API Google Place-aucun en-tête 'Access-Control-Allow-Origin' n'est présent sur la ressource demandée. Origine 'null' est donc pas autorisé à accéder
J'utilise L'API Google Place.
Ce que je veux obtenir une suggestion de place pour le type d'aide.
Donc, ce que j'ai fait est-
var Google_Places_API_KEY = "AIzaSyAK08OEC-B2kSyWfSdeCzdIkVnT44bcBwM"; //Get it from - https://code.google.com/apis/console/?noredirect#project:647731786600:access
var language = "en"; //'en' for English, 'nl' for Nederland's Language
var Auto_Complete_Link = "https://maps.googleapis.com/maps/api/place/autocomplete/json?key="+Google_Places_API_KEY+"&types=geocode&language="+language+"&input=Khu";
$.getJSON(Auto_Complete_Link , function(result)
{
$.each(result, function(i, field)
{
//$("div").append(field + " ");
//alert(i + "=="+ field);
console.error(i + "=="+ field);
});
});
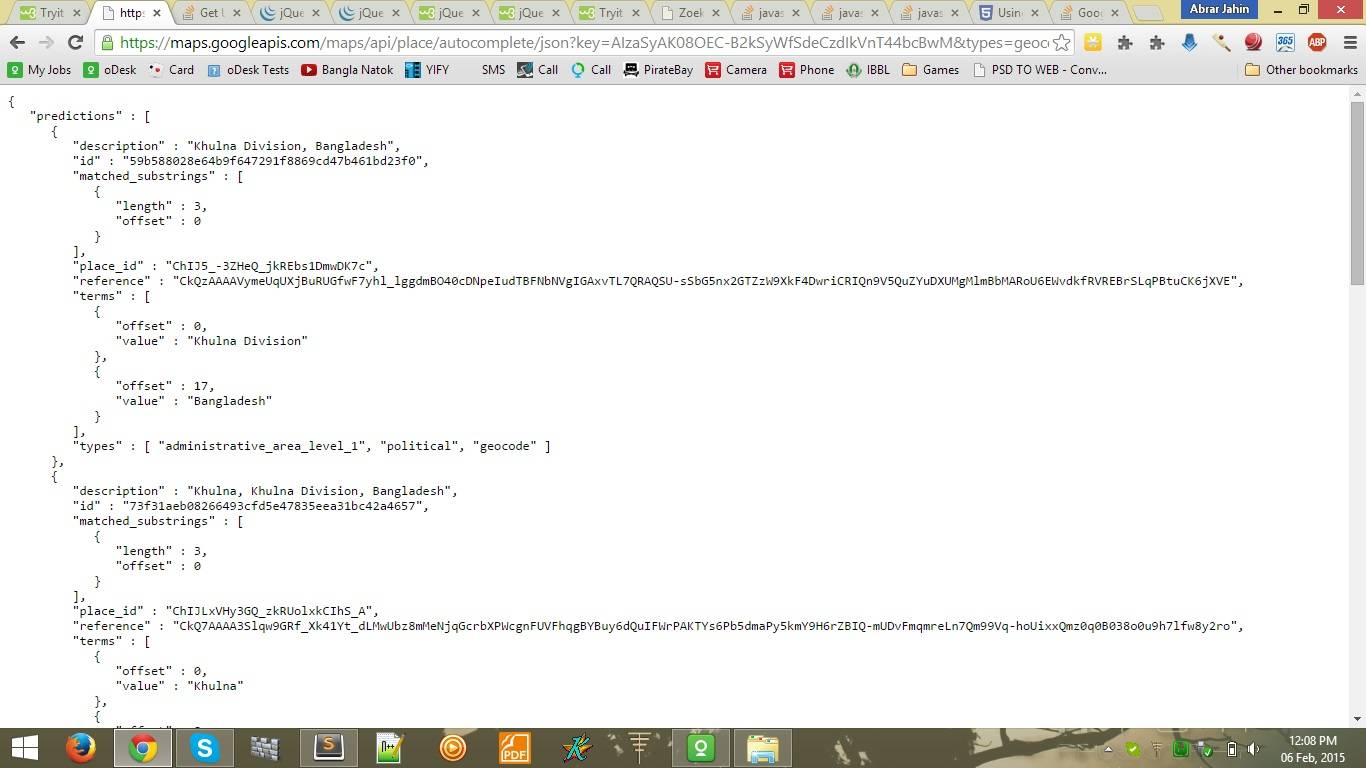
Donc, dans quel lien je demande est -
Et si je vais à ce lien avec le navigateur, je peux obtenir une sortie comme ça (veuillez essayer de ck) -

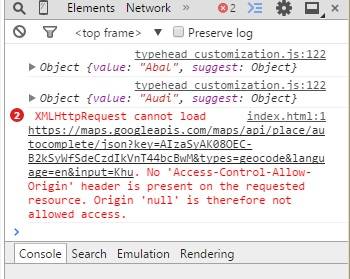
Mais si j'essaie avec jQuery .getJSON ou .ajax , je reçois ma demande bloquée avec ce message -
 .
.
Donc, le XMLHTTPRequest est bloqué à cause de -
Aucun en-tête 'Access-Control-Allow-Origin' n'est présent sur la ressource demandée. Origine 'null' est donc pas autorisé à accéder.
J'ai vérifié StackOverflow pour cette solution de problème et passer par ici , [ici4 et ici, mais ne peut pas obtenir ma solution parfaitement.
Quelqu'un peut-il m'éclairer?
8 réponses
Les requêtes AJAX ne sont possibles que si le port, le protocole et le domaine de l'expéditeur et du récepteur sont égaux, sinon peuvent conduire à CORS. CORS signifie Cross-origin resource sharing et doit être pris en charge du côté serveur.
Solution
JSONP
JSONP ou "JSON avec padding" est une technique de communication utilisée dans les programmes JavaScript fonctionnant dans les navigateurs web pour demander des données à partir d'un serveur dans un domaine différent, quelque chose d'interdit par le web typique navigateurs en raison de la Politique de même origine.
