Glisseur à balayage Horizontal avec support de jQuery et de dispositifs tactiles?
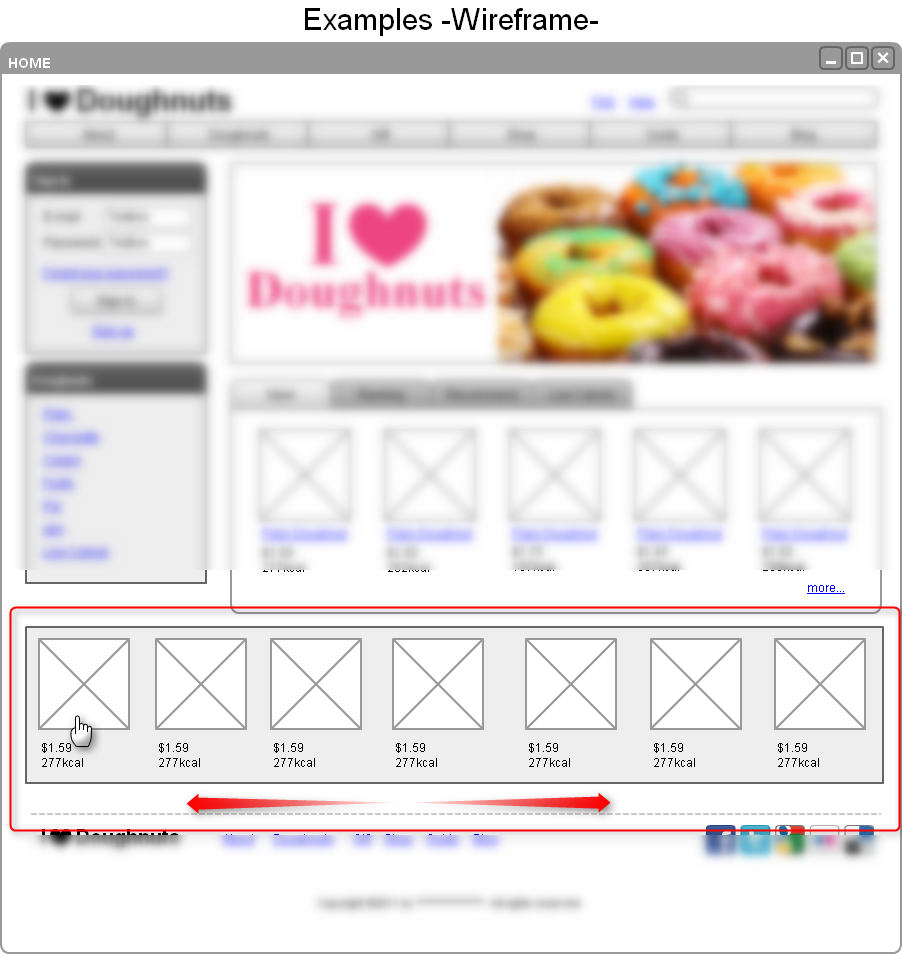
j'ai besoin de faire un glisseur de produit comme ceci ( voir la zone rouge ) glissez le glisseur avec l'élan.
il devrait fonctionner sur le bureau, l'iPad et le navigateur Mobile. Connaissez-vous un plugin mobile jquery/jquery pour y parvenir.

L'effet que je veux c'est presque la même chose que ce http://manos.malihu.gr/tuts/jquery_thumbnail_scroller.html (mais il n'est pas tactile compatible)
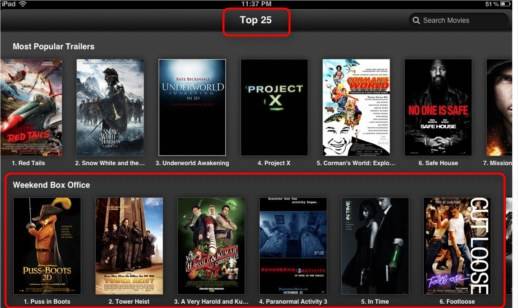
et exactement comme la section "Top 25" dans L'iPad D'Apple application nommée "Remorques"

15 réponses
À mon avis iosSlider est incroyable. Il fonctionne dans presque tous les appareils et il est bien documenté. C'est gratuit pour un usage personnel, mais pour les sites commerciaux la licence coûte 20$.
