Cacher le tabbar et enlever l'espace
y a-t-il un moyen de cacher tabbar et d'enlever l'espace restant (environ 50px) ?
j'ai essayé
self.tabBarController?.tabBar.hidden = true
self.extendedLayoutIncludesOpaqueBars = true
pas de chance. Je vois espace vide.
11 réponses
si vous voyez toujours une bande noire sous votre barre d'onglets cachée, avez-vous essayé de sélectionner étendre les bords sous les barres opaques ici?
s'assurer également que sous les barres du bas est toujours sélectionné. Espérons que cela aide!
Swift 3 :
extension UITabBarController {
func setTabBarVisible(visible:Bool, duration: TimeInterval, animated:Bool) {
if (tabBarIsVisible() == visible) { return }
let frame = self.tabBar.frame
let height = frame.size.height
let offsetY = (visible ? -height : height)
// animation
UIViewPropertyAnimator(duration: duration, curve: .linear) {
self.tabBar.frame.offsetBy(dx:0, dy:offsetY)
self.view.frame = CGRect(x:0,y:0,width: self.view.frame.width, height: self.view.frame.height + offsetY)
self.view.setNeedsDisplay()
self.view.layoutIfNeeded()
}.startAnimation()
}
func tabBarIsVisible() ->Bool {
return self.tabBar.frame.origin.y < UIScreen.main.bounds.height
}
}
à utiliser (si par exemple self est un UITabBarController ):
self.setTabBarVisible(visible: false, duration: 0.3, animated: true)
Swift 2.x:
extension UITabBarController {
func setTabBarVisible(visible:Bool, duration: NSTimeInterval, animated:Bool) {
if (tabBarIsVisible() == visible) { return }
let frame = self.tabBar.frame
let height = frame.size.height
let offsetY = (visible ? -height : height)
// animation
UIView.animateWithDuration(animated ? duration : 0.0) {
self.tabBar.frame = CGRectOffset(frame, 0, offsetY)
self.view.frame = CGRectMake(0, 0, self.view.frame.width, self.view.frame.height + offsetY)
self.view.setNeedsDisplay()
self.view.layoutIfNeeded()
}
}
func tabBarIsVisible() ->Bool {
return self.tabBar.frame.origin.y < UIScreen.mainScreen().bounds.height
}
}
à utiliser:
self.tabBarController?.setTabBarVisible(visible: false, duration: 0.3, animated: true)
après avoir vu votre screenshot dans le commentaire. Je pense que vous pouvez essayer de mettre hidesBottomBarWhenPushed à true.
hidesBottomBarWhenPushed = true
ou storyboard.
il cachera la barre du bas automatiquement lorsque vous poussez vers un autre contrôleur de vue, et l'apparaîtra à nouveau lorsque vous revenez en arrière.
la troisième réponse sur cette question fonctionne pour moi de la manière suivante:
le code sur mon contrôleur de vue
@IBAction func buttonPressed(sender: AnyObject) {
setTabBarVisible(!tabBarIsVisible(), animated: true)
}
func setTabBarVisible(visible: Bool, animated: Bool) {
// hide tab bar
let frame = self.tabBarController?.tabBar.frame
let height = frame?.size.height
var offsetY = (visible ? -height! : height)
print ("offsetY = \(offsetY)")
// zero duration means no animation
let duration:NSTimeInterval = (animated ? 0.3 : 0.0)
// animate tabBar
if frame != nil {
UIView.animateWithDuration(duration) {
self.tabBarController?.tabBar.frame = CGRectOffset(frame!, 0, offsetY!)
self.view.frame = CGRectMake(0, 0, self.view.frame.width, self.view.frame.height + offsetY!)
self.view.setNeedsDisplay()
self.view.layoutIfNeeded()
return
}
}
}
func tabBarIsVisible() -> Bool {
return self.tabBarController?.tabBar.frame.origin.y < UIScreen.mainScreen().bounds.height
}
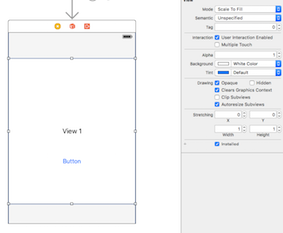
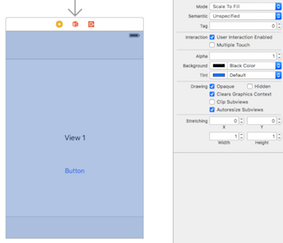
dans storyboard:
la couleur de fond de la vue principale du contrôleur de vue est noire:

alors vous pourriez avoir une autre vue à l'Intérieur (Couleur de fond blanc), traînée contrainte et menant espace vers superview et espace supérieur et inférieur vers le guide de mise en page.
