Graphviz: comment attribuer le même style à un groupe d'arêtes?
J'ai un graphique que je veux que graphviz mette en page et visualise pour moi. Le graphique a 122 arêtes et 123 nœuds. Les bords sont de 4 types différents et je veux qu'ils soient visuellement distinguables. Cependant je n'ai pas encore décidé quelle serait la meilleure façon de le faire, j'aimerais jouer avec les cadrans un peu. Malheureusement, je ne vois rien comme un attribut "class" ou "stylesheet" pour les bords. Je ne peux définir des attributs visuels individuellement pour chaque bord (beaucoup de répétition). Peut-être J'ai raté quelque chose? Y a-t-il peut-être un moyen après tout d'ajouter des bords à 4 groupes différents, puis de styliser les Groupes, pas chaque bord individuellement?
2 réponses
Pour le style de bords (ou nœuds) par groupe plutôt qu'individuellement, l'utilisation sous-graphe de.
Comme ceci:
digraph G {
node [style=filled,color="#5D8AA8", fillcolor="#5D8AA8"];
subgraph c1 {
edge [color="#004225", arrowsize="0.6", penwidth="1"];
"node 1" -> "node 3";
"node 5" -> "node 7";
"node 1" -> "node 2";
label = "";
}
subgraph c2 {
edge [color="#FBEC5D", arrowsize="1.2", penwidth="3"];
"node 2" -> "node 4";
"node 4" -> "node 6";
"node 3" -> "node 5";
"node 6" -> "node 8";
label = "";
}
begin -> "node 1";
start -> "node 2";
"node 1" -> "node 4"
"node 2" -> "node 6";
start [shape=diamond];}
Donc, si vous mettez le code ci-dessus dans un fichier w/ a ".dot " extension; puis rendez-le dans graphviz,, vous verrez trois différents types d'arêtes, en apparence.
Un type est juste la valeur par défaut (Couleur = Noir, Épaisseur = 1, etc.) -- c'est-à-dire que ces arêtes ne sont pas affectées à un sous-graphe.
Les deux autres types de bords (un mince, groupe vert foncé, et un groupe épais, jaune vif) sont stylés en fonction de l'affectation à l'un des deux groupes de sous-graphe.
Subgraph est souvent utilisé pour visuellement mettre en évidence un cluster de nœuds (c'est-à-dire pour distinguer un "groupe" contigu particulier de nœuds du reste des nœuds du graphique); cependant, il n'y a aucune exigence (comme vous pouvez le voir dans mon exemple) que les bords que vous avez choisis de styliser en assignant à un désignez les arêtes que vous souhaitez affecter à un sous-graphe donné.)
Pour moi, le style des nœuds par groupe est analogue à la pratique HTML consistant à définir une classe et à l'assigner à une collection de divs dans le balisage HTML
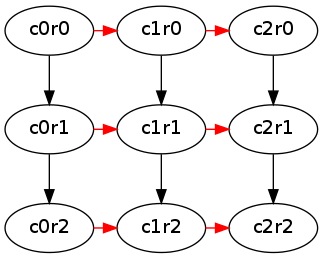
Bien que la réponse de @doug soit correcte (utilisez des sous-graphiques pour attribuer un style similaire à des groupes d'objets), je crois que mon exemple est meilleur:
digraph G {
compound=true;
subgraph columns {
c0r0 -> c0r1;
c0r1 -> c0r2;
c1r0 -> c1r1;
c1r1 -> c1r2;
c2r0 -> c2r1;
c2r1 -> c2r2;
}
subgraph rows {
edge [color=red, constraint=false];
c0r0 -> c1r0;
c1r0 -> c2r0;
c0r1 -> c1r1;
c1r1 -> c2r1;
c0r2 -> c1r2;
c1r2 -> c2r2;
}
}
cat square-digraph.dot | dot -Tsvg -o square-digraph.svg