Google Maps ligne verticale aléatoire dans Chrome
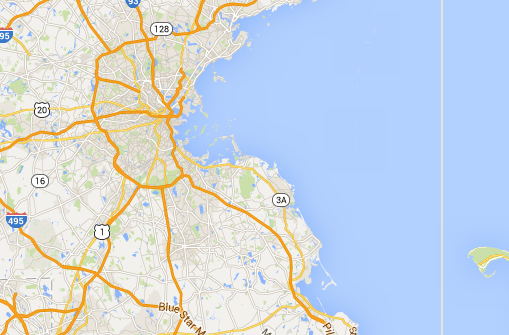
j'implémente google maps sur mon site web et je viens de commencer à remarquer cette ligne qui apparaît. Cela ne se produit que dans Chrome (Windows) et peu importe jusqu'où je recule dans mon code je ne peux pas sembler le faire disparaître. Au fur et à mesure que vous zoomez, la ligne affiche un rendu aléatoire ailleurs dans le viewport, généralement du côté droit.
des idées sur ce qui pourrait causer cela?


#map_canvas img {
max-width: none!important;
}
#map_canvas {
height: 100%;
width: 100%;
position: absolute;
}
/** Make the map responsive to the container **/
.map-container {
height: 0;
position: relative;
padding-bottom: 80%;
margin-right: -3%; /*compensation for margin0 on span9*/
}
et voici la structure HTML de base de l'élément map canvas.
<div class="span9">
<div class="map-container"> <!-- container needed for responsiveness -->
<div id="map_canvas"></div>
<div class="hidden-phone">
<ul>
<li onclick="toggle()">Restrooms</li>
<li onclick="toggle()">Handicap Access</li>
</ul>
</div>
</div>
</div>
5 réponses
j'ai eu le même problème sur chrome, je suis passé à la version 3.14, et cela a résolu le problème si vous incluez le script pour google, cela devrait résoudre le problème
<script src="http://maps.googleapis.com/maps/api/js?v=3.14&sensor=false"></script>
C'est un zoom de problème pour moi sur chrome.
pouvez-vous vérifier le zoom de votre navigateur? C'est souvent un problème lorsque le zoom place les tuiles à des coordonnées pixel non-entières. Vous pouvez réinitialiser le zoom en appuyant sur ctrl-0.
ce problème a été confirmé sur GMAP-API_Issue V3 (ici).
bien que largement rapporté comme des lignes blanches question, la couleur de ces lignes erronées est la couleur de fond de la carte : sélectionné sur l'option map.
btargac la solution a fonctionné pour moi.
<script>src="http://maps.googleapis.com/maps/api/js?v=3.14&(KEY=****)&sensor=false"></script>
Merci
je vois aussi ce problème. Il semble apparaître chaque fois qu'une barre de défilement verticale est affichée. La réponse ci-dessus de Tom supprime la barre de défilement, mais cela pourrait ne pas être une solution viable pour la plupart des gens. C'est très probablement un bug Chrome. Ils ont fait beaucoup de changements aux barres de défilement au cours des derniers mois, donc ce n'est pas surprenant.
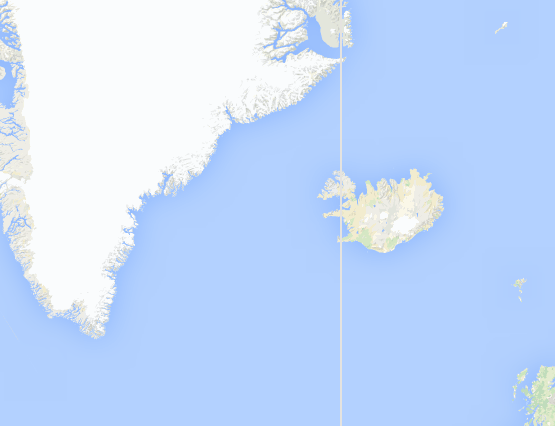
Même problème ici. Je suis arrivé à la conclusion que c'est un bug Chrome. C'est seulement montré dans la dernière semaine ou deux. Il se produit uniquement si vous avez une carte centrée. Voici comment reproduire le problème.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
html,body { height: 100%; width: 100%; margin: 0px; padding: 0px; overflow: hidden;}
#map-canvas { height: 600px; max-width: 800px; margin: 0 auto; }
</style>
<script type="text/javascript"
src="https://maps.googleapis.com/maps/api/js?key=&sensor=true">
</script>
<script type="text/javascript">
function initialize() {
var mapOptions = {
center: new google.maps.LatLng(-34.397, 150.644),
zoom: 8
};
var map = new google.maps.Map(document.getElementById("map-canvas"),
mapOptions);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas"></div>
</body>
</html>
vous devriez voir une carte centrée. Si vous redimensionnez lentement votre navigateur, les lignes horizontales vont et viennent. Si vous supprimez l' margin:0 auto à partir de nº de la carte-canevas de la carte aligne à gauche et les lignes sont partis.
alternativement, ajouter max-width: 100% #carte-toile et vous aurez une pleine largeur carte et pas de lignes. Donc, ce ne sont que des cartes centrées qui affectent beaucoup de sites sensibles.