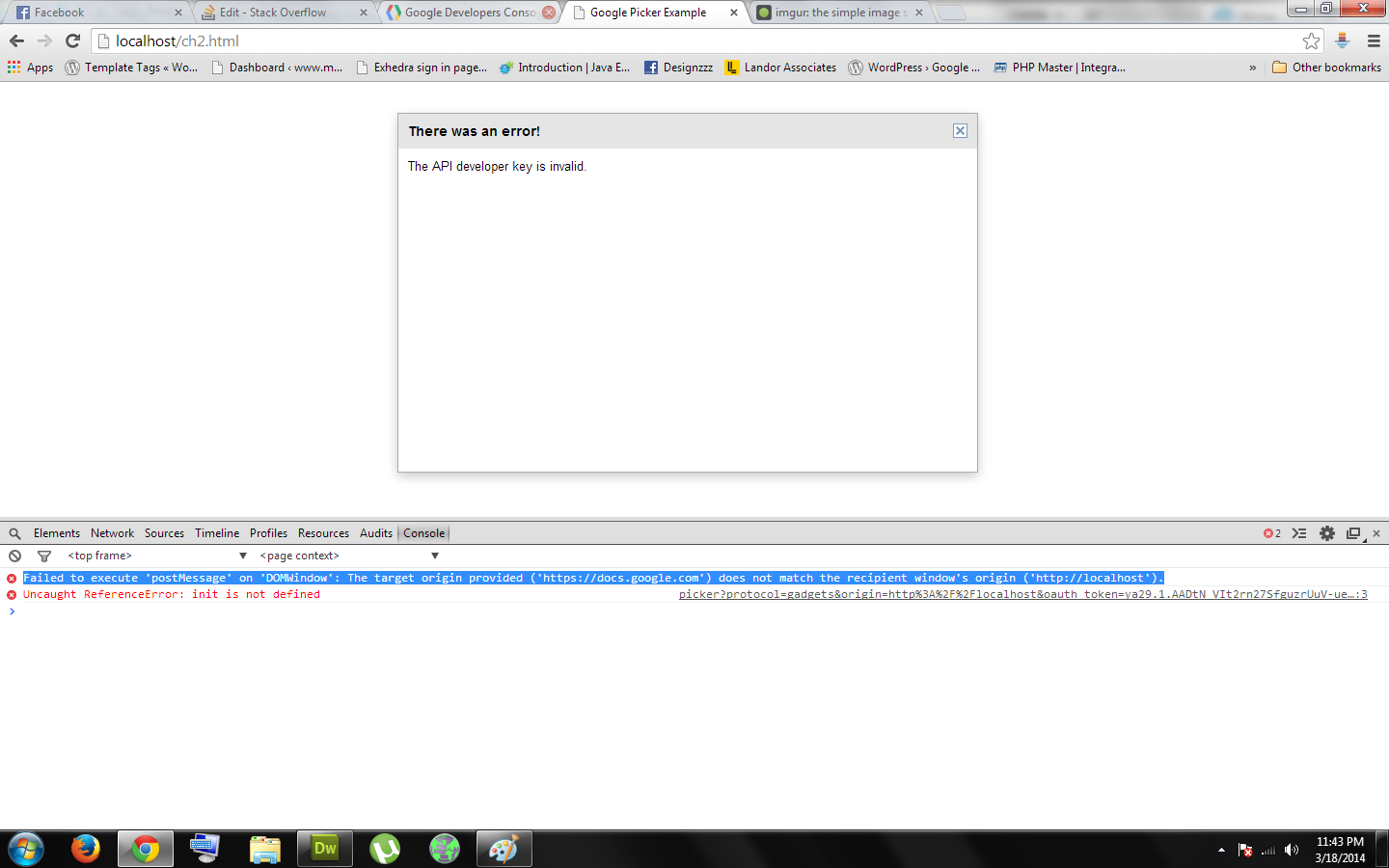
Google Drive Picker - la clé de développement est une erreur non valide
j'ai commencé à apprendre L'API GoogleDrive Picker et j'ai commencé avec mon localhost (j'ai créé mon ID client et la clé de navigateur pour le domaine http://localhost/ et les localisations de mes fichiers sont localhost / ch1.html etc.
