Comment puis-je aligner une case à cocher avec son contenu?
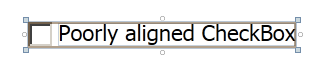
Le regard de WPF Case misaligns la case à part avec l'étiquette (le contenu) de la partie. Le contrôle reste légèrement au-dessus du contenu comme indiqué ici:

le XAML ressemble à ceci:
<CheckBox Content="Poorly aligned CheckBox" Margin="9"/>
la case à cocher se trouve à l'intérieur d'une cellule de grille. Existe-t-il un moyen simple de faire aligner verticalement le contenu et les parties de contrôle d'une case à cocher XAML? j'ai essayé divers combinaisons de propriétés sans chance. J'ai vu une question similaire ici mais la réponse est beaucoup trop complexe.
Merci d'avance.
EDIT: le problème a été causé par la FontSize fenêtre que j'ai mis à 14 . Pour recréer le problème, cochez la case FontSize à 14 (ou plus). Mon programme est vu à distance par les ouvriers d'usine de sorte que je laisse la FontSize de fenêtre être augmentée ou diminuée par le utilisateur.
7 réponses
Edit - Nouvelle réponse: (le précédent n'était pas bon)
Pas le meilleur moyen, je crois , mais peut faire le travail:
<CheckBox>
<TextBlock Text="Poorly aligned CheckBox" Margin="0,-2,0,0"/>
</CheckBox>
en utilisant la marge négative pour pousser le contenu vers le haut, résultat:

je sais qu'il est trop tard, Mais voici une meilleure solution, sans fixer de marges. Les marges doivent être réglées différemment pour des hauteurs différentes de TextBlock ou Checkbox .
<CheckBox VerticalAlignment="Center" VerticalContentAlignment="Center">
<TextBlock Text="Well aligned Checkbox" VerticalAlignment="Center" />
</CheckBox>
Le Style par défaut d'un CheckBox ne ressemble pas à celle de WPF. Il s'aligne parfaitement dans XP et Windows 7. Pouvez-vous donner une meilleure description de la façon de reproduire ce problème?
Deux choses je pense d'obtenir le décalage que vous voyez est soit de changer le Padding ou la VerticalContentAlignment . La valeur par défaut CheckBox pour VerticalContentAlignment est Top et un CheckBox avec Content a Padding défini à "4,0,0,0" . Essayer pour changer ces deux-là et voir si ça fait une différence.
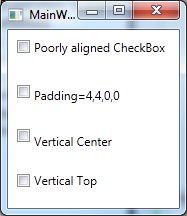
Voici une comparaison

à partir du Xaml
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<CheckBox Grid.Row="0"
Content="Poorly aligned CheckBox" Margin="9" />
<CheckBox Grid.Row="1"
Content="Padding=4,4,0,0" Margin="9" Padding="4,4,0,0"/>
<CheckBox Grid.Row="2"
Content="Vertical Center" Margin="9"
VerticalContentAlignment="Center"/>
<CheckBox Grid.Row="3"
Content="Vertical Top" Margin="9"
VerticalContentAlignment="Top"/>
</Grid>
placer une case à cocher vide et le contenu sous forme de commandes séparées dans un empennage à orientation horizontale. Cela fonctionne avec n'importe quelle taille de police.
<StackPanel Orientation="Horizontal">
<CheckBox VerticalAlignment="Center" />
<TextBlock VerticalAlignment="Center" Text="Option X" />
</StackPanel />
appliquer négatif TOP padding fonctionne très bien pour ma disposition:
<CheckBox Content="Poorly aligned CheckBox" Padding="4,-3,0,0" Margin="9"/>
mes cases à cocher sont bien alignées, donc je me demande ce qui est différent chez vous. La seule différence apparente est que vous utilisez une police plus grande que moi, qui me rappelle la question suivante:
WPF CheckBox style avec le TextWrapping
votre problème peut être que si le contenu est un texte, la case à cocher est justifiée par le haut, ce qui peut sembler étrange lorsque la taille de la police est augmentée. Si ma conjecture est, essayez d'utiliser une AccessText comme le contenu de la case à cocher à la place:
<CheckBox Margin="9"><AccessText>Better aligned CheckBox?</AccessText></CheckBox>
il y a une solution simple pour cela sans avoir besoin de créer une zone de texte pour le contenu. Il suffit d'utiliser:
<CheckBox Content="Sample of Text" VerticalContentAlignment="Center"/>