Google Chrome redirigeant localhost vers https
quand je débogue un projet de studio visuel en utilisant Chrome le navigateur tente de rediriger vers l'équivalent https de mon adresse web. Je n'ai pas activé SSL dans le projet web et l'URL de départ est l'URL http. Quand je corrige en utilisant FireFox ou IE je n'ai pas ce problème.
J'ai ré-installé Chrome qui a corrigé le problème pour une journée. Sans télécharger d'addons, le problème s'est reproduit le lendemain.
ce qui rend Chrome redirect localhost à https?
Inspections De Réseau Montre: Request URL:data: text / html,chromewebdata En-Têtes De Requête Les en-têtes provisoires sont indiqués User-Agent: Mozilla / 5.0 (Windows NT 6.3; WOW64) AppleWebKit / 537.36 (KHTML, comme Gecko) Chrome / 36.0.1985.143 Safari / 537.36
Aucun aperçu, et aucune réponse de données dans les onglets.
19 réponses
je crois que c'est causé par HSTS - voir http://en.wikipedia.org/wiki/HTTP_Strict_Transport_Security
si vous avez (développé) d'autres sites localhost qui envoient un en-tête HSTS...
par exemple. Transport-sécurité: max-age = 31536000; includeSubDomains; précharge
...ensuite, en fonction de la valeur de max-age, les futures requêtes à localhost devront être servies sur HTTPS.
pour contourner ça, j'ai fait ce qui suit.
