Demi-cercle avec CSS (bordure, contour seulement) )
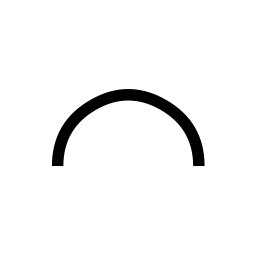
j'essaie de créer un cercle avec CSS, qui ressemble exactement à l'image suivante:

...avec un seul div:
<div class="myCircle"></div>
et en utilisant seulement CSS définitions. Pas de SVG, WebGL, DirectX, [...] permettre.
j'ai essayé de dessiner un cercle complet et d'en effacer la moitié avec un autre div, et il fonctionne, mais je suis à la recherche pour une alternative élégante.
2 réponses
Vous pouvez utiliser border-top-left-radius et border-top-right-radius propriétés pour arrondir les angles sur la boîte en fonction de la hauteur (et ajouté des frontières).
puis Ajouter une bordure aux côtés supérieur/droit/gauche de la boîte pour obtenir l'effet.
Ici, vous allez:
.half-circle {
width: 200px;
height: 100px; /* as the half of the width */
background-color: gold;
border-top-left-radius: 110px; /* 100px of height + 10px of border */
border-top-right-radius: 110px; /* 100px of height + 10px of border */
border: 10px solid gray;
border-bottom: 0;
}
alternativement, vous pouvez ajouter box-sizing: border-box à la boîte pour calculer la largeur / hauteur de la boîte avec bordures et rembourrage.
.half-circle {
width: 200px;
height: 100px; /* as the half of the width */
border-top-left-radius: 100px;
border-top-right-radius: 100px;
border: 10px solid gray;
border-bottom: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
MISE À JOUR DE LA DÉMO. (Démo sans couleur de fond)
.rotated-half-circle {
/* Create the circle */
width: 40px;
height: 40px;
border: 10px solid black;
border-radius: 50%;
/* Halve the circle */
border-bottom-color: transparent;
border-left-color: transparent;
/* Rotate the circle */
transform: rotate(-45deg);
}<div class="rotated-half-circle"></div>