Bibliothèque de visualisation de graphiques en JavaScript
j'ai une structure de données qui représente un graphique dirigé, et je veux le rendre dynamiquement sur une page HTML. Ces graphes ne seront généralement que quelques noeuds, peut-être dix à l'extrémité supérieure, donc à mon avis, la performance ne sera pas une grosse affaire. Idéalement, j'aimerais pouvoir l'accrocher avec jQuery pour que les utilisateurs puissent modifier la mise en page manuellement en faisant glisser les noeuds.
Note: Je ne cherche pas une bibliothèque de cartes.
5 réponses
je viens de rassembler ce que vous cherchez peut-être: http://www.graphdracula.net
C'est JavaScript avec la mise en page graphique dirigée, SVG et vous pouvez même faire glisser les noeuds autour. Encore besoin de quelques ajustements, mais est totalement utilisable. Vous créez des noeuds et des bords facilement avec le code JavaScript comme ceci:
var g = new Graph();
g.addEdge("strawberry", "cherry");
g.addEdge("cherry", "apple");
g.addEdge("id34", "cherry");
j'ai utilisé la bibliothèque JS de Raphael mentionnée précédemment (l'exemple de graffle) plus un certain code pour une force basé sur l'algorithme de mise en page de graphique que j'ai trouvé sur le net (tout open source, licence MIT). Si vous avez des remarques ou besoin d'une certaine fonctionnalité, je peux la mettre en œuvre, il suffit de demander!
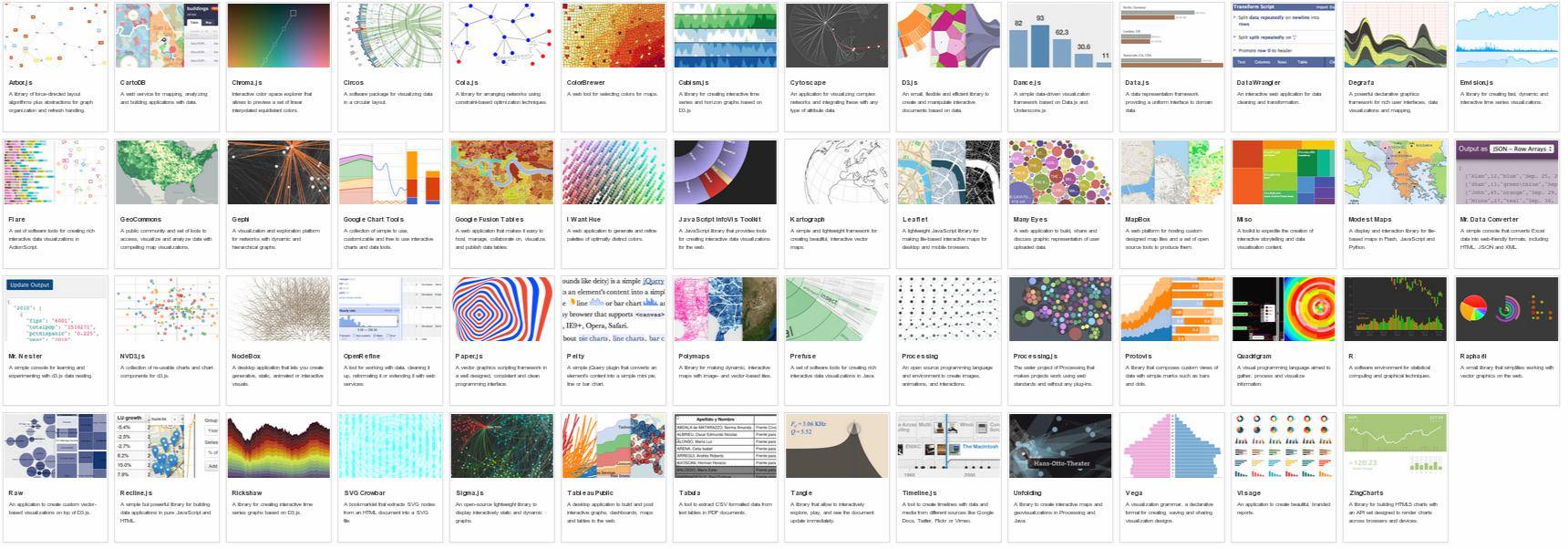
vous pourriez vouloir jeter un oeil à d'autres projets, aussi! On trouvera ci-après deux méta-comparaisons:
-
SocialCompare a une longue liste de bibliothèques, et la ligne "Node / edge graph" filtrera pour le graphe la visualisation.
