Google Maps API V3: comment montrer la direction d'un point A au point B (Ligne Bleue)?
J'ai la latitude et la longitude pour 2 points sur la base de données, je veux que ma carte Google affiche un itinéraire du point A au point B...
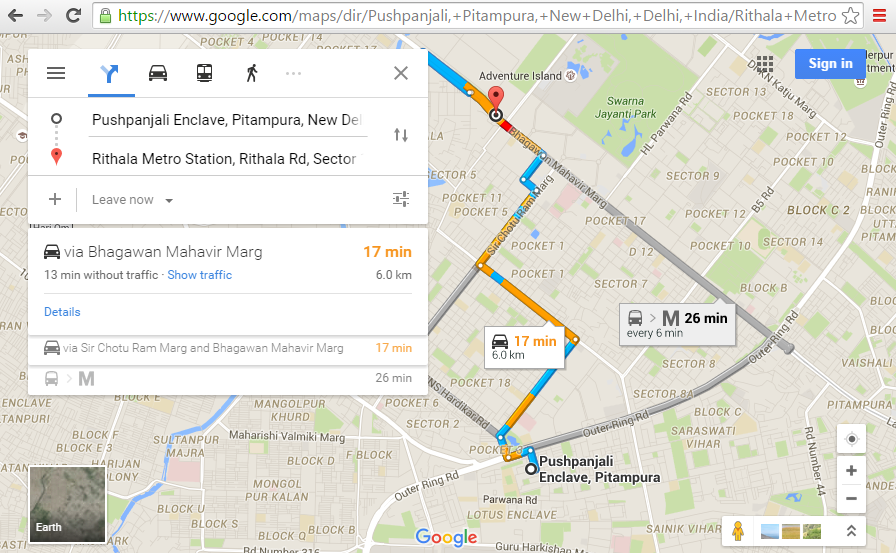
Tout comme nous voyons ici (Google Maps Directions)
Comment dessiner cette ligne de direction sur la carte ?
5 réponses
Des informations et des exemples sur le rendu de la route des directions sur la carte peuvent être trouvés dans Section des directions de rendu de la documentation de Google Maps API v3.
Utiliser Javascript
J'ai créé une démo de travail qui montre comment utiliser le service Google Maps API Directions en Javascript via un
-
DirectionsServiceobjet pour envoyer et recevoir des demandes de direction -
DirectionsRendererobjet pour rendre l'itinéraire retourné sur la carte
function initMap() {
var pointA = new google.maps.LatLng(51.7519, -1.2578),
pointB = new google.maps.LatLng(50.8429, -0.1313),
myOptions = {
zoom: 7,
center: pointA
},
map = new google.maps.Map(document.getElementById('map-canvas'), myOptions),
// Instantiate a directions service.
directionsService = new google.maps.DirectionsService,
directionsDisplay = new google.maps.DirectionsRenderer({
map: map
}),
markerA = new google.maps.Marker({
position: pointA,
title: "point A",
label: "A",
map: map
}),
markerB = new google.maps.Marker({
position: pointB,
title: "point B",
label: "B",
map: map
});
// get route from A to B
calculateAndDisplayRoute(directionsService, directionsDisplay, pointA, pointB);
}
function calculateAndDisplayRoute(directionsService, directionsDisplay, pointA, pointB) {
directionsService.route({
origin: pointA,
destination: pointB,
travelMode: google.maps.TravelMode.DRIVING
}, function(response, status) {
if (status == google.maps.DirectionsStatus.OK) {
directionsDisplay.setDirections(response);
} else {
window.alert('Directions request failed due to ' + status);
}
});
}
initMap(); html,
body {
height: 100%;
margin: 0;
padding: 0;
}
#map-canvas {
height: 100%;
width: 100%;
}<script src="https://maps.googleapis.com/maps/api/js?sensor=false"></script>
<div id="map-canvas"></div>Aussi sur Jsfiddle: http://jsfiddle.net/user2314737/u9no8te4/
Utilisation Des Services Web Google Maps
Vous pouvez utiliser les services Web utilisation D'une API_KEY émettant une requête comme ceci:
Https://maps.googleapis.com/maps/api/directions/json?origin=Toronto&destination=Montreal&key=API_KEY
Un API_KEY peut être obtenu dans la console Google Developer avec un quota de 2500 requêtes gratuites / jour.
Une requête peut renvoyer des résultats JSON ou XML qui peuvent être utilisés pour dessiner un chemin sur une carte.
La documentation officielle pour les services Web utilisant L'API Google Maps Directions sont ici
Dans votre cas, voici une implémentation utilisant directions service .
function displayRoute() {
var start = new google.maps.LatLng(28.694004, 77.110291);
var end = new google.maps.LatLng(28.72082, 77.107241);
var directionsDisplay = new google.maps.DirectionsRenderer();// also, constructor can get "DirectionsRendererOptions" object
directionsDisplay.setMap(map); // map should be already initialized.
var request = {
origin : start,
destination : end,
travelMode : google.maps.TravelMode.DRIVING
};
var directionsService = new google.maps.DirectionsService();
directionsService.route(request, function(response, status) {
if (status == google.maps.DirectionsStatus.OK) {
directionsDisplay.setDirections(response);
}
});
}
Utilisez l'API directions .
Faire un appel ajax c'est à dire
https://maps.googleapis.com/maps/api/directions/json?parameters
Puis analysez la réponse
// First Initiate your map. Tie it to some ID in the HTML eg. 'MyMapID'
var map = new google.maps.Map(
document.getElementById('MyMapID'),
{
center: {
lat: Some.latitude,
lng: Some.longitude
}
}
);
// Create a new directionsService object.
var directionsService = new google.maps.DirectionsService;
directionsService.route({
origin: origin.latitude +','+ origin.longitude,
destination: destination.latitude +','+ destination.longitude,
travelMode: 'DRIVING',
}, function(response, status) {
if (status === google.maps.DirectionsStatus.OK) {
var directionsDisplay = new google.maps.DirectionsRenderer({
suppressMarkers: true,
map: map,
directions: response,
draggable: false,
suppressPolylines: true,
// IF YOU SET `suppressPolylines` TO FALSE, THE LINE WILL BE
// AUTOMATICALLY DRAWN FOR YOU.
});
// IF YOU WISH TO APPLY USER ACTIONS TO YOUR LINE YOU NEED TO CREATE A
// `polyLine` OBJECT BY LOOPING THROUGH THE RESPONSE ROUTES AND CREATING A
// LIST
pathPoints = response.routes[0].overview_path.map(function (location) {
return {lat: location.lat(), lng: location.lng()};
});
var assumedPath = new google.maps.Polyline({
path: pathPoints, //APPLY LIST TO PATH
geodesic: true,
strokeColor: '#708090',
strokeOpacity: 0.7,
strokeWeight: 2.5
});
assumedPath.setMap(map); // Set the path object to the map