Les polices de caractères Google ne rendent pas sur Google Chrome
je suis en train de construire un nouveau thème WordPress (Je ne sais pas si c'est pertinent) et il y a ce problème qui ne cesse de m'embêter.
J'ai chargé Roboto Slab à partir de Google Webfonts (inclus le CSS dans la section <head> ). Sur tous les autres navigateurs, la police est rendue OK, sauf Google Chrome. Lorsque je charge pour la première fois le site Web dans Google Chrome, les textes utilisant cette police personnalisée ne sont pas affichés du tout (même Tho font-stack a la Géorgie comme un repli - "Roboto Slab", Georgia, serif; ). Après avoir survolé le lien stylé, ou retrigger n'importe quelle propriété CSS dans Inspector - textes deviennent visibles.
depuis que j'ai commencé le thème il y a quelque temps, je me souviens clairement que ça marchait parfaitement avant. Est-ce que C'est un bug de mise à jour de Chrome?
première charge : une capture d'écran #1
après que j'ai réappliqué n'importe laquelle des propriétés CSS, obtenir dans la vue responsive ou Passez un élément : une capture d'écran #2
Quelqu'un a des problèmes similaires? Comment dois-je procéder?
Merci!
15 réponses
apparemment c'est un bug chromé connu . Il y a une solution css-only qui devrait résoudre le problème:
body {
-webkit-animation-delay: 0.1s;
-webkit-animation-name: fontfix;
-webkit-animation-duration: 0.1s;
-webkit-animation-iteration-count: 1;
-webkit-animation-timing-function: linear;
}
@-webkit-keyframes fontfix {
from { opacity: 1; }
to { opacity: 1; }
}
il semble que Chrome a juste besoin d'être dit de repeindre le texte
le correctif CSS n'a pas fonctionné pour moi, et le script de retard de 0,5 sec semble maladroit.
Ce JS extrait semble fonctionner pour nous:
<script type="text/javascript">
jQuery(function($) {
if (/chrom(e|ium)/.test(navigator.userAgent.toLowerCase())) {
$('body').css('opacity', '1.0')
}
})
</script>
si le correctif css ne fonctionne pas pour vous
dans le cas où le premier poste noté ne fonctionne pas, voici une solution:
supprimer le 'http:':
<link href='http://fonts.googleapis.com/css?family=Alfa+Slab+One' rel='stylesheet' type='text/css'>
ou
@import url(http://fonts.googleapis.com/css?family=Alfa+Slab+One);
comme expliqué par David Bain , la plupart des navigateurs modernes ne nécessitent pas réellement que vous spécifiez le protocole, ils vont "déduire" le protocole basé sur le contexte duquel vous l'avez appelé
a essayé le fixateur css seul ci-dessus sans succès. Enfin résolu en créant une feuille de style (chrome.css) contenant:
body {
-webkit-animation-delay: 0.1s;
-webkit-animation-name: fontfix;
-webkit-animation-duration: 0.1s;
-webkit-animation-iteration-count: 1;
-webkit-animation-timing-function: linear;
}
@@-webkit-keyframes fontfix {
from { opacity: 1; }
to { opacity: 1; }
}
et le charger avec jquery au bas de la page:
<script type="text/javascript">
$(document).ready(function () {
$('head').append('<link href="/chrome.css" rel="stylesheet" />');
});
</script>
j'ai incorporé les CSS ci-dessus ... mais j'inclus aussi le javascript suivant dans mon en-tête:
(Note, je sais que je n'ai pas personnalisé les polices dans le code ci-dessous. Mais quoi qu'il en soit, cela semble quand même aider à forcer Chrome à repeindre les polices sur la page ... assurez-vous juste que vos polices sont correctement référencées ailleurs)
avec les CSS mentionnés ci-dessus utilisés en conjonction avec le code ci-dessous inclus dans my ... au pire, toutes les polices de ma page s'affichera après une seconde de retard.
Espérons que cela aide les gens. Acclamation.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script type="text/javascript" charset="utf-8">
$(function() { $('body').hide().show(); });
</script>
<script type="text/javascript">
//JavaScript goes here
WebFontConfig = {
google: { families: ['FontOne', 'FontTwo'] },
fontinactive: function (fontFamily, fontDescription) {
//Something went wrong! Let's load our local fonts.
WebFontConfig = {
custom: { families: ['FontOne', 'FontTwo'],
urls: ['font-one.css', 'font-two.css']
}
};
loadFonts();
}
};
function loadFonts() {
var wf = document.createElement('script');
wf.src = ('https:' == document.location.protocol ? 'https' : 'http') +
'://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js';
wf.type = 'text/javascript';
wf.async = 'true';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(wf, s);
}
(function () {
//Once document is ready, load the fonts.
loadFonts();
})();
</script>
voici où j'ai trouvé le ci-dessus: https://productforums.google.com/forum/#!thème / chrome / tYHSqc-fqso
Je l'ai fait réparer avec la solution JS, mais j'ai aussi eu besoin d'utiliser la dernière version de google hosted jquery (1.11) Pour la faire réparer.
je viens de faire face au même problème. I il était dû à L'inadéquation du protocole HTTP/S comme décrit ici .