-
DataVisualization.ch a évalué de nombreuses bibliothèques, y compris des bibliothèques nodales/graphiques. Malheureusement, il n'y a pas de lien direct donc vous devrez filtrer pour "graph":

Voici une liste de projets similaires (certains ont déjà été mentionnés ici):
Bibliothèques Pur JavaScript
-
vis.js prend en charge de nombreux types de graphiques réseau/bord, en plus des délais et des graphiques 2D/3D. Auto-layout, auto-clustering, moteur de physique de springy, mobile-friendly, navigation de clavier, layout hiérarchique, animation etc. , sous licence MIT, et développé par une société néerlandaise spécialisée dans la recherche sur l'auto-organisation des réseaux.
-
Cytoscape.js - interactive analyse et visualisation de graphiques avec support mobile, suivant les conventions jQuery. Financé par des subventions des NIH et développé par @maxkfranz (voir sa réponse ci-dessous ) avec l'aide de plusieurs universités et d'autres organisations.
-
Le JavaScript InfoVis boîte à outils - Jit, interactif, multi-usage graphique de dessin et mise en page de cadre. Voir par exemple le Arbre Hyperbolique . Construit par L'architecte de Twitter dataviz Nicolas Garcia Belmonte et acheté par Sencha en 2010.
-
D3.js puissante multi-purpose js visualization library, le successeur de Protovis. Voir l'exemple graphe forcé , et d'autres exemples de graphe dans la galerie .
-
Plotly JS bibliothèque de visualisation utilise D3.js avec JS, Python, R, et fixations MATLAB. Voir l'exemple de nexworkx dans IPython ici , l'exemple d'interaction humaine ici et JS Embed API .
-
sigma.js Bibliothèque légère mais puissante pour dessiner des graphiques
-
jsPlumb plug-in jQuery pour créer interactif connecté graphiques
-
Élastique - une force dirigée graphique de l'algorithme de mise en page
-
traitement.js Port Javascript de la bibliothèque de traitement par John Resig
-
JS Graphique - drag'n'drop cases reliées par des lignes droites. Mise en page automatique minimale des lignes.
-
GRAFFLE de RaphaelJS - graphique interactif exemple d'une bibliothèque de dessin vectoriel polyvalent Générique. RaphaelJS ne peut pas mettre en place des noeuds automatiquement; vous aurez besoin d'une autre bibliothèque pour cela.
-
JointJS de Base - David Durman du MPL-sous licence open source de création de diagrammes de la bibliothèque. Il peut être utilisé pour créer soit des diagrammes statiques ou des outils de diagrammation entièrement interactifs et les constructeurs d'application. Fonctionne dans les navigateurs supportant SVG. Algorithmes de mise en page non inclus dans le paquet de base
-
mxGraph bibliothèque de diagramme HTML 5 auparavant commerciale, maintenant disponible sous Apache v2.0. mxGraph est la bibliothèque de base utilisée dans draw.io .
Bibliothèques commerciales
-
GoJS graphique Interactif de dessin et mise en page de la bibliothèque
-
yFiles HTML Commercial graphique de dessin et mise en page de la bibliothèque
-
Caractéristiques Commercial JS réseau visualization toolkit
-
ZoomCharts Commercial multi-usage bibliothèque de visualisation
bibliothèques abandonnées
-
Canviz JS render for Graphviz graphs. abandonné en septembre 2013.
-
arbor.js graphisme sophistiqué avec une belle physique et les yeux-bonbons. Abandonné en mai 2012. Il existe plusieurs fourches semi-entretenues .
-
jssvggraph "Le plus simple possible de la force de graphe orienté algorithme de mise en œuvre comme une bibliothèque Javascript qui utilise SVG objets". Abandonné en 2012.
-
jsdot application de dessin de graphisme côté Client. abandonné en 2011 .
-
Protovis boîte à outils Graphiques pour la Visualisation (JavaScript). Remplacé par d3.
