensuite, le style de cette classe.
.employeeModal{
width: 700px;
}