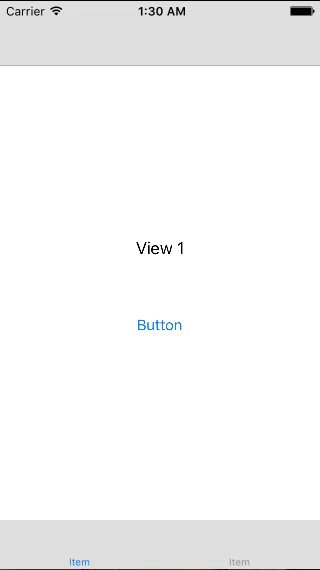
et le résultat est:
ma façon préférée de le faire est d'utiliser un contrôleur d'enrubannage. Si je veux cacher la barre d'onglet, je viens d'augmenter la hauteur de la barre d'onglet contrôleur, ainsi efficacement la barre d'onglet est déplacé hors de l'écran.
avec cette solution vous n'avez pas besoin de hacker le cadre de la barre d'onglets et vous ne dépendez pas de l'animation push du contrôleur de navigation:
import UIKit
class ViewController: UIViewController {
let tabController: UITabBarController = {
let tabController = UITabBarController()
// setup your tabbar controller here
return tabController;
}()
var tabbarHidden = false {
didSet {
var frame = self.view.bounds;
if (tabbarHidden) {
frame.size.height += self.tabController.tabBar.bounds.size.height;
}
self.tabController.view.frame = frame;
}
}
override func viewDidLoad() {
super.viewDidLoad()
// add the tab controller as child controller
addChildViewController(self.tabController)
self.tabController.view.frame = self.view.bounds
self.tabController.view.autoresizingMask = [.FlexibleWidth, .FlexibleHeight]
self.view.addSubview(self.tabController.view)
self.tabController.didMoveToParentViewController(self)
// for debugging
let tapRecognizer = UITapGestureRecognizer(target: self, action: #selector(switchTabbar))
self.tabController.view.addGestureRecognizer(tapRecognizer)
}
override func childViewControllerForStatusBarStyle() -> UIViewController? {
return self.tabController
}
override func childViewControllerForStatusBarHidden() -> UIViewController? {
return self.tabController
}
func switchTabbar() {
UIView.animateWithDuration(0.3) {
self.tabbarHidden = !self.tabbarHidden
}
}
}
NOTE-Cette solution consiste simplement à supprimer l'espace blanc laissé après avoir CACHÉ la barre d'onglets.
Pour masquer la barre d'onglets meilleure solution est - @Michael Campsall réponse
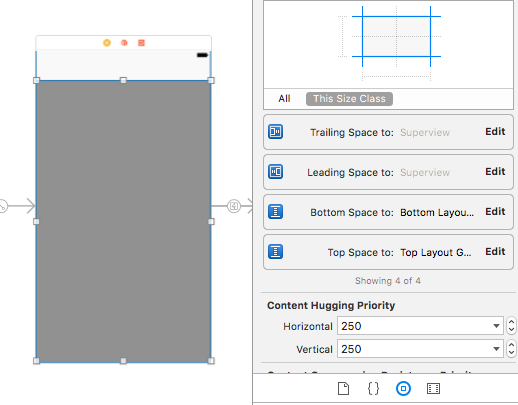
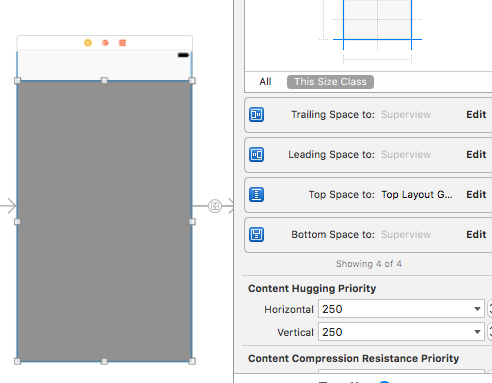
la solution la plus simple à cela est de changer les contraintes de fond de votre vue(dans mon cas son tableView), au lieu de donner des contraintes de fond avec BottomLayoutGuide lui donner avec superview. Les captures d'écran jointe à titre de référence.