voici le script que j'ai écrit dans le corps de mon document:
<script type="text/javascript" src="https://apis.google.com/js/api.js?onload=onApiLoad"></script>
<script>
function onApiLoad(){
gapi.load('auth',{'callback':onAuthApiLoad});
gapi.load('picker');
}
function onAuthApiLoad(){
window.gapi.auth.authorize({
'client_id':'545195528713-tihc7u0hp9ihta5mrm4l0eon16fpjogi.apps.googleusercontent.com',
'scope':['https://www.googleapis.com/auth/drive']
},handleAuthResult);
}
var oauthToken;
function handleAuthResult(authResult){
if(authResult && !authResult.error){
oauthToken = authResult.access_token;
createPicker();
}
}
function createPicker(){
var picker = new google.picker.PickerBuilder()
.addView(new google.picker.DocsUploadView())
.addView(new google.picker.DocsView())
.setOAuthToken(oauthToken)
.setDeveloperKey('AIzaSyB3I3JOepScrZgySA9tBWL9pXAUaLJ-NFg')
.build();
picker.setVisible(true);
}
</script>
mais quand je dirige le doc il ne montre rien. Est-ce que c'est comme si Je ne pouvais pas utiliser l'api de lecteur sur localhost ou je vais devoir utiliser certaines bouton pour l'appeler ou quelque chose comme ça merci aider.
Exemple Testé -
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Google Picker Example</title>
<script type="text/javascript" src="https://apis.google.com/js/api.js?onload=onApiLoad"></script>
<script>
function onApiLoad(){
gapi.load('auth',{'callback':onAuthApiLoad});