Use https version D'URL.
ce n'est pas une solution réelle mais cela fonctionne mieux pour moi que tout le reste dans ce fil. J'ai changé la police. J'ai eu Fira Sans et maintenant vient de changer à Roboto qui fonctionne hors de la boîte.
je viens d'utiliser pour supprimer la police roboto de mes polices windows et tout fonctionne en ce moment.
c'est peut-être parce que vous avez une ancienne version de police sur votre système . je suppose que .
j'essayais de travailler avec la réponse de Meg,mais comme beaucoup d'autres, il n'a pas fonctionné pour moi non plus.
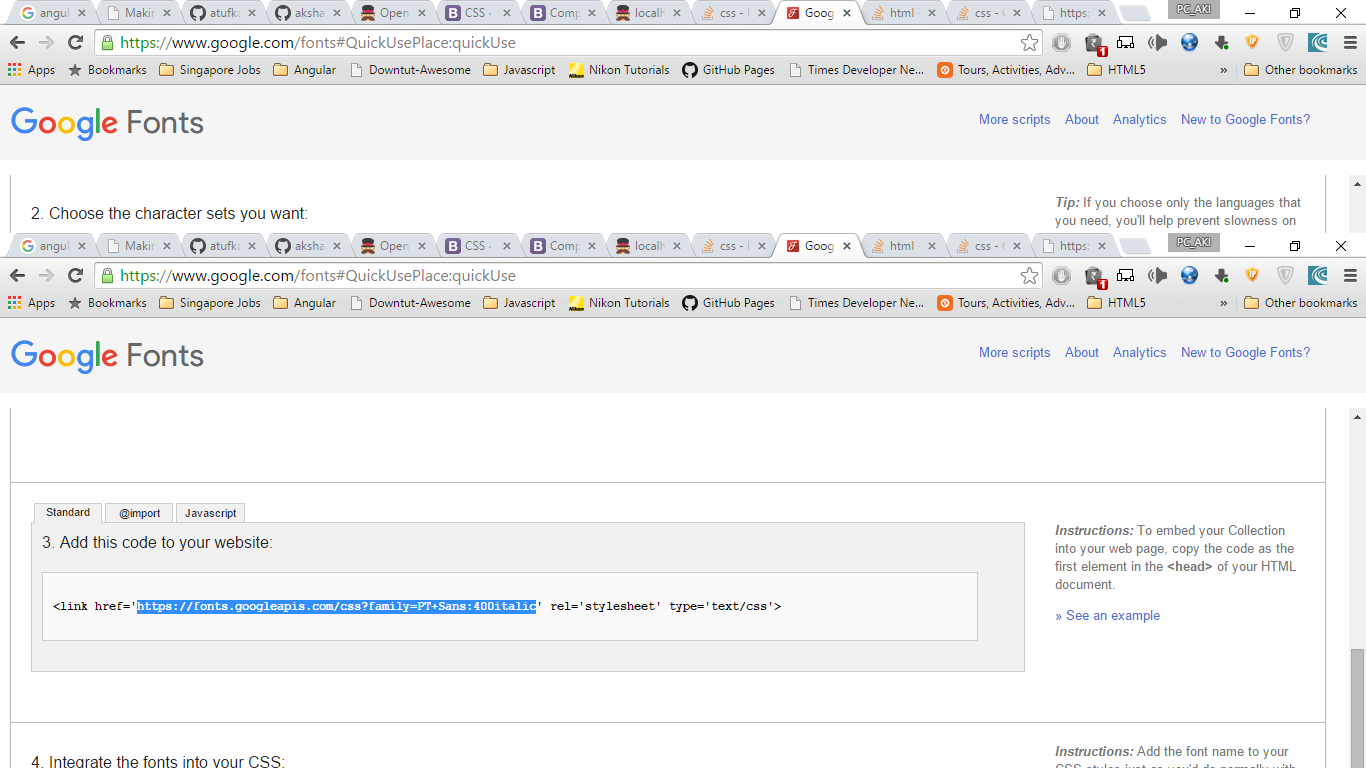
pour L'utilisation de Google Font,trouvé cette astuce[ajouter des captures d'écran pour les étapes].
1) Il suffit de prendre l'url du lien css ou standard comme surligné.