Quelque chose comme ça pourrait vous aider à vous accoupler.. :)
$.ajax({
url: Auto_Complete_Link,
type: "GET",
dataType: 'jsonp',
cache: false,
success: function(response){
alert(response);
}
});
Ok donc c'est comme ça que nous le faisons en javascript... google ont leurs propres fonctions....
Lien: https://developers.google.com/maps/documentation/javascript/places#place_search_requests
var map;
var service;
var infowindow;
function initialize() {
var pyrmont = new google.maps.LatLng(-33.8665433,151.1956316);
map = new google.maps.Map(document.getElementById('map'), {
center: pyrmont,
zoom: 15
});
var request = {
location: pyrmont,
radius: '500',
types: ['store']
};
service = new google.maps.places.PlacesService(map);
service.nearbySearch(request, callback);
}
function callback(results, status) {
if (status == google.maps.places.PlacesServiceStatus.OK) {
for (var i = 0; i < results.length; i++) {
var place = results[i];
createMarker(results[i]);
}
}
}
Tout le monde veut avoir accès à l'Id de lieu et d'autres choses c'est comme ça que nous le faisons.... Dans la fonction de rappel, nous avons le JSONArray des lieux retournés par google... Dans la fonction de rappel à l'intérieur de la boucle après la ligne var place = results[i]; u peut obtenir wat u veux comme
console.log(place.name);
console.log(place.place_id);
var types = String(place.types);
types=types.split(",");
console.log(types[0]);
Google fournit une bibliothèque client API:
<script src="https://apis.google.com/js/api.js" type="text/javascript"></script>
Il peut faire des demandes D'API google pour vous, compte tenu du chemin D'accès et des paramètres de L'API:
var restRequest = gapi.client.request({
'path': 'https://people.googleapis.com/v1/people/me/connections',
'params': {'sortOrder': 'LAST_NAME_ASCENDING'}
});
Étant donné que la Bibliothèque est servie à partir du domaine google, elle peut appeler en toute sécurité les API google sans problèmes CORS.