gapi.load('picker');
}
function onAuthApiLoad(){
window.gapi.auth.authorize({
'client_id':'545195528713-tihc7u0hp9ihta5mrm4l0eon16fpjogi.apps.googleusercontent.com',
'scope':['https://www.googleapis.com/auth/drive']
},handleAuthResult);
}
var oauthToken;
function handleAuthResult(authResult){
if(authResult && !authResult.error){
oauthToken = authResult.access_token;
createPicker();
}
}
function createPicker(){
var picker = new google.picker.PickerBuilder()
.addView(new google.picker.DocsUploadView())
.addView(new google.picker.DocsView())
.setOAuthToken(oauthToken)
.setDeveloperKey('AIzaSyC4N7lg1vN6YrxcD5DDt_Iu0GXsF3QGFDU')
.setCallback(pickerCallback)
.build();
picker.setVisible(true);
}
function pickerCallback(data) {
var url = 'nothing';
if (data[google.picker.Response.ACTION] == google.picker.Action.PICKED) {
var doc = data[google.picker.Response.DOCUMENTS][0];
url = doc[google.picker.Document.URL];
}
var message = 'You picked: ' + url;
document.getElementById('result').innerHTML = message;
}
</script>
</head>
<body>
<div id="result"></div>
<script type="text/javascript" src="https://apis.google.com/js/api.js?onload=onApiLoad"></script>
</body>
</html>



4 réponses
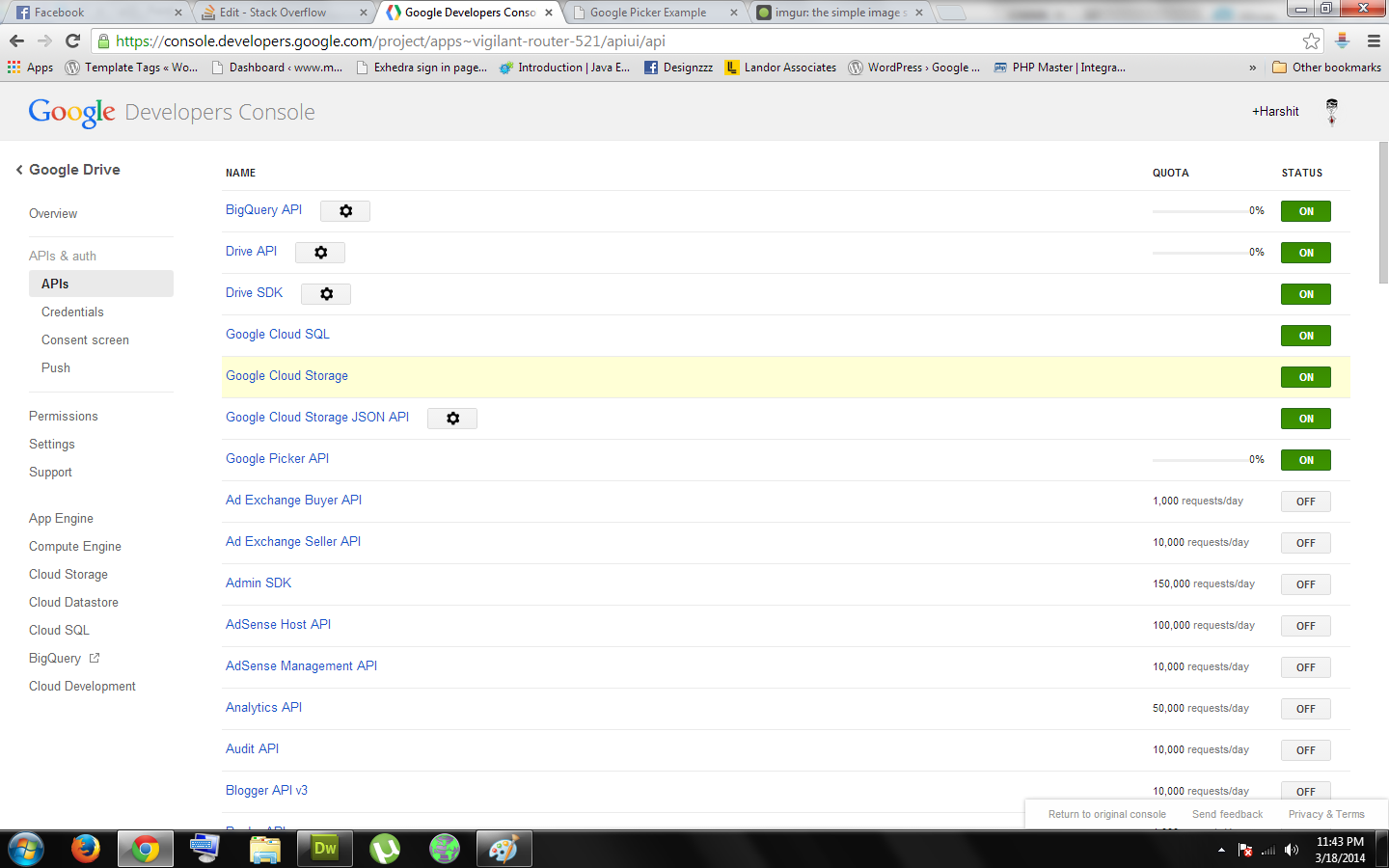
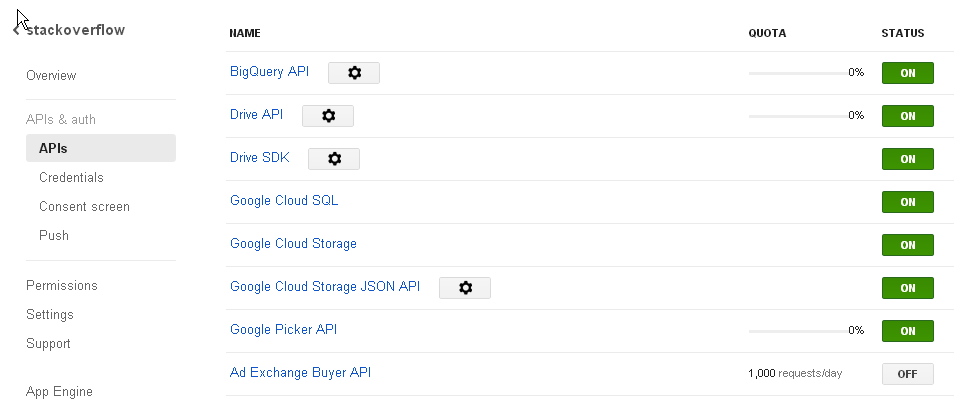
vous devez activer l'api picker:
https://console.developers.google.com/ sélectionnez votre projet, puis cliquez sur APIs & auth trouver Google Picker API et l'activer.