les contraintes indiquées dans les captures d'écran ci-dessous créent le problème, changez-le en fonction de la capture d'écran suivante.
les contraintes réelles pour supprimer l'espace blanc doivent être conformes à cette capture d'écran (ci-dessous).
de la programmation, l'ajouter à la prochaine vue-contrôleur pour swift 4.
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
tabBarController?.tabBar.isHidden = true
edgesForExtendedLayout = UIRectEdge.bottom
extendedLayoutIncludesOpaqueBars = true
}
et ajouter une couleur de fond
Oui. Vous pouvez masquer votre barre d'onglets lorsque vous appuyez à vue-contrôleur. Vous pouvez montrer la barre de tab dans votre maison. Vous pouvez cacher votre barre d'onglets lorsque vous appuyez sur le contrôleur de la vue suivante.
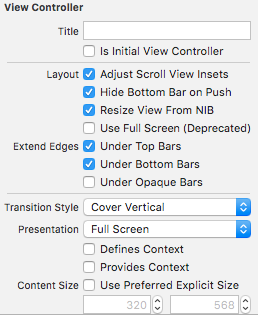
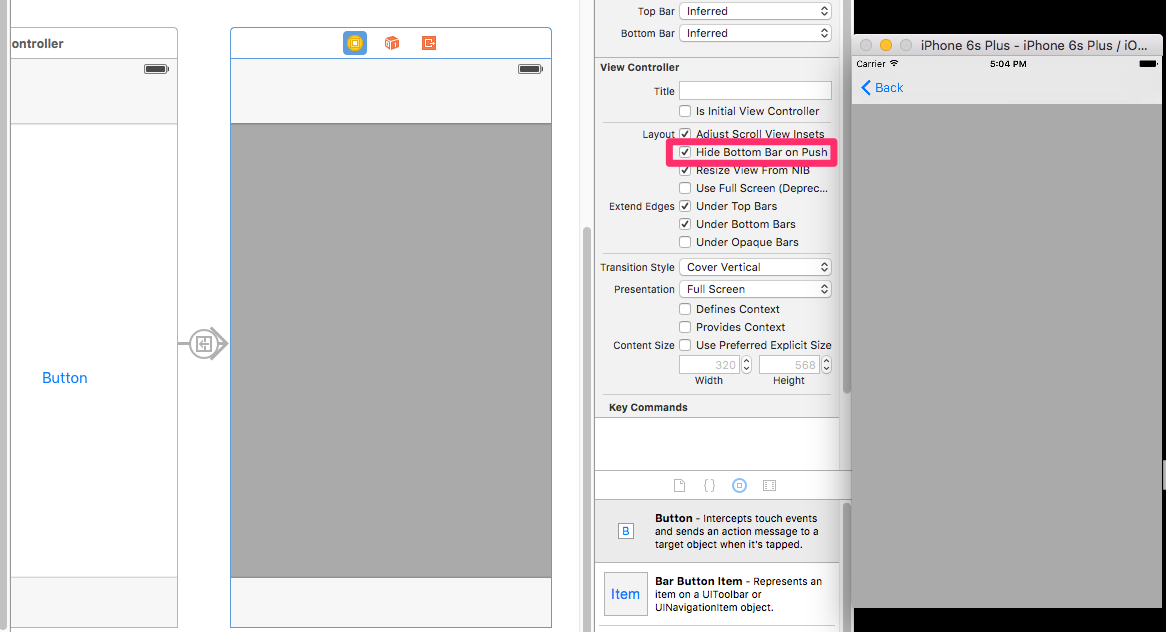
Voir la Masquer le Bouton de la Barre Push à la suite de l'image et de définir dans tous les viewcontrollers où vous ne voulez pas la barre d'onglets.
