Comment puis-je ajouter un élément personnalisé à un NavigationView avec une mise en page de menu?
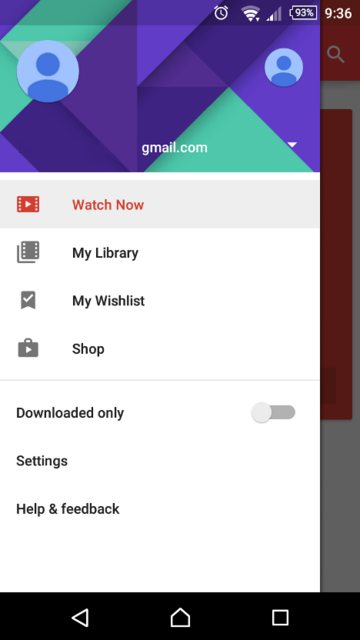
j'ai essayé de simplifier un code de tiroir de navigation en utilisant le nouveau NavigationView classe dans la bibliothèque de soutien de conception Android. Cela fonctionne très bien si vous voulez juste des icônes à gauche, et du texte à droite comme dans l'exemple de la documentation, mais que faire si je veux ajouter une vue personnalisée à la mise en page qui a un android.support.v7.widget.SwitchCompat comme dans L'application Google Play Movies (voir la capture d'écran ci-dessous)?

j'ai essayé à l'aide de la actionLayout attribut pour spécifier un fichier de mise en page personnalisé comme dans le code d'exemple ci-dessous, cependant cet attribut a semblé être ignoré car il ne fonctionnait pas.
res/menu/navigation_drawer.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:id="@+id/group1"
android:checkableBehavior="single">
<item
android:id="@+id/nav_screen1"
android:icon="@drawable/ic_list_black_24dp"
android:title="Screen 1" />
<item
android:id="@+id/nav_screen2"
android:icon="@drawable/ic_search_black_24dp"
android:title="Screen2"/>
</group>
<group android:id="@+id/group2">
<item
android:id="@+id/nav_custom"
android:icon="@drawable/custom_icon_24dp"
app:actionLayout="@layout/nav_drawer_switch"
android:title="Custom item with switch"/>
<item
android:id="@+id/nav_settings"
android:icon="@drawable/ic_settings_black_24dp"
android:title="Settings"/>
</group>
</menu>
res/layout/nav_drawer_switch.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.SwitchCompat
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:text="Custom item with switch"/>
</LinearLayout>
Comment faire pour que ça marche? Idéalement, je voudrais ajouter la vue personnalisée tout en faisant toujours usage de ma mise en page de Menu, mais si ce n'est pas possible sans utiliser un piratage brut (comme puiser dans une mise en page existante générée par la bibliothèque de soutien) alors je voudrais comme pour connaître la solution avec la plus petite quantité de code, et qui fait encore la peine de passer à NavigationView.
5 réponses
actionLayout attribut maintenant pris en charge dans la bibliothèque de Soutien Android 23.1:
NavigationView fournit un moyen pratique pour construire un tiroir de navigation, y compris la capacité de créer des éléments de menu en utilisant un fichier XML de menu. Nous avons élargi la fonctionnalité possible avec la possibilité de définir des vues personnalisées pour les articles via app:actionLayout ou en utilisant MenuItemCompat.setActionView ().
Donc le code en question devrait fonctionner maintenant.
NavigationView est une sous-classe de FrameLayout, qui peut avoir plusieurs enfants:
vous pouvez, cependant, ajouter plusieurs enfants à un FrameLayout et contrôler leur position dans le FrameLayout en assignant la gravité à chaque enfant, en utilisant l'attribut android:layout_gravity.
cela signifie Que vous pouvez ajouter une vue personnalisée pour votre NavigationView:
<android.support.design.widget.NavigationView
android:layout_height="match_parent"
android:layout_width="wrap_content"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:menu="@menu/side_menu">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_gravity="bottom">
<android.support.v7.widget.SwitchCompat
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="night_mode"/>
</LinearLayout>
</android.support.design.widget.NavigationView>
créer un layout avec switchcompat et le mentionner dans le menu comme
<item android:id="@+id/notification"
android:title="Notification"
app:actionLayout="@layout/notify" />`
puis notifier la mise en page ajouter ceci
<android.support.v7.widget.SwitchCompat
android:id="@+id/switch_compat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:checked="false"
android:onClick="notify"/>
onclick est le point clé, implémenter handler dans votre activité,puis il fonctionnera.
Vous voudrez peut-être jeter un oeil à cette bibliothèque: https://github.com/mikepenz/MaterialDrawer. Il le rend facile à utiliser la Navigation Tiroir et il prend en charge les vues personnalisées.
j'ai eu le même problème et trouvé que NavigationView se comporte différemment suivant:
- Si vous définissez
android:titleetandroid:iconattributsitemou pas - quel type de vue contient votre mise en page d'action (par exemple
TextViewou autres)
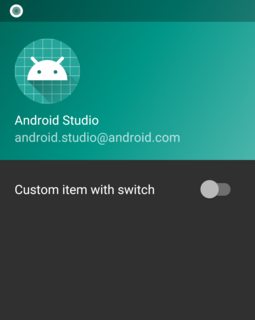
Pas de définition des attributs travaillé pour personnaliser complètement l'élément:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:showIn="navigation_view">
<item
android:id="@+id/nav_custom"
android:title="@null"
app:actionLayout="@layout/nav_drawer_switch" />
</menu>
(notez que vous ne pouvez pas non plus définir android:title, mais cela se traduit par un avertissement dans Android Studio.)
Le résultat:
(ceci est avec la version 27.1.1 de com.android.support:design, Je ne suis pas sûr des autres versions.)