Console hide 401.erreur dans les outils de développement GoogleChrome]
cette question a déjà une réponse ici:
j'ai un code où je fais un appel fetch. Cette méthode tire parti de la fenêtre.fetch api intégré dans chrome / firefox moderne.
Le code frappe parfois un 401: réponse non autorisée. C'est normal, et je veux ignorer, ce que je peux faire avec le déroulement du code. Cependant, Chrome montre une console disgracieuse.message d'erreur lorsque j'essaie de le lancer.
Comment puis-je programmer pour empêcher cette erreur de console d'apparaître dans la console dev sur toutes les machines (c'est-à-dire pas de filtres dev chrome ou de plugins de type tampermonkey).
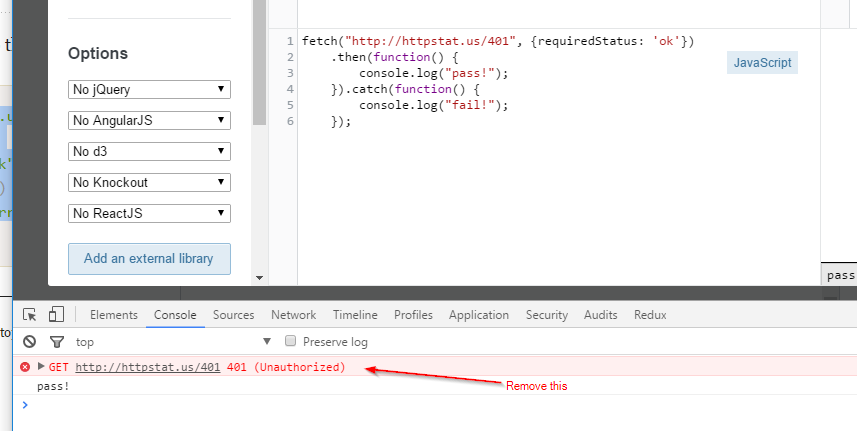
voici un échantillon de:
fetch("http://httpstat.us/401", {requiredStatus: 'ok'})
.then(function() {
console.log("pass!");
}).catch(function() {
console.log("fail!");
});1 réponses
malheureusement, cela ne peut pas être fait, car ce type de message dans la console est imprimé par chrome lui-même. Réprimer ce type de message fait l'objet de débats depuis des années, mais le consensus semble être que ce message est souhaitable - voir cette discussion .
Juste au cas où vous êtes intéressé: Comme pour ce commentaire , la raison pour laquelle nous sommes en voyant ce message, c'est parce que la réponse à des demandes d'extraction de ressources est les messages sont envoyés au niveau du contexte.
essentiellement, la façon dont chrome a été écrit ne nous permet pas de changer cet effet, et donc nous avons les messages d'erreur.