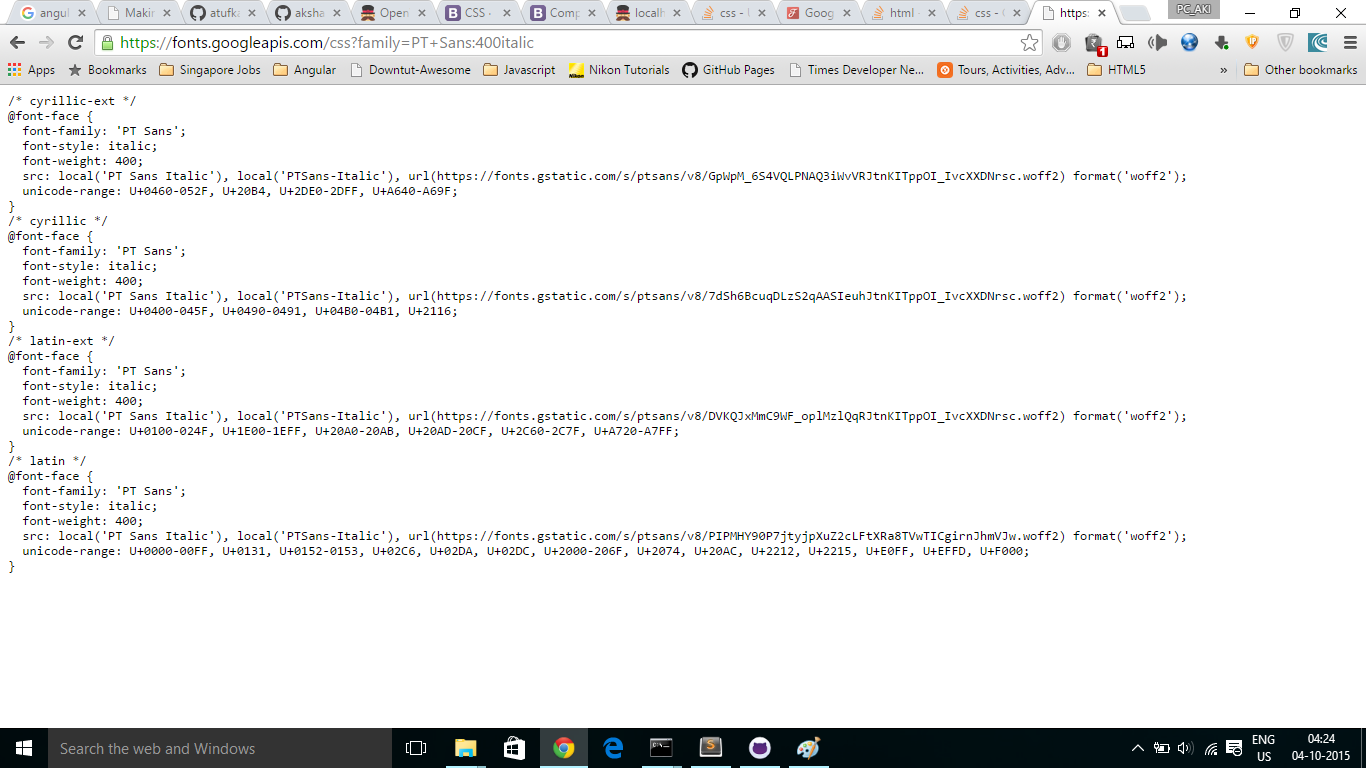
2) Ouvrez le lien dans un autre onglet, Copiez le code css entier(i.e. police-face) dans votre fichier CSS et exécutez.
pas sûr de la performance comme beaucoup d'appels http sont être ajouté, ou tout simplement essayer de copier une police-face.
il est possible que l'élément ait text-rendering: optimizeLegibility ensemble qui peut causer ceci, ou similaire, des problèmes. Le changer en auto a corrigé ce problème pour moi avec un projet de la Fondation 5 qui le fixe à optimizeLegibility par défaut.
voir problème similaire en question problème étrange alors que Google Font le rendu .
Solution est dans le chargement de la police désirée (je mon cas 'Fira Sans') à partir du CDN Mozilla au lieu de CDN Google.
il ne peut pas être une balle d'argent, mais fixer le problème sur notre site en déplaçant le lien CSS fontawesome au bas de nos pages ainsi que weblike correction énumérés ci-dessus.
si les gens ont encore ce problème avant que vous essayez toutes les grandes solutions sur ICI essayer d'utiliser un !étiquette importante dans votre css pour voir si cela va le corriger, comme il l'a fait pour moi et je ne suis pas sûr si le bug est le même que le vieux bug Chrome.
.faultyText {"Roboto Slab", Georgia, serif !important}
check-out plugin I made: https://chrome.google.com/webstore/detail/fontfix/ekgfbmjaehhpbakdbpfmlepngjkaalok
il fait le réalignement web avec javascript pur, qui obligent le navigateur à redessiner la page entière.