Mise en page de la grille avec CollectionView dans Swift
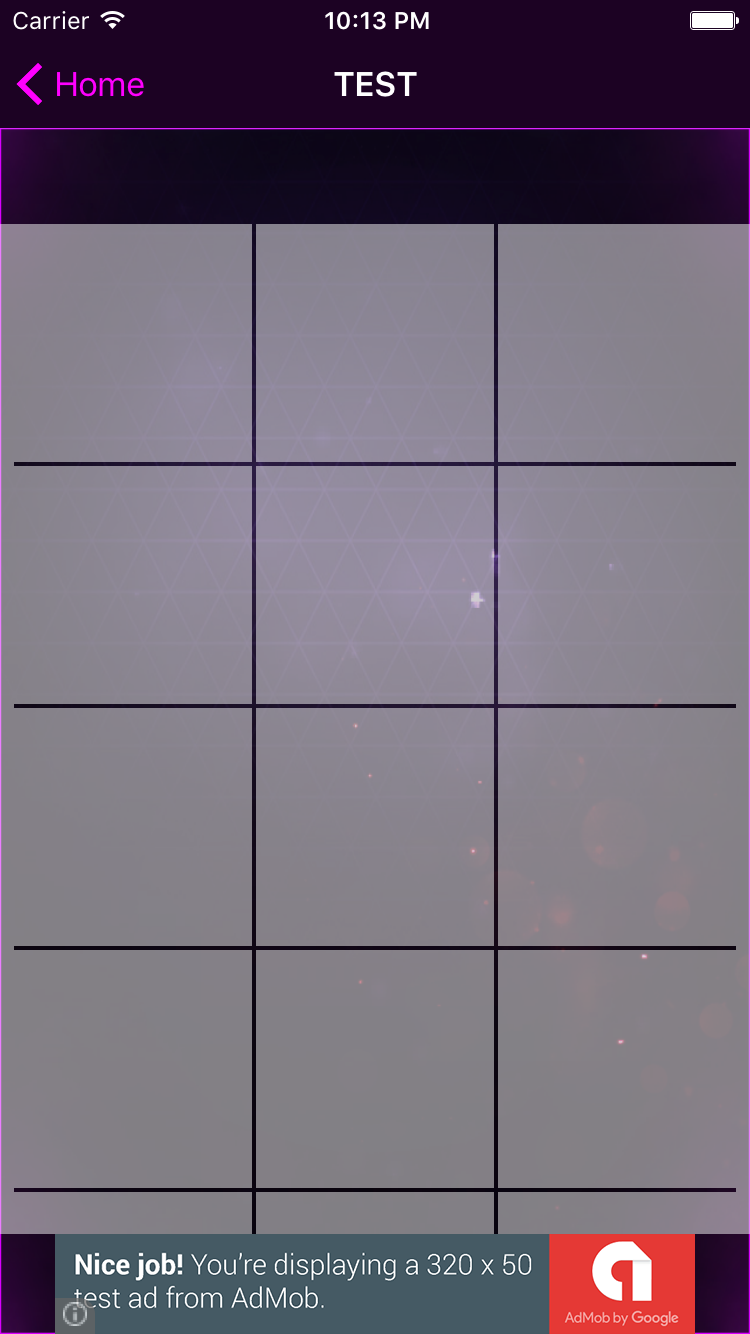
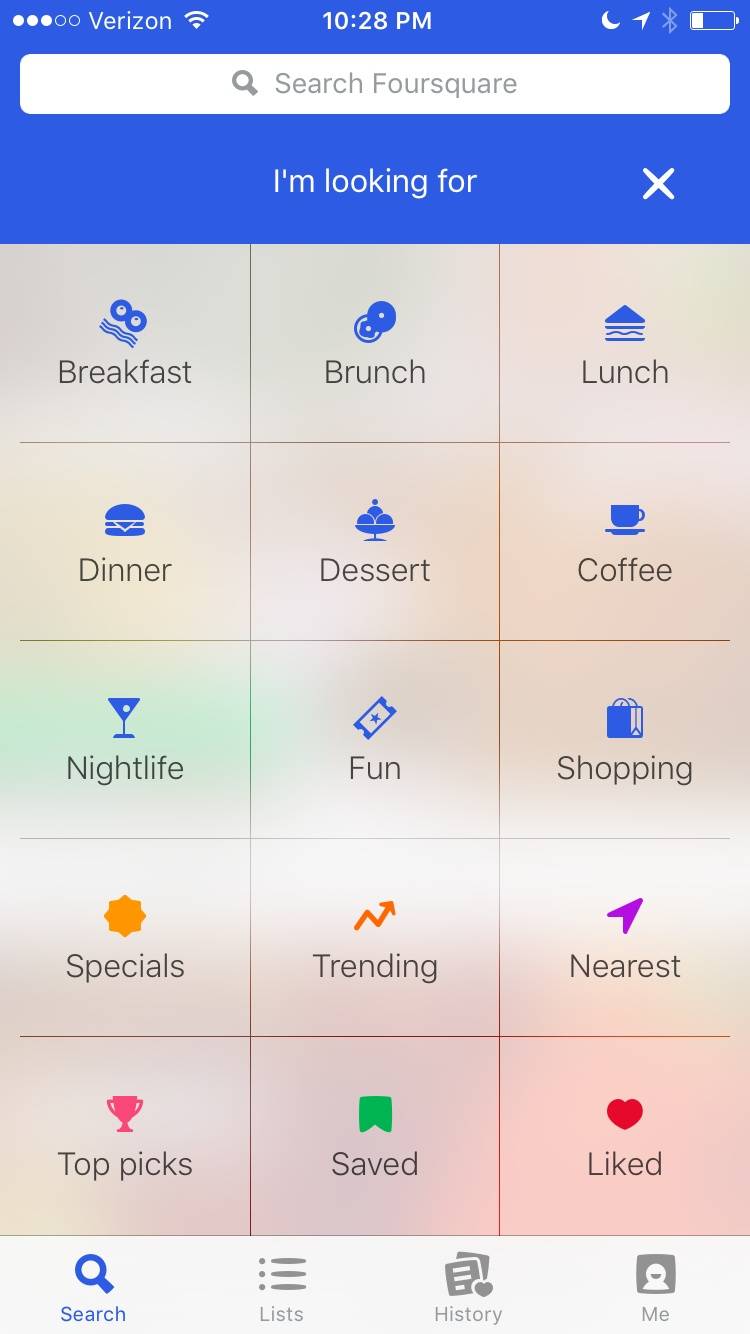
je voudrais atteindre ce résultat:

en cherchant autour de moi j'ai découvert que probablement la façon de le faire est d'utiliser UICollectionView , donc pas de problème avec ça puisqu'il y a beaucoup de tutoriels et de questions sur le débordement de la pile. J'ai 3 questions:
-
je ne trouve rien sur les "séparateurs" (la ligne qui divise toutes les cases). J'aime qu'il ne touche pas à la écran frontières à l'horizontale. Est-ce fait par programme?
-
pour diviser l'Espace également dans tous les dispositifs (3 boîtes/boutons horizontalement) j'ai trouvé cette réponse réponse . Est-ce la bonne solution?
-
pour L'effet Flou j'ai trouvé cette réponse: comment mettre en œuvre UIVisualEffectView dans UITableView avec des séquences adaptatives
pour un TableView ce serait:
if (!UIAccessibilityIsReduceTransparencyEnabled()) {
tableView.backgroundColor = UIColor.clearColor()
let blurEffect = UIBlurEffect(style: .Light)
let blurEffectView = UIVisualEffectView(effect: blurEffect)
tableView.backgroundView = blurEffectView
}
puis-je faire quelque chose comme ça?
@IBOutlet var collectionView: UICollectionView!
if (!UIAccessibilityIsReduceTransparencyEnabled()) {
collectionView.backgroundColor = UIColor.clearColor()
let blurEffect = UIBlurEffect(style: .Light)
let blurEffectView = UIVisualEffectView(effect: blurEffect)
collectionView.backgroundView = blurEffectView
}
5 réponses
créer le UICollectionViewController comme ceci dans un fichier qui sous-classes de UICollectionViewController :
convenience override init() {
var layout: UICollectionViewFlowLayout = UICollectionViewFlowLayout()
layout.itemSize = CGSizeMake(<width>, <height>)
// Setting the space between cells
layout.minimumInteritemSpacing = <Space between columns>
layout.minimumLineSpacing = <Space between rows>
