Graphviz, modification de la taille du bord
Comment changer la taille du bord dans dot (graphviz)? Je voudrais faire quelques bords "gras".
2 réponses
Je voulais compléter la réponse de shuvalov. penwidth est en effet le bon de commande. De plus, dans la réponse de shuvalov penwidth est à la fois un nœud et une propriété edge-également correcte.
La distinction que je voulais faire:
-
penwidth, lorsqu'il est utilisé comme un nœud propriété (par exemple, "NodeA" [penwidth = 5]) affecte le poids de la ligne de bordure pour ce noeud
penwidth, lorsqu'il est utilisé comme un bord propriété affecte le poids de la ligne de le bord (la valeur par défaut est "1", spécifier penwidth=2 fera le bord apparaissent dans gras de type
Si vous souhaitez modifier le poids de la ligne d'un côté, vous n'avez pas besoin de changer penwidth pour les deux nœuds connecté par ce bord (comme shuvalev réponse pourrait suggérer)
Pour un graphe dirigé (les arêtes ont une direction) vous pouvez également vouloir changer le Taille / Poids de la flèche et arrowtail , avec le bord poids , de sorte que les trois restent proportionnelle
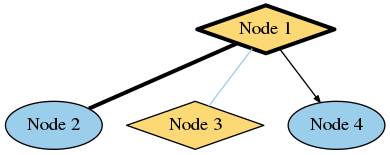
La longueur d'un bord peut être modifiée en définissant la propriété weight , comme d'ailleurs, la valeur par défaut est 1,0; l'augmentation de cette valeur augmente le coût d'étirement de ce bord pendant le rendu (c'est à dire, le dessin algorithme applique une pénalité plus élevée à solutions dans lesquelles ce bord est plus); notez que le bord de 1 à 4 est plus courte que le bord de 1 à 2.
Le code suivant devrait illustrer tout cela. Le graphique rendu est affiché sous le code.
digraph {
/* declare the node & style them */
"Node 1" [shape=diamond, penwidth=3, style=filled, fillcolor="#FCD975"];
"Node 2" [style=filled,fillcolor="#9ACEEB" ];
"Node 3" [shape=diamond, style=filled, fillcolor="#FCD975" ];
"Node 4" [style=filled, fillcolor="#9ACEEB" ]
/* declare the edges & style them */
"Node 1" -> "Node 2" [dir=none, weight=1, penwidth=3] ;
"Node 1" -> "Node 3" [dir=none, color="#9ACEEB"] ;
"Node 1" -> "Node 4" [arrowsize=.5, weight=2.]
}
Essayez ceci:
"NodeA" [ penwidth = 5]
"NodeB" [ penwidth = 5]
NodeA->NodeB [ penwidth = 3]