J'ai pu résoudre le problème en créant un fichier PHP sur le même serveur que mon fichier javascript. Ensuite, en utilisant cURL pour obtenir les données de Google et les renvoyer à mon fichier js.
Fichier PHP
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, "https://maps.googleapis.com/maps/api/place/textsearch/xml?query=" . $_POST['search'] . "&key=".$api);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
$output = curl_exec($ch);
curl_close($ch);
echo $output;
Fichier Javascript
var search = encodeURI($("#input_field").val());
$.post("curl.php", { search: search }, function(xml){
$(xml).find('result').each(function(){
var title = $(this).find('name').text();
console.log(title);
});
});
Avec cette solution, je n'obtiens aucune erreur CORS.
J'ai accédé à l'API google maps comme ceci
$scope.getLocationFromAddress = function(address) {
if($scope.address!="Your Location"){
$scope.position = "";
delete $http.defaults.headers.common['X-Requested-With'];
$http(
{
method : 'GET',
url : 'https://maps.googleapis.com/maps/api/geocode/json?address='+ address+'&key=AIzaSyAAqEuv_SHtc0ByecPXSQiKH5f2p2t5oP4',
}).success(function(data, status, headers, config) {
$scope.position = data.results[0].geometry.location.lat+","+data.results[0].geometry.location.lng;
}).error(function(data, status, headers, config) {
debugger;
console.log(data);
});
}
}
Salut,
Veuillez essayer avec Google distance matrix
var origin = new google.maps.LatLng(detectedLatitude,detectedLongitude);
var destination = new google.maps.LatLng(latitudeVal,langtitudeVal);
var service = new google.maps.DistanceMatrixService();
service.getDistanceMatrix(
{
origins: [origin],
destinations: [destination],
travelMode: 'DRIVING',
unitSystem: google.maps.UnitSystem.METRIC,
durationInTraffic: true,
avoidHighways: false,
avoidTolls: false
}, response_data);
function response_data(responseDis, status) {
if (status !== google.maps.DistanceMatrixStatus.OK || status != "OK"){
console.log('Error:', status);
// OR
alert(status);
}else{
alert(responseDis.rows[0].elements[0].distance.text);
}
});
Si vous utilisez JSONP, vous obtiendrez parfois une erreur d'instruction manquante dans la CONSOLE.
Veuillez vous référer à ce document Cliquez ici
Il N'y a aucun moyen côté client d'utiliser ajax fetching Google Place API, ni utiliser jsonp (Erreur de syntaxe:) ni nous avons rencontré le problème cors,
Le seul moyen côté client est d'utiliser la Bibliothèque Google Javascript à la place https://developers.google.com/maps/documentation/javascript/tutorial
Ou vous pouvez récupérer l'api google place côté serveur, puis créer votre propre api pour votre côté client.
Je l'ai fait fonctionner après avoir trouvé la réponse par @sideshowbarker ici:
Et ensuite utilisé cette approche pour le faire fonctionner:
const proxyurl = "https://cors-anywhere.herokuapp.com/";
const url = "https://maps.googleapis.com/maps/api/place/nearbysearch/json?location=${latitude},${longitude}&radius=500&key=[API KEY]"; // site that doesn’t send Access-Control-*
fetch(proxyurl + url) // https://cors-anywhere.herokuapp.com/https://example.com
.then(response => response.json())
.then(contents => console.log(contents))
.catch(() => console.log("Can’t access " + url + " response. Blocked by browser?"))
Plus d'infos peuvent être trouvées dans la réponse dans le lien ci-dessus.