En-tête de cache dans la pile navigation de réaction de navigateur
j'essaie de changer l'écran en utilisant à la fois la pile et le navigateur tab.
const MainNavigation = StackNavigator({
otp: { screen: OTPlogin },
otpverify: { screen: OTPverification},
userVerified: {
screen: TabNavigator({
List: { screen: List },
Settings: { screen: Settings }
}),
},
});
dans ce cas, stacknavigator est utilisé en premier puis tabnavigator. et je veux cacher les en-têtes de stack navigator. WIt ne fonctionne pas correctement quand j'utilise navigationoptions comme::
navigationOptions: { header: { visible: false } }
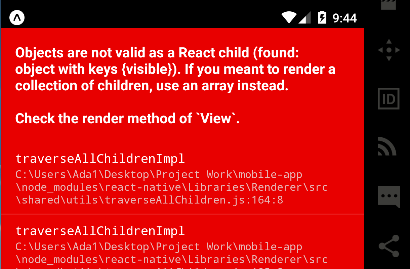
j'essaie ce code sur les deux premiers composants qui utilisent dans stacknavigator. si j'utilise cette ligne puis d'obtenir une certaine erreur de ce type::
8 réponses
j'utilise ceci pour masquer la barre de pile (notez que c'est la valeur du second paramètre):
{
headerMode: 'none',
navigationOptions: {
headerVisible: false,
}
}
Lorsque vous utilisez cette méthode, il sera caché sur tous les écrans.
Dans votre cas, il ressemblera à ceci:
const MainNavigation = StackNavigator({
otp: { screen: OTPlogin },
otpverify: { screen: OTPverification },
userVerified: {
screen: TabNavigator({
List: { screen: List },
Settings: { screen: Settings }
}),
}
},
{
headerMode: 'none',
navigationOptions: {
headerVisible: false,
}
}
);
utilisez simplement le code ci-dessous dans la page que vous voulez cacher l'en-tête
export default class Login extends Component {
static navigationOptions = {
header: null
}
}
reportez-vous à Pile Navigator
il suffit d'ajouter cela dans votre code de classe/composant snippet et L'en-tête sera caché
static navigationOptions = { header: null }
Si vous souhaitez masquer sur écran spécifique de faire comme ceci:
// create a component
export default class Login extends Component<{}> {
static navigationOptions = { header: null };
}
si quelqu'un cherchant comment basculer l'en-tête ainsi dans componentDidMount écrire quelque chose comme:
this.props.navigation.setParams({
hideHeader: true,
});
Quand
static navigationOptions = ({ navigation }) => {
const {params = {}} = navigation.state;
if (params.hideHeader) {
return {
header: null,
}
}
return {
headerLeft: <Text>Hi</Text>,
headerRight: <Text>Hi</Text>,
headerTitle: <Text>Hi</Text>
};
};
Et quelque part lors de l'événement de finition d'emploi:
this.props.navigation.setParams({
hideHeader: false,
});
Utiliser
static navigationOptions = { header: null }
dans la classe de composant/
class Login extends Component {
static navigationOptions = {
header: null
}
}
dans votre écran ciblé vous devez coder ceci !
static navigationOptions = ({ navigation }) => {
return {
header: null
}
}