une autre excellente option est touchCarousel ou RoyalSlider du même auteur. Ces deux-là ont tout ce dont vous aurez besoin, mais aussi pas gratuit et un prix de $10-12
je vous recommande aussi http://cubiq.org/iscroll-4
mais si vous n'êtes pas creuser sur que essayer ce plugin
http://www.zackgrossbart.com/hackito/touchslider/
il fonctionne très bien et par défaut à une barre de glissement horizontale sur le bureau -- il n'est pas aussi élégant sur le bureau que iscroll-4 est, mais il fonctionne très bien sur les appareils tactiles
BONNE CHANCE!
si j'étais vous, je mettrais en œuvre ma propre solution basée sur les spécifications de l'événement. En gros, ce que swipe est - il la manipulation de toucher vers le bas, toucher le mouvement, retoucher des événements. voici un extrait de mon propre lib pour gérer les évènements iPhone touch:
touch_object.prototype.handle_touchstart = function(e){
if (e.targetTouches.length != 1){
return false;
}
this.obj.style.zIndex = 100;
e.preventDefault();
this.startX = e.targetTouches[0].pageX - this.geometry.x;
this.startY = e.targetTouches[0].pageY - this.geometry.y;
/* adjust for left /top */
this.bind_handler('touchmove');
this.bind_handler('touchend');
}
touch_object.prototype.handle_touchmove = function(e) {
e.preventDefault();
if (e.targetTouches.length != 1){
return false;
}
var x=e.targetTouches[0].pageX - this.startX;
var y=e.targetTouches[0].pageY - this.startY;
this.move(x,y);
}
touch_object.prototype.handle_touchend = function(e){
this.obj.style.zIndex = 10;
this.unbind_handler('touchmove');
this.unbind_handler('touchend');
}
j'ai utilisé ce code pour "bouger les choses". Mais, au lieu de vous déplacer, vous pouvez créer votre propre algorithme pour, par exemple, déclencher une redirection vers un autre endroit, ou vous pouvez utiliser ce mouvement pour "déplacer/glisser" l'élément sur lequel le balayage est autre endroit.
ainsi, il aide vraiment à comprendre les bases de la façon dont les choses fonctionnent et puis créer des solutions plus compliquées. cela peut aider ainsi.
j'ai utilisé ceci, pour créer ma solution:
avez-vous essayé iosSlider? Il peut faire exactement ce dont vous avez besoin.
http://iosscripts.com/iosslider-jquery-horizontal-slider-for-iphone-ipad-safari/
jetez un oeil à iScroll v4 ici: http://cubiq.org/iscroll-4
il peut ne pas être jQuery, mais il fonctionne sur le Mobile de bureau, et iPad tout à fait bien; je l'ai utilisé sur de nombreux projets et combiné avec jQuery.
Bonne Chance!
celui-ci pourrait s'adapter à votre besoin:
http://caroufredsel.frebsite.nl/
Ajouter jQuery Touchwipe pour la prise en charge tactile
puis dans la configuration ajouter
scroll : {
wipe: true
}
Avez-vous vu FlexSlider à partir de WooThemes? Je l'ai utilisé sur plusieurs projets récents avec un grand succès. Il est tactile activé trop donc il fonctionnera à la fois sur les navigateurs à base de souris ainsi que les navigateurs tactiles dans iOS et Android.
j'ai trouvé ceci, j'espère que ça aide http://www.zackgrossbart.com/hackito/touchslider/
j'ai constaté un autre: http://swipejs.com/
semble fonctionner bien mais je rencontre un problème avec elle lorsque jumelée avec bootstrap sur la version OS X de Chrome. Si la compatibilité totale entre les navigateurs n'est pas un problème, alors vous êtes dorée.
j'ai fait quelque chose comme ça pour un de mes sites Internet en développement.
j'ai utilisé StepCarousel pour le caroussel parce que c'est le seul que j'ai trouvé qui peut accepter une taille d'image différente dans le même carrousel.
en plus de cela pour ajouter l'effet touch swipe, j'ai utilisé jquery.touchswipe plugin;
et stepcarousel déplacer panneau rigth ou gauche avec une fonction de sorte que je peux faire :
$("#slider-actu").touchwipe({
wipeLeft: function() {stepcarousel.stepBy('slider-actu', 3);},
wipeRight: function() {stepcarousel.stepBy('slider-actu', -3);},
min_move_x: 20
});
Vous pouvez voir le rendu réel à cette page
j'Espère que vous aider.
Ce ressemble et utilise jQuery mobile http://www.irinavelychko.com/tutorials/jquery-mobile-gallery
Et, la démo de http://demo.irinavelychko.com/tuts/jqm-dialog-gallery.html
jetez un coup d'oeil à la vue jQuery scroll (demo ici