GUI pour les données statsd autres que le Graphite? [fermé]
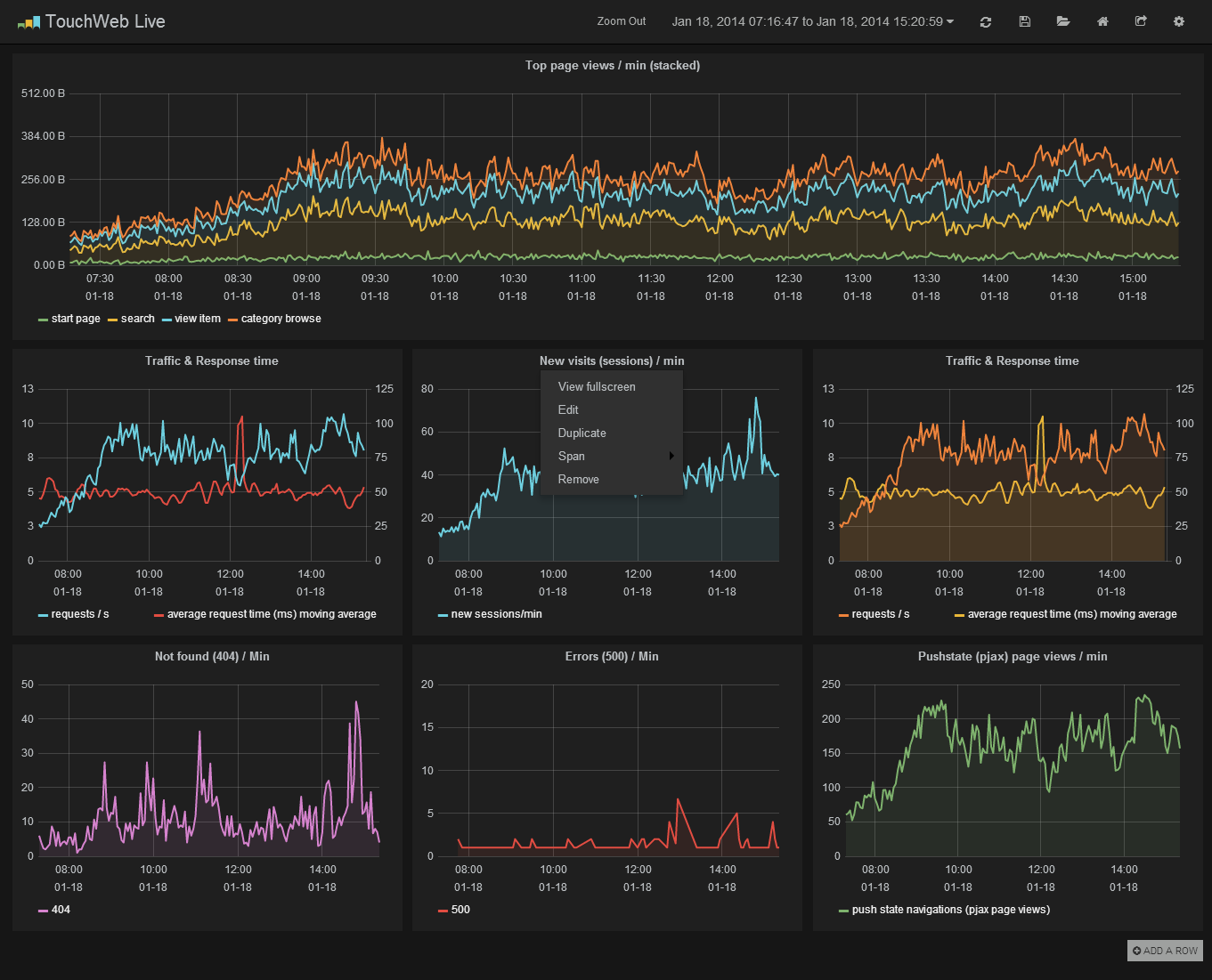
Je viens d'installer graphite / statsd pour une utilisation en production. Je suis vraiment content, mais un de mes collègues m'a demandé s'il y avait un moyen de le rendre plus joli. Honnêtement, je ne peux pas dire que je ne me demande pas la même chose.
Existe-t-il des alternatives à L'interface utilisateur Graphite qui rendent mieux les données, peut-être en utilisant l'une des superbes bibliothèques graphiques frontend et http push?
7 réponses
Sur la dernière page Graphite docs , Il y a une liste d'outils qui fonctionnent avec Graphite. Pour référence, voici ceux qui semblent être basé sur la prétification:
- Charbon de bois
- Descartes
- GDash
- Girafe
- Graphitus
- Graphique-L'Explorateur
- le Graphène
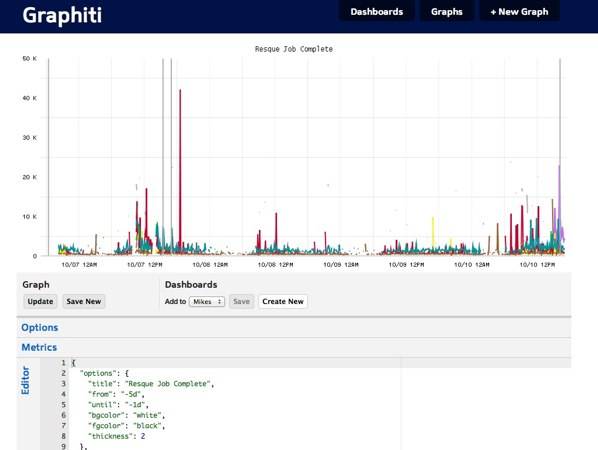
- Graphiti
- Graphsky
- Crayon
- Tasseo
Autres ressources intéressantes:
- Graphitoid : (Un tableau de bord Android-App)
- Graphitejs : (Un plugin jQuery pour faire / afficher des Graphiques Graphite)
- Seyren : (Un tableau de bord d'alerte pour Graphite)
Pour plus de détails sur chacun d'eux, consultez leurs pages, ou jetez un oeil à la description sur le premier lien que j'ai ajouté, pour la page Graphite docs.
A-ha! J'ai fait quelques recherches sur google et trouvé Cubisme.js {[2] } qui fait exactement ce dont j'ai besoin.
Il a intégré support pour graphite et fournit les composants graphiques nécessaires (comme un plugin à D3 ) pour créer beaux tableaux de bord en temps réel.
Vous pouvez essayer le graphène qui est une couche au-dessus du Graphite: http://jondot.github.com/graphene/
Quelqu'un a essayé Orion? Semble être une bonne option, mais négligé jusqu'à présent. https://github.com/gree/Orion