Groupez les vues dans ConstraintLayout pour les traiter comme une vue unique
J'ai besoin d'appliquer certaines contraintes à un groupe de points de vue dans ConstraintLayout. Je veux regrouper ces vues et continuer à les éditer pendant que le concepteur de mise en page dans Android studio les traite comme une seule vue. Existe-t-il un moyen de le faire sans réellement envelopper les vues avec un ViewGroup (une autre mise en page)? Si un tel wrapper est nécessaire, peut-être y a-t-il une mise en page wrapper qui vient avec ConstraintLayout et permet de regrouper des objets sans créer de mises en page lourdes comme RelativeLayout?
2 réponses
Chaînes ConstraintLayout
Développeurs Android a récemment publié une nouvelle version de ConstraintLayout (1.0.2 à compter d'aujourd'hui). Cette version contient une nouvelle fonctionnalité - Chaînes, ce qui nous permet de regrouper les vues en ConstraintLayout.
Les chaînes fournissent un comportement de type groupe dans un seul axe (horizontalement ou verticalement).
Un ensemble de widgets est considéré comme une chaîne s'ils sont reliés entre eux par une connexion bidirectionnelle
Une fois qu'une chaîne est créée, il y a deux possibilités:
- étaler les éléments dans l'espace disponible
- une chaîne peut aussi être "emballée", dans ce cas les éléments sont regroupés
Actuellement, vous devez utiliser la dépendance gradle suivante pour utiliser cette fonctionnalité (puisqu'il s'agit d'un alpha):
compile 'com.android.support.constraint:constraint-layout:1.0.0-alpha9'
Ici vous pouvez trouver la dernière version de ConstraintLayout pour utiliser dans vos projets.
Jusqu'À Android Studio 2.3 , Android Studio user interface designer n'a pas pris en charge la création de chaînes car vous ne pouviez pas y ajouter de contraintes bidirectionnelles. La solution consistait à créer ces contraintes en XML manuellement, comme mentionné par TranslucentCloud . Depuis Android Studio 2.3 (actuellement uniquement sur canary channel), les chaînes sont également prises en charge dans un éditeur D'interface utilisateur (comme GoRoS mentionné dans les commentaires).
Exemple
Voici un exemple de la façon de positionner deux vues ensemble au milieu d'un écran à l'aide de ConstraintLayout et chaînes:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="16dp"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:text="TextView"
app:layout_constraintBottom_toTopOf="@+id/button"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.5"
app:layout_constraintVertical_chainPacked="true"/>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:layout_marginEnd="16dp"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView"/>
</android.support.constraint.ConstraintLayout>
Mise à Jour (Janvier 2018) par @Mateus Gondim
Dans les dernières versions, vous devez utiliser app:layout_constraintVertical_chainStyle="packed" au lieu de app:layout_constraintVertical_chainPacked="true"
Vous pouvez utiliser
android.support.constraint.Guideline
Pour regrouper les éléments.
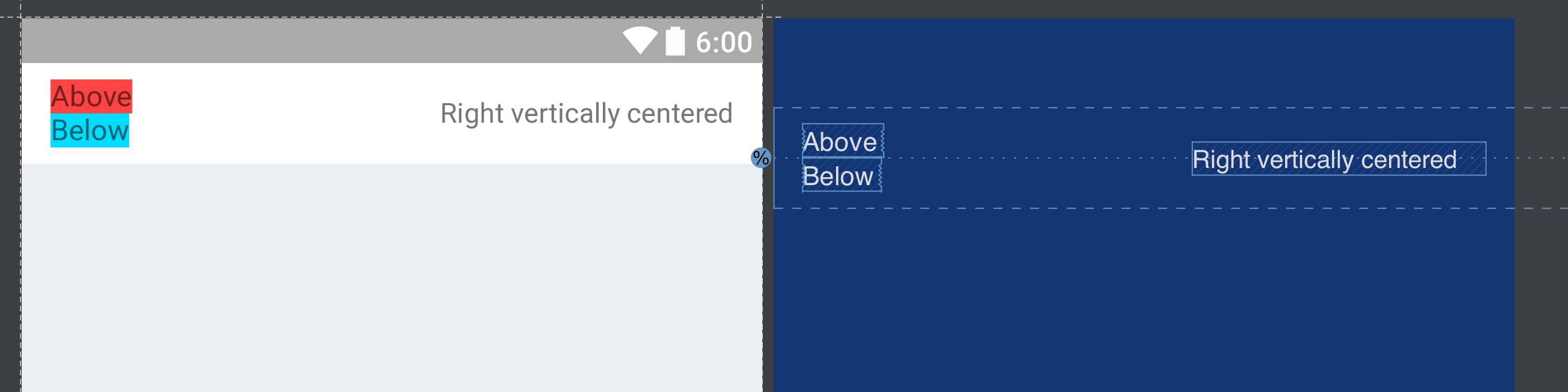
Ajoutez une ligne directrice (verticale ou horizontale), puis utilisez-la comme point d'ancrage pour les autres vues. Voici un exemple simple de centrage horizontal de deux textviews groupés: (affichage de la vue de conception dans AS)
<?xml version="1.0" encoding="utf-8"?>
<ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="56dp"
android:background="@android:color/white"
android:paddingLeft="16dp"
android:paddingRight="16dp">
<TextView
android:id="@+id/top_text"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:background="@android:color/holo_red_light"
android:textSize="16sp"
app:layout_constraintBottom_toTopOf="@+id/guideline"
android:text="Above"
tools:text="Above" />
<android.support.constraint.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.5" />
<TextView
android:id="@+id/bottom_text"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:background="@android:color/holo_blue_bright"
android:textSize="16sp"
app:layout_constraintTop_toBottomOf="@+id/guideline"
android:text="Below"
tools:text="Below" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="Right vertically centered"
android:textSize="24sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:text="Right vertically centered"/>
</ConstraintLayout>