return (self.init(collectionViewLayout: layout))
}
dans le viewDidLoad vous un jeu de la couleur de fond comme ceci:
self.collectionView.backgroundColor = UIColor.orangeColor()
je pense que vous pouvez définir une image de fond comme ceci:
self.collectionView?.backgroundColor = UIColor(patternImage: UIImage(named: "image.png")!)
l'effet flou que vous avez trouvé semble bon. J'ai du mal à comprendre comment cela fonctionnerait bien. Il utilise probablement le backgroundView "1519220920 de la propriété".
je mettrai à jour si je trouve la réponse.
mise à jour:
Voici une idée de quelque chose qui pourrait fonctionner pour brouiller les cellules.
créer une classe cacao-touch qui sous-classes de UICollectionViewCell , puis ajouter ce code à elle:
convenience override init(frame: CGRect) {
self.init(frame: frame)
var blurEffect: UIVisualEffect
blurEffect = UIBlurEffect(style: .Light)
var visualEffectView: UIVisualEffectView
visualEffectView = UIVisualEffectView(effect: blurEffect)
visualEffectView.frame = self.maskView!.bounds
self.addSubview(visualEffectView)
}
override func layoutSubviews() {
super.layoutSubviews()
self.maskView!.frame = self.contentView.bounds
}
puis dans le fichier CollectionViewController , dans le fichier viewDidLoad , changez cette ligne de code:
self.collectionView!.registerClass(UICollectionViewCell.self, forCellWithReuseIdentifier: reuseIdentifier)
changer UICollectionViewCell.self en <Name of CollectionViewCell file>.self
résultat:
1) Tout d'abord, je pense que vous devez changer la façon dont vous regardez cette disposition. Il n'y a pas de séparation. Juste des cellules UICollectionView avec espacement entre les cellules, diminution de l'opacité et un peu de flou.
ce paramètre vous donnera quelque chose de proche de l'image que vous avez posté, vous pouvez l'éditer pour vos besoins plus tard:
sur storyboard allez à votre Inspecteur de la taille d'UICollectionView.
