Hauteur pas 100% Sur le fluide de conteneur, même si html et le corps sont
j'ai le schéma suivant (je suis en utilisant Meteor):
<template name="headerFooter">
<div class="container-fluid fill-height">
{{> header}}
{{> UI.contentBlock}}
{{> footer}}
</div>
</template>
<template name="home">
{{#headerFooter}}
<div class="row body-film">
<div id="newsfeed" class="col-sm-offset-7 col-sm-5 block-film">
{{#each stories}}
<div class="story">...</div>
{{/each}}
</div>
</div>
{{/headerFooter}}
</template>
et c' (pertinentes) css sauvegarde:
html {
height: 100%;
}
body {
min-height: 100%
}
.fill-height {
height: 100%;
}
html et body les éléments se comportent comme prévu. Ils remplissent leurs zones à n'importe quel niveau de zoom ou de taille.
cependant, le container-fluidfill-height la classe ajoutée ne fait pas le travail. C'est seulement emballer le contenu, et ne pas remplir au fond. C'est un problème car il est responsable d'ajouter body-film et block-film à la page, qui sont juste des fonds semi-transparents pour donner à l'ensemble une certaine unité de couleur.
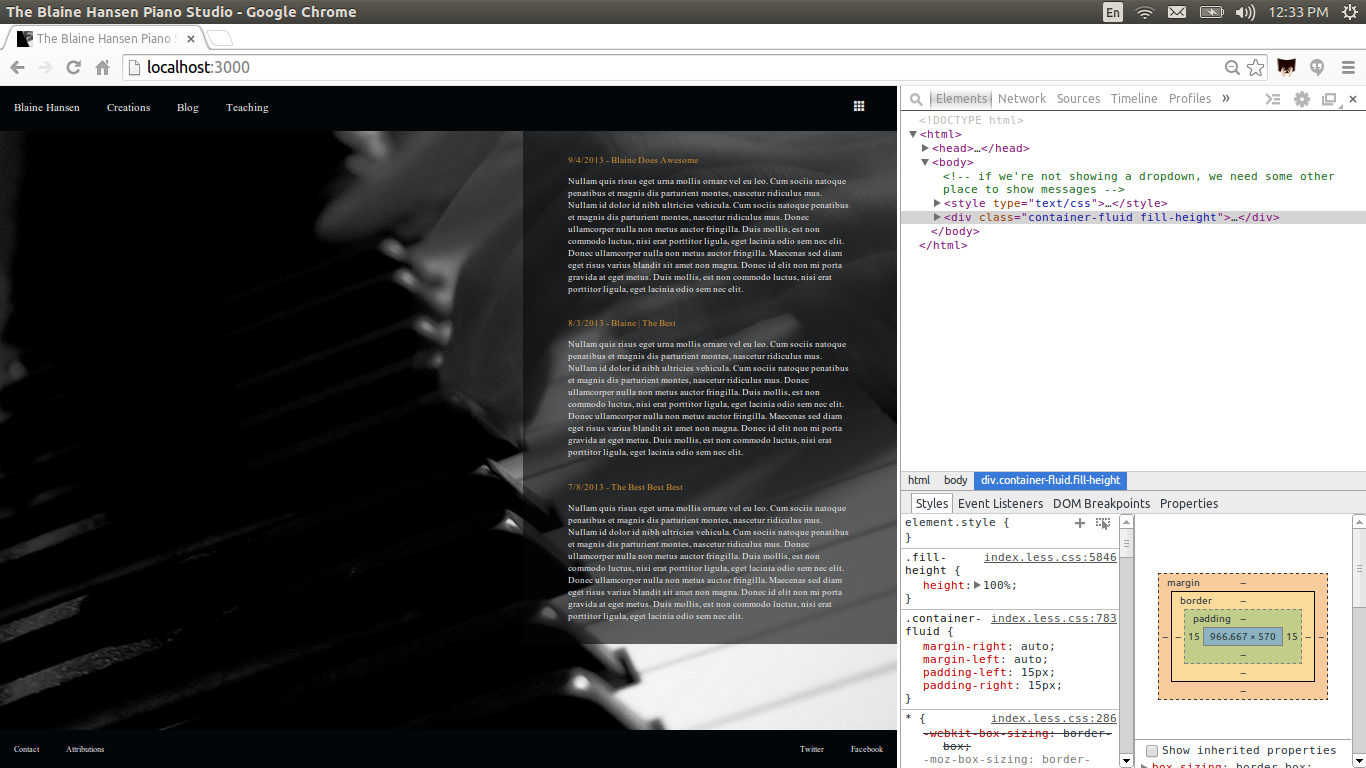
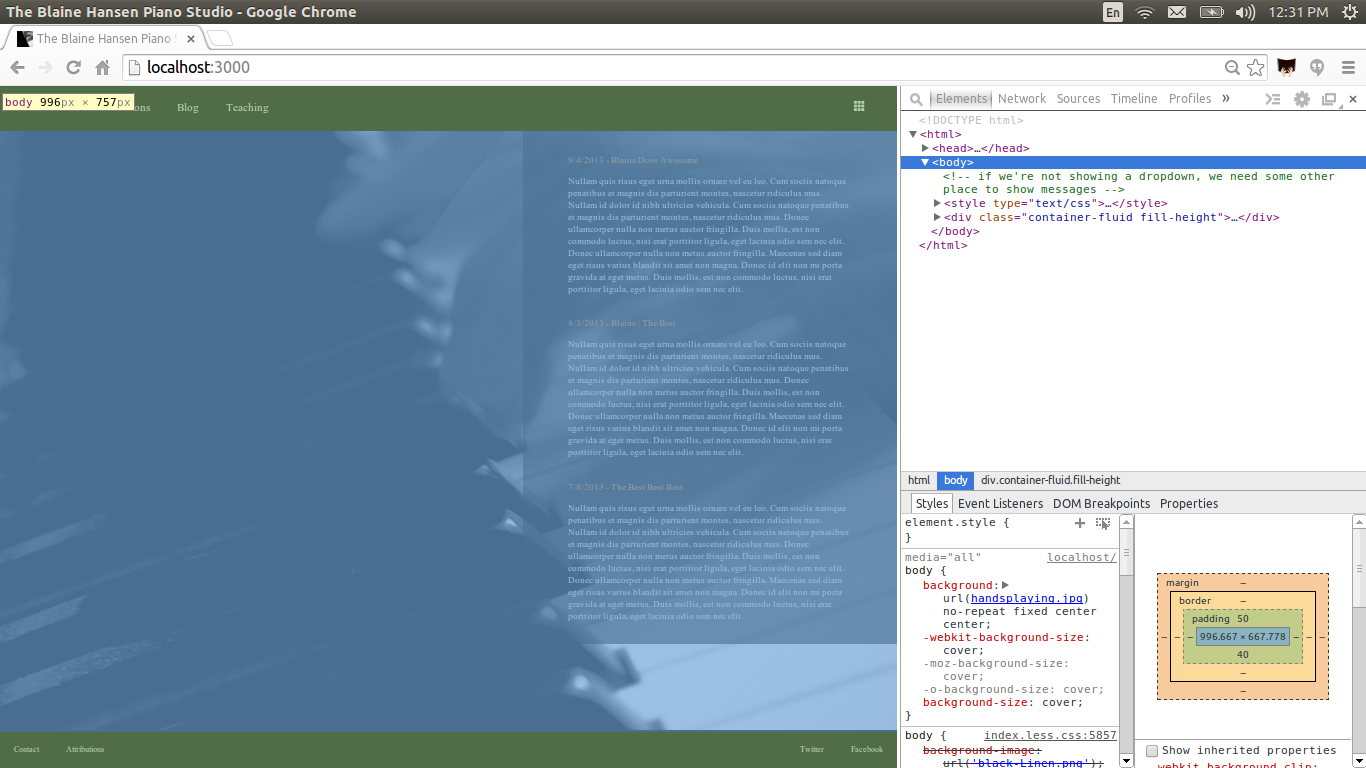
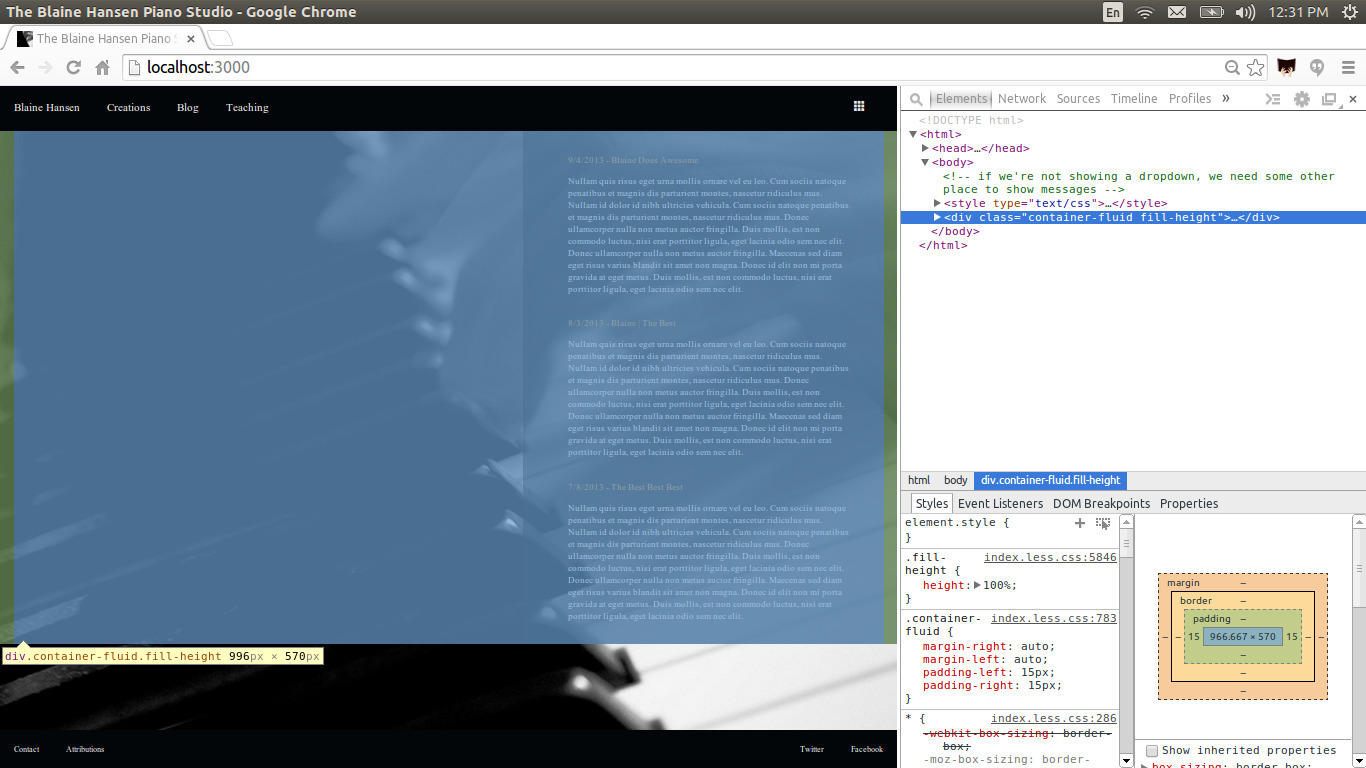
voici quelques screenshots, tous avec la page agrandie pour que le contenu ne remplisse pas la hauteur:

Voici maintenant avec le body de l'élément sélectionné. Comme vous pouvez le voir, il remplit le parent très bien.

Mais container-fluid ne fait pas.