J'espère que ça aidera..
pour ceux qui aiment tout programmer, Ajoutez cette ligne à la méthode init d'un ViewController qui ne devrait pas avoir la tabBar:
hidesBottomBarWhenPushed = true
parfois, la façon la plus facile est simplement d'ajouter une vue qui utilise les limites D'UIScreen.
let whiteView = UIView()
whiteView.backgroundColor = .white
view.addSubview(whiteView)
whiteView.translatesAutoresizingMaskIntoConstraints = false
whiteView.topAnchor.constraint(equalTo: view.topAnchor).isActive = true
whiteView.leftAnchor.constraint(equalTo: view.leftAnchor).isActive = true
whiteView.rightAnchor.constraint(equalTo: view.rightAnchor).isActive = true
whiteView.heightAnchor.constraint(equalToConstant: UIScreen.main.bounds.height).isActive = true
Cause parfois les bords de la vue s'étend au-delà de la barre de navigation vous donnant de nouveaux problèmes si vous étendez la disposition de la vue.
ce code fonctionne sur iOS 10, 11 , et iPhone X (y compris les simulateurs) à afficher/cacher le tabBar . J'ai créé il plusieurs années (iOS 7?) et il a fonctionné de manière fiable depuis lors.
il fonctionne très bien sur iPhone X aussi longtemps que le contenu de votre enfantviewcontrollers (dans les onglets) est épinglé à topLayoutGuide , bottomLayoutGuide ou SafeArea et Non les principaux points de vue des murs. Puis, tout fonctionne, tout simplement. Profitez-en!
@interface UITabBarController (HideTabBar)
@property (nonatomic, getter=isTabBarHidden) BOOL tabBarHidden;
-(void)setTabBarHidden:(BOOL)hidden animated:(BOOL)animated;
@end
@implementation UITabBarController (HideTabBar)
-(BOOL)isTabBarHidden
{
CGRect viewFrame = self.view.frame;
CGRect tabBarFrame = self.tabBar.frame;
return tabBarFrame.origin.y >= viewFrame.size.height;
}
-(void)setTabBarHidden:(BOOL)hidden
{
[self setTabBarHidden:hidden animated:NO];
}
-(void)setTabBarHidden:(BOOL)hidden animated:(BOOL)animated
{
BOOL isHidden = self.tabBarHidden;
if(hidden == isHidden)return;
UIView *transitionView = [[[self.view.subviews reverseObjectEnumerator] allObjects] lastObject];
if(transitionView == nil) {
NSLog(@"UITabBarCategory can't get the container view");
return;
}
CGRect viewFrame = self.view.bounds;
CGRect tabBarFrame = self.tabBar.frame;
CGRect containerFrame = transitionView.frame;
CGRect selectedVCFrame = containerFrame;
tabBarFrame.origin.y = viewFrame.size.height - (hidden ? 0 : tabBarFrame.size.height);
containerFrame.size.height = viewFrame.size.height - (hidden ? 0 : tabBarFrame.size.height);
if([self.moreNavigationController.viewControllers containsObject:self.selectedViewController]) {
selectedVCFrame = self.selectedViewController.view.frame;
selectedVCFrame.size.height += hidden ? tabBarFrame.size.height : -tabBarFrame.size.height;
}
self.selectedViewController.view.frame = selectedVCFrame;
[UIView animateWithDuration:.5 animations:^{
self.tabBar.frame = tabBarFrame;
transitionView.frame = containerFrame;
[self.selectedViewController.view setNeedsLayout];
}];
}
@end
Usage - Je l'appelle dans le viewController sur les événements de rotation comme cela:
-(void)didRotateFromInterfaceOrientation:(UIInterfaceOrientation)fromInterfaceOrientation
{
[super didRotateFromInterfaceOrientation:fromInterfaceOrientation];
// Hide TabBar on iPhone, iPod Touch
if([UIDevice currentDevice].userInterfaceIdiom != UIUserInterfaceIdiomPad) {
if(_startDateEditor.editing) return;
if(fromInterfaceOrientation == UIInterfaceOrientationPortraitUpsideDown || fromInterfaceOrientation == UIInterfaceOrientationPortrait)
[self.tabBarController setTabBarHidden:YES animated:YES];
else
[self.tabBarController setTabBarHidden:NO animated:YES];
}
}