Les marqueurs V3 SVG de L'API GoogleMaps disparaissent
J'utilise la notation SVG path pour créer des marqueurs avec un polyligne à L'aide de L'API V3 de Google Maps. Parfois, après avoir ajouté quelques marqueurs, ils arrêtent de montrer la carte. Si je regarde la carte, même juste 1px, ils apparaissent à nouveau.
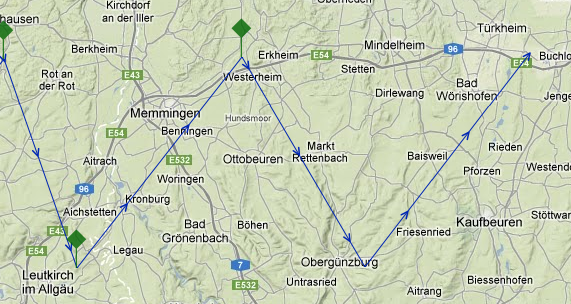
les marqueurs SVG cessent de s'afficher après avoir ajouté quelques

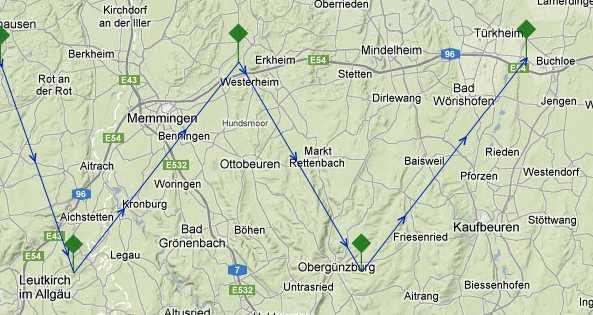
les marqueurs SVG apparaissent de nouveau après pan

cela se produit en FF, Safari, Chrome et iPhone navigateur.
Voici mon code pour la polyligne:
var lineSymbol = {
path: g.SymbolPath.FORWARD_OPEN_ARROW,
scale:1.5
};
polyOptions = {
strokeColor: '#0026b3',
strokeOpacity: 1.0,
strokeWeight: 1,
geodesic: true,
icons: [{
icon: lineSymbol,
repeat: '100px'
}],
zIndex: 10
};
polyLine = new g.Polyline(polyOptions);
polyLine.setMap(map);
et le code pour le marqueur SVG:
var path = polyLine.getPath();
path.push(event.latLng);
var icon = {
path: "M68.501,23.781 43.752,48.529 66.918,71.695 66.918,120.362 70.085,120.362 70.085,71.694 93.249,48.529",
fillColor: iconColor,
fillOpacity: .8,
anchor: new g.Point(70.085, 120.362),
strokeWeight: 0,
scale:.4
};
var marker = new g.Marker({
position: event.latLng,
map: map,
draggable: false,
icon: icon,
title: title,
zIndex : -20
});
Aucune idée pourquoi mes marqueurs juste disparaître quand ils sont sur la carte? Merci à l'avance.
Voici un violon où vous pouvez reproduire le problème: http://jsfiddle.net/upsidown/gNQRB/
Voici une vidéo de YT pour illustrer le problème: https://www.youtube.com/watch?v=uGAiwAuasmU
Edit:
rapport de bogue a été créé chez Google:http://code.google.com/p/gmaps-api-issues/issues/detail?id=5351
5 réponses
Fonctionne pour moi, testé avec Chrome (Windows) Version 26.0.1410.64
Toutefois, peu de choses à essayer:
- Supprimer le marqueur zIndex, vous essayez délibérément de le cacher? voir:
zIndex -20 - Supprimer fillOpacity
- vous avez dit que la carte mobile l'amène à visible? Vous êtes déjà fait carte.setCenter (); mais ce n'est pas assez? vous pouvez également déclencher un des événements de la carte lorsque vous ajoutez un marqueur donc vous n'avez pas besoin de le déplacer, comme:
google.maps.event.trigger(map, 'drag'); - Que faire si vous stockez tous les marqueurs à l'intérieur de tableau et boucle de travers quand un nouveau est ajouté? et déclencher leurs
google.maps.event.trigger(marker, 'icon_changed'); - utilisez pngs avec le même code et voir si le problème est avec svg seulement
Ici js fiddle où j'ai essayé certaines de ces choses.
Edit:
après plusieurs tests j'ai remarqué qu'en utilisant map.panTo(latLng); au lieu de map.setCenter(latLng); permet aux marqueurs SVG de dessiner correctement. Alternativement, si vous ne voulez panoramique au centre, à l'aide de map.panBy(x, y); comme 1 pixel puis retour au centre précédent (rapide) pourrait avoir l'effet similaire de résoudre ce problème.
Ici js fiddle le voir dans l'action.
j'ai eu le même problème en utilisant les icônes de marqueurs png pour les marqueurs, quelques fois après fitBounds (certains marqueurs disparaissent et apparaissent lorsque je zoome) et ne se dissout que si je fais ces marqueurs draggables.
j'ai essayé ceci: carte.panTo(la carte.getCenter ()); après avoir défini les marqueurs draggables
et maintenant ça marche très bien. http://www.mapgolfcourse.com/view/2.php?card=no
Il semble un bug sur th V3 mise en œuvre. Miguel
j'ai eu le même problème. Environ 10 marqueurs sur 100 ont été affichés au lancement. Ensuite, après zoom ou pan, tous les marqueurs étaient soit glissés, soit cachés.
découvrez que ce sont les markups svg dans les fichiers d'icônes qui ont causé le problème.
Buggy With:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 24 24" style="enable-background:new 0 0 24 24;" xml:space="preserve">
Fixe avec :
<svg width="24px" height="24px" viewBox="0 0 24 24" version="1.1" xmlns="http://www.w3.org/2000/svg">
Merci pour la réponse" panTo " sur @Mauno Vähä!
je mets aussi "optimisé: false". Fonctionne très bien.
Voici mon code en utilisant un fichier SVG animé:
var marker;
var map;
var image = {
url: "http://localhost:8080/images/animarker.svg",
size: new google.maps.Size(100, 100),
origin: new google.maps.Point(0, 0),
anchor: new google.maps.Point(42, 42),
scaledSize: new google.maps.Size(100, 100)
};
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
zoom: 17,
center: {lat: 59.325, lng: 18.070}
});
marker = new google.maps.Marker({
map: map,
icon: image,
draggable: false,
optimized: false,
position: {lat: 59.327, lng: 18.067}
});
}
Quelqu'un a suggéré ci-dessus de casser par 1 pixel et revenir à nouveau. C'est un avis que panBy(0,0) fonctionne aussi avec l'avantage d'être plus simple et sans artefacts visuels:
avait le même problème en utilisant tomchentw/react-google-maps. L'utilisation de panBy (0,0) dans onMapIdle () a résolu le problème. Si vous n'utilisez pas de paquet, je suppose que l'ajout d'un écouteur d'événements 'idle' avec panBy(0,0) fonctionnera.