fill-height j'ai essayé les deux height et min-height, et ils ont exactement le même aspect.
votre aide est appréciée!
mise à Jour
j'ai essayé toutes les combinaisons possibles de min-height et height sur ces trois éléments, et rien ne fonctionne correctement.
height sur les trois œuvres lorsque le contenu est trop petit pour la fenêtre d'affichage, mais quand le contenu est trop grand pour le viewport, le bloc de contenu déborde du body entièrement, ce qui veut dire que les films sont trop courts pour ça.
min-height sur les trois me semble être la voie la plus logique pour aller, mais il casse quand le contenu est trop petit. Dans ce cas, le body élément n'est pas de s'étirer pour remplir ses parent.
Que se passe!!!!????? Est-ce un bug dans la nouvelle Blaze Templier moteur météore utilise?
mise à Jour
j'ai juste essayé height: inherit dans mon fill-height, et ça n'a pas marché non plus. Je suis vraiment à la fin de ma corde. On dirait que ça devrait être si simple.
mise à Jour
D'accord, j'ai un léger changement à faire. Avec ce less:
.fill-height {
min-height: 100%;
height:auto !important;
height: 100%;
}
.body-film {
.fill-height();
}
.block-film {
.fill-height();
}
container-fluid est maintenant pleine hauteur, mais pas l' body-film et block-film qui utilisent exactement le même mixin!!
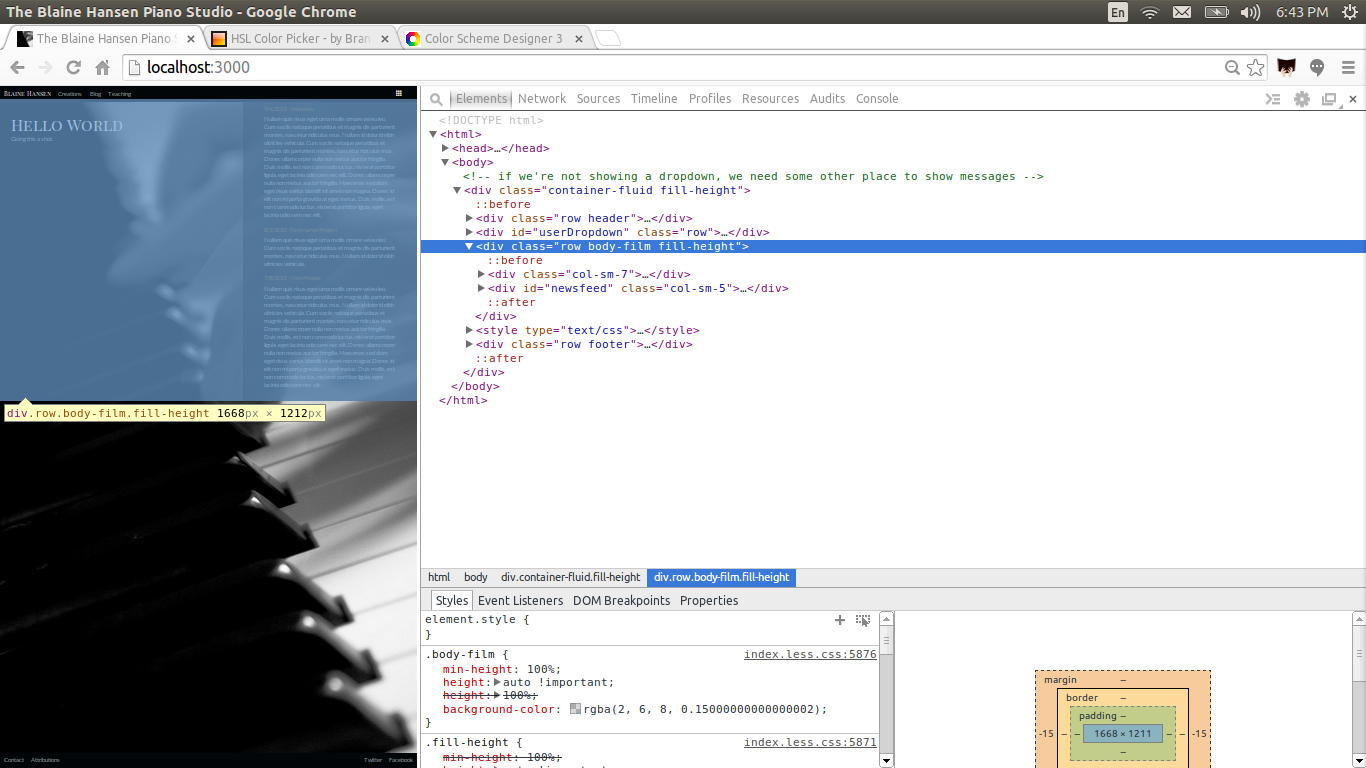
Ici est une capture d'écran montrant l' row.body-filmdevrait être pleine hauteur, depuis le container-fluid au-dessus de lui est (Prenez ma parole pour lui, le container-fluid est étirée pour remplir le corps).