- Je ajouter .setCallback(pickerCallback)createPicker fonction et ajouter une nouvelle fonction (pickerCallback)
code complet:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Google Picker Example</title>
<script type="text/javascript" src="https://apis.google.com/js/api.js?onload=onApiLoad"></script>
<script>
function onApiLoad(){
gapi.load('auth',{'callback':onAuthApiLoad});
gapi.load('picker');
}
function onAuthApiLoad(){
window.gapi.auth.authorize({
'client_id':'545195528713-tihc7u0hp9ihta5mrm4l0eon16fpjogi.apps.googleusercontent.com',
'scope':['https://www.googleapis.com/auth/drive']
},handleAuthResult);
}
var oauthToken;
function handleAuthResult(authResult){
if(authResult && !authResult.error){
oauthToken = authResult.access_token;
createPicker();
}
}
function createPicker(){
var picker = new google.picker.PickerBuilder()
.addView(new google.picker.DocsUploadView())
.addView(new google.picker.DocsView())
.setOAuthToken(oauthToken)
.setDeveloperKey('AIzaSyB3I3JOepScrZgySA9tBWL9pXAUaLJ-NFg')
.setCallback(pickerCallback)
.build();
picker.setVisible(true);
}
function pickerCallback(data) {
var url = 'nothing';
if (data[google.picker.Response.ACTION] == google.picker.Action.PICKED) {
var doc = data[google.picker.Response.DOCUMENTS][0];
url = doc[google.picker.Document.URL];
}
var message = 'You picked: ' + url;
document.getElementById('result').innerHTML = message;
}
</script>
</head>
<body>
<div id="result"></div>
<script type="text/javascript" src="https://apis.google.com/js/api.js?onload=onApiLoad"></script>
</body>
</html>


Je ne sais pas si Google a changé les API depuis la réponse acceptée, mais aujourd'hui, en janvier 2015, cela a fonctionné pour moi, où les réponses ci-dessus n'ont pas:
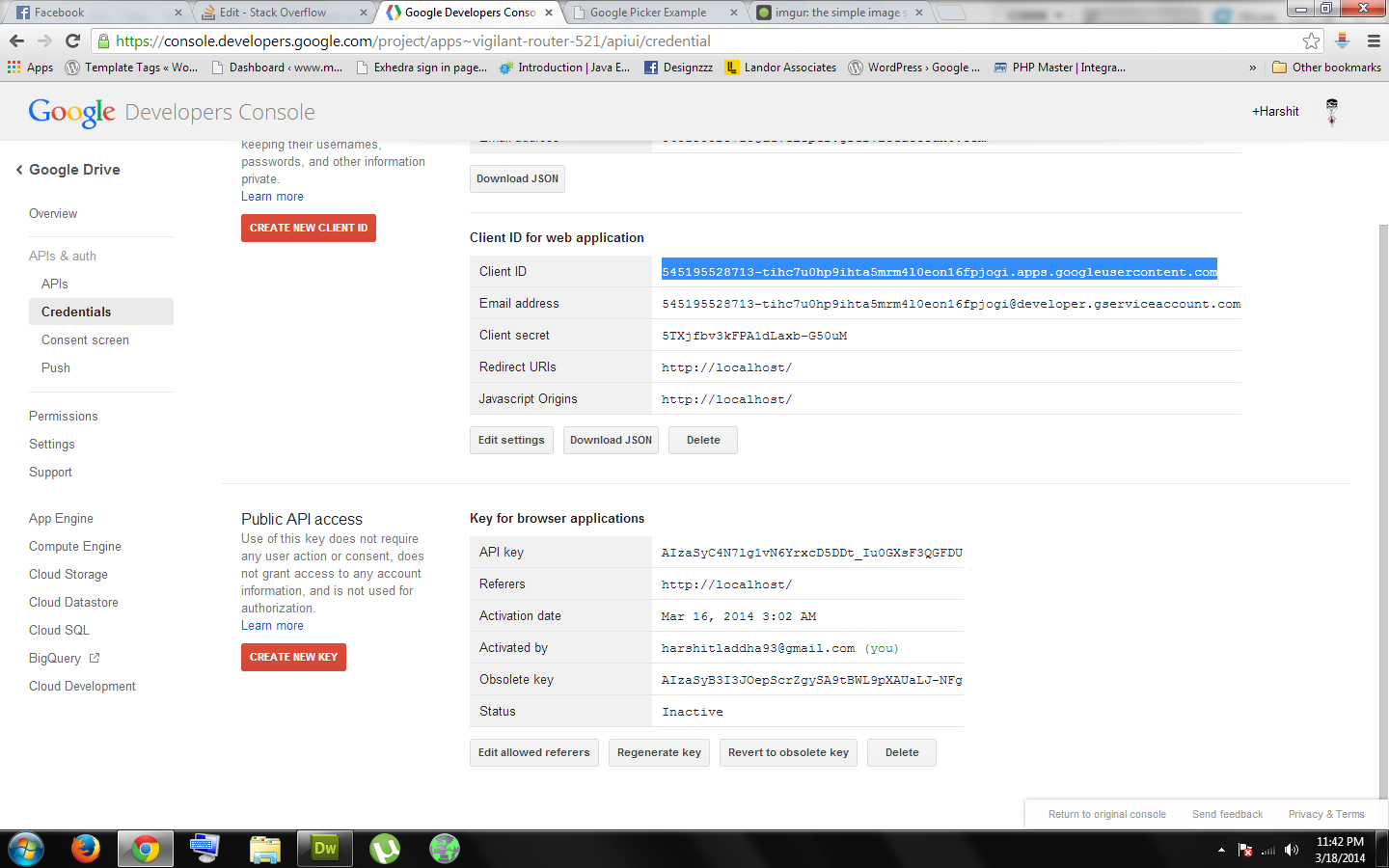
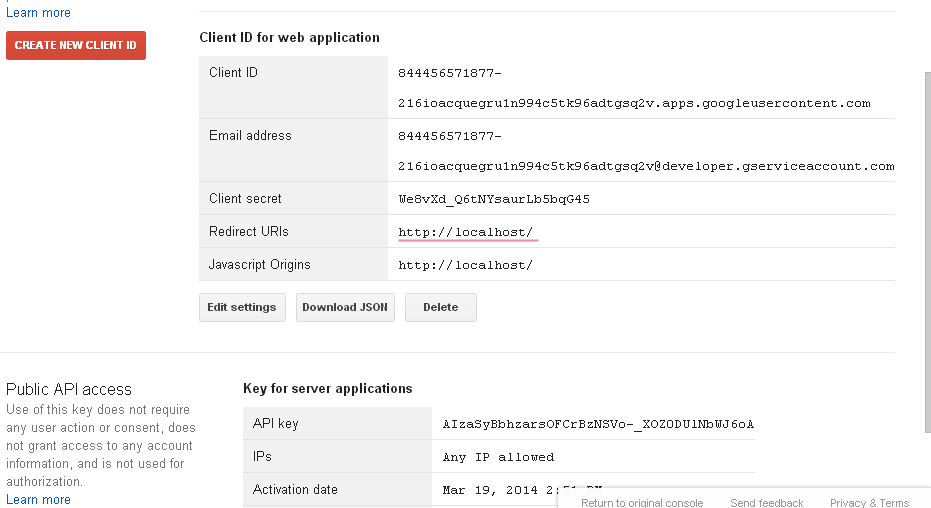
Selon les informations d'Identification de la page:
accès public à L'API
L'utilisation de cette clé n'exige aucune action ou consentement de l'utilisateur, ne donne pas accès à des renseignements sur le compte et n'est pas utilisée pour l'autorisation.