Espacement Minimum- > Pour Les Cellules = 2, Pour Les Lignes = 2.
Insets De Section - > Gauche = 7, Droite = 7.
2) j'utilise ceci sur mon application pour diviser l'espace de façon égale pour 3 cellules. Changé de vos paramètres. Il suffit de copier/coller et vous êtes bon pour aller.
func collectionView(collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAtIndexPath indexPath: NSIndexPath) -> CGSize {
let screenSize: CGRect = UIScreen.mainScreen().bounds
let screenWidth = screenSize.width
return CGSize(width: (screenWidth/3)-6, height: (screenWidth/3)-6);
}
}
et comme la dernière étape mettre deux images sur le dessus de CollectionView, à la gauche et à droite de la vue et faire des largeurs égales à 7 et des hauteurs égales à UICollectionView. Ces images doivent avoir la même opacité/fond avec des cellules. Cela le fera ressembler à l'image que vous voulez.
J'espère que ma réponse vous convient. Bonne chance.
la première chose que je voudrais dire est, votre tout ci-dessus résultat peut être atteint à partir de UICollectionViewFlowLayout , qui est la disposition par défaut pour UICollectionView.
UICollectionViewDelegateFlowLayout a toutes les méthodes qui peuvent répondre à vos exigences.
-
le flowLayout a
minimumLineSpacingForSectionAtIndexetminimumInteritemSpacingForSectionAtIndexpour donner l'espacement entre les cellules(à la fois horizontalement et verticalement). -
ce n'est pas une bonne façon de donner le cadre de la cellule dans
cellForItemAtIndexPath(comme vous soumettre le lien de réponse). Pour cette flowLayout fournit un délégué pour la cellule de dimensionnementsizeForItemAtIndexPath. -
A propos de la troisième question, oui vous pouvez utiliser
UIVisualEffectViewpour le bluring but mais compatible pour seulement après iOS 8 et a un problème avec iPad2 je suppose. Mais pour votre problème, je brouillerais chaque cellule plutôt que collectionView lui-même (depuis la cellule l'espacement n'est pas flou).
je ne trouve rien sur les "séparateurs" (la ligne qui divise toutes les cases). J'aime qu'il ne touche pas les bordures de l'écran horizontalement. Est-ce fait par programme?
Oui, on dirait que c'est rendu à un couche . Vous devriez lire le guide de programmation 2D de Quartz pour obtenir une poignée sur le dessin et le travail avec les couches.
Pour diviser l'Espace également dans tous les dispositifs (3 boîtes/boutons horizontalement) j'ai trouvé cette réponse de réponse. Est-ce la bonne solution?
ce serait une option, mais ne vous donnerait pas les séparateurs qui vous ressemblent à partir de votre capture d'écran.
je voudrais que le backgroundColor de ma vue cell soit défini à clearColor, et puis définir la propriété backgroundView d'UICollectionView à une vue contenant votre séparateurs et l'effet de flou. Assurez-vous que la propriété backgroundColor de UICollectionView est définie à clearColor.
à propos de la troisième question, oui vous pouvez utiliser UIVisualEffectView à des fins de bluring mais compatible uniquement après iOS 8 et a un problème avec iPad2 je suppose. Mais pour votre problème, je brouillerais chaque cellule plutôt que collectionView lui-même (puisque l'espacement des cellules n'est pas flou).
Si vous utilisez le la propriété backgroundView de L'UICollectionView pour gérer vos séparateurs et flouter alors vos cellules n'auraient besoin que d'avoir leur backgroundColor réglé à clearColor.
vous devriez noter qu'il y a plus d'une façon de faire cela, chaque façon aura ses propres inconvénients choisir ce qui fonctionne le mieux pour vous.
j'ai créé cette méthode pour la mise en page personnalisée. Vous pouvez utiliser en modifiant selon votre demande.
func setCollectionLayout() {
let layout:UICollectionViewFlowLayout = UICollectionViewFlowLayout()
layout.sectionInset = UIEdgeInsets(top:0,left:0,bottom:0,right:0)
layout.itemSize = CGSize(width: UIScreen.main.bounds.size.width/2 - 1, height: 136)
layout.minimumInteritemSpacing = 1
layout.minimumLineSpacing = 1
collectionView.collectionViewLayout = layout
}