Notez, en ajoutant manuellement le fill-heighthtml la déclaration de la rangée n'a rien changé, elle se comporte de façon identique comme si elle recevait simplement cela par le body-film mixin.
pourquoi certains éléments ne répondent-ils pas à tous pour tous ces min-height demandes?
P.S., j'utilise du Chrome, mais il sur une machine ubuntu, donc je ne peux pas être sûr s'il y a des incohérences.
Réponse
La suite est terminé de travail:
html, body {
height: 100%;
}
.container-fluid {
height: 100%;
overflow-y: hidden; /* don't show content that exceeds my height */
}
.body-film {
height: 100%;
overflow-y: auto; // a value of 'scroll' will force scrollbars, even if they aren't necessary. This is cleaner.
background-color: fadeout(@studio-bar-color, @studio-body-film-trans-delta);
}
.block-film {
min-height: 100%;
overflow-y: hidden; /* don't show content that exceeds my height */
background-color: fadeout(@studio-bar-color, @studio-block-film-trans-delta);
}
overflow attribut était extrêmement clé, et c'est quelque chose qui ne savait pas grand chose auparavant. Donner un scroll valeur pour l'ensemble du corps (la chose qui devait être capable de se déplacer de haut en bas) était la réponse, ainsi que donner l'élément le plus profond (block-film)min-height pour s'assurer qu'il tendu lui-même et par la suite tous les éléments parents.
2 réponses
je sais que vous avez dit que vous avez essayé toutes les combinaisons, mais qu'en est:
html, body {
height: 100%;
}
.fill-height {
min-height: 100%;
height:auto !important; /* cross-browser */
height: 100%; /* cross-browser */
}
Le problème avec la configuration de min-height: 100% sur le corps, c'est que height: 100% sur l'enfant div n'a pas fait un bon parent hauteur de référence, et ne fonctionnera pas.
EDIT:
cette logique s'applique à toutes les divs d'enfants. Donc dans votre cas, le corps-film div est un enfant du conteneur de fluide. Parce que le container-fluid a maintenant un min-height de 100%, et pas de sens height (il est à auto), quand vous donnez un pourcentage de hauteur au corps-film, il n'a pas une hauteur de référence. Il est intéressant d'avoir une lecture de MDN - CSS hauteur et MDN-CSS min-height.
En d'autres termes, si vous souhaitez avoir un div avec une hauteur ou min-hauteur de 100%, alors tous ses éléments parents doivent avoir une hauteur de 100%, tout le chemin jusqu'à la balise html.
Ce que vous devez faire est de quelque chose comme ceci:
html, body {
height: 100%;
}
.container-fluid {
height: 100%;
overflow-y: hidden; /* don't show content that exceeds my height */
}
.body-film {
min-height: 100%;
overflow-y: scroll;
}
ce peut-être pas la réponse définitive, car il dépend de ce que vous voulez exactement, mais j'espère que cela vous met sur la bonne voie.
bien que cela ne se rapporte pas directement aux problèmes de taille html, j'ai récemment découvert un beaucoup façon plus facile de réaliser ce genre de "film transparent", en utilisant box-shadow.
cet article le décompose assez bien. Il offre également d'autres méthodes, mais franchement, cela semble plus simple.
<div class="example"></div>
.example {
position:relative;
width: 300px;
height: 313px;
box-shadow: 0px 313px rgba(255, 0, 92, 0.6) inset;
background: url(/img.png);
}