ailleurs j'ai lu que le La touche API/Developer/Browser n'est pas nécessaire si oAuthToken est utilisée. Ainsi, j'ai modifié le code ci-dessus, en perdant simplement la ligne:
.setDeveloperKey('AIzaSyB3I3JOepScrZgySA9tBWL9pXAUaLJ-NFg')
pour être complet, voici le code modifié complet, j'espère qu'il fonctionne pour vous:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Google Picker Example</title>
<script type="text/javascript" src="https://apis.google.com/js/api.js?onload=onApiLoad"></script>
<script>
function onApiLoad() {
gapi.load('auth', { 'callback': onAuthApiLoad });
gapi.load('picker');
}
function onAuthApiLoad() {
window.gapi.auth.authorize({
'client_id': '545195528713-tihc7u0hp9ihta5mrm4l0eon16fpjogi.apps.googleusercontent.com',
'scope': ['https://www.googleapis.com/auth/drive']
}, handleAuthResult);
}
var oauthToken;
function handleAuthResult(authResult) {
if (authResult && !authResult.error) {
oauthToken = authResult.access_token;
createPicker();
}
}
function createPicker() {
var picker = new google.picker.PickerBuilder()
//.addView(new google.picker.DocsUploadView())
.addView(new google.picker.DocsView())
.setOAuthToken(oauthToken)
//.setDeveloperKey('AIzaSyDPs9U-dgOC9h1jRFNwOwhRtARCph8_3HM')
.setCallback(pickerCallback)
.build();
picker.setVisible(true);
}
function pickerCallback(data) {
var url = 'nothing';
if (data[google.picker.Response.ACTION] == google.picker.Action.PICKED) {
var doc = data[google.picker.Response.DOCUMENTS][0];
url = doc[google.picker.Document.URL];
}
var message = 'You picked: ' + url;
document.getElementById('result').innerHTML = message;
}
</script>
</head>
<body>
<div id="result"></div>
<script type="text/javascript" src="https://apis.google.com/js/api.js?onload=onApiLoad"></script>
</body>
</html>
vérifiez que les popups ne sont pas bloqués (il devrait y avoir un menu contextuel vous permettant d'autoriser l'application cliente)
Créer et utiliser clé API pour application de Navigateur au lieu de la touche API pour L'application Server comme il est fait dans les images fournies par vous. Qui va résoudre le problème.
Merci.