-
Moo Roue Interactive JS représentation pour les connexions et relations (2008)
-
JSViz 2007-ère graphique de visualisation de script
-
dagre graphisme pour JavaScript
Bibliothèques Non-Javascript
-
Graphviz Sophistiqué graphique de visualisation de la langue
- Graphviz a été compilé pour Javascript en utilisant Emscripten ici avec un démo interactive en ligne ici
-
Flare beau et puissant Flash basé dessin graphique
-
NodeBox Python Graph Visualization
Disclaimer: je suis un développeur de Cytoscape.js
Cytoscape.js est une bibliothèque de visualisation graphique HTML5. L'API est sophistiquée et suit les conventions de jQuery, y compris
- les sélecteurs d'interrogation et de filtrage (
cy.elements("node[weight >= 50].someClass")fait beaucoup comme vous vous en doutiez), - chaînage (p.ex.
cy.nodes().unselect().trigger("mycustomevent")), - jQuery-like fonctions for binding to events,
- éléments comme des collections (comme jQuery possède des collections de HTMLDomElements),
- extensibilité (peut ajouter des mises en page personnalisées, L'UI, les fonctions de base et de collecte, et ainsi de suite),
- et plus.
si vous songez à construire une application web sérieuse avec des graphiques, vous devriez au moins envisager Cytoscape.js. C'est gratuit et ouvert-source:
JsVIS était assez agréable, mais lent avec des graphes plus grands, et a été abandonné depuis 2007.
prefuse est un ensemble d'outils logiciels pour créer des visualisations de données interactives riches en Java. flare est une bibliothèque ActionScript pour créer des visualisations qui tournent dans le lecteur Adobe Flash, abandonné depuis 2012.
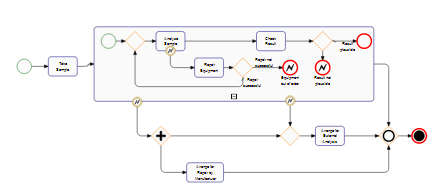
dans un scénario commercial, un concurrent sérieux est certainement yFiles pour HTML :
Il propose:
- Facile importer de données personnalisées ( interactive en ligne de la démo semble à peu près exactement ce que l'OP a la recherche d')
- édition Interactive pour la création et la manipulation des diagrammes à travers les gestes de l'utilisateur (voir le éditeur )
- Un énorme de programmation API pour personnaliser chaque et tous les aspects de la bibliothèque
- Support pour grouping et nesting (à la fois interactif, ainsi que par le biais des algorithmes de mise en page)
- ne dépend pas d'une boîte à outils D'UI spécifique mais soutient intégration dans presque n'importe quel Javascript existant boîte à outils (voir la "intégration" démos )
- mise en page Automatique (différents styles, comme le "hiérarchique", "organique", "orthogonale", "arbre", "circulaire", "radial", et plus)
- Automatique sophistiqué bord de routage (orthogonale et organique bord de routage avec évitement d'obstacle)
- disposition incrémentale et partielle (ajout et suppression d'éléments et modification légère ou nulle du reste du diagramme))
- Support pour le groupement et l'imbrication (à la fois interactif, ainsi que par le biais des algorithmes de mise en page)
- implémentations de algorithmes d'analyse de graphe (chemins, centralités, flux réseau, etc.)
- utilise des technologies HTML 5 comme SVG+CSS et Canvas et des propriétés Javascript modernes de levier et d'autres plus ES5 et ES6 fonctionnalités (mais pour la même raison ne sera pas exécuté dans IE versions 8 et inférieure).
- utilise une API modulaire qui peut être chargée sur demande à l'aide de chargeurs UMD
voici un exemple de rendu qui montre la plupart des caractéristiques demandées:

divulgation Complète: je travaille pour yWorks, mais sur Stackoverflow, je ne représente pas mon employeur.
comme guruz l'a mentionné, le JIT a plusieurs belles dispositions de graphe/arbre, y compris très attrayant rgraph et de visualisation HyperTree.
en outre, je viens de mettre en place un super simple SVG basé sur implémentation à github (pas de dépendances, ~125 LOC) qui devrait fonctionner assez bien pour les petits graphiques affichés dans les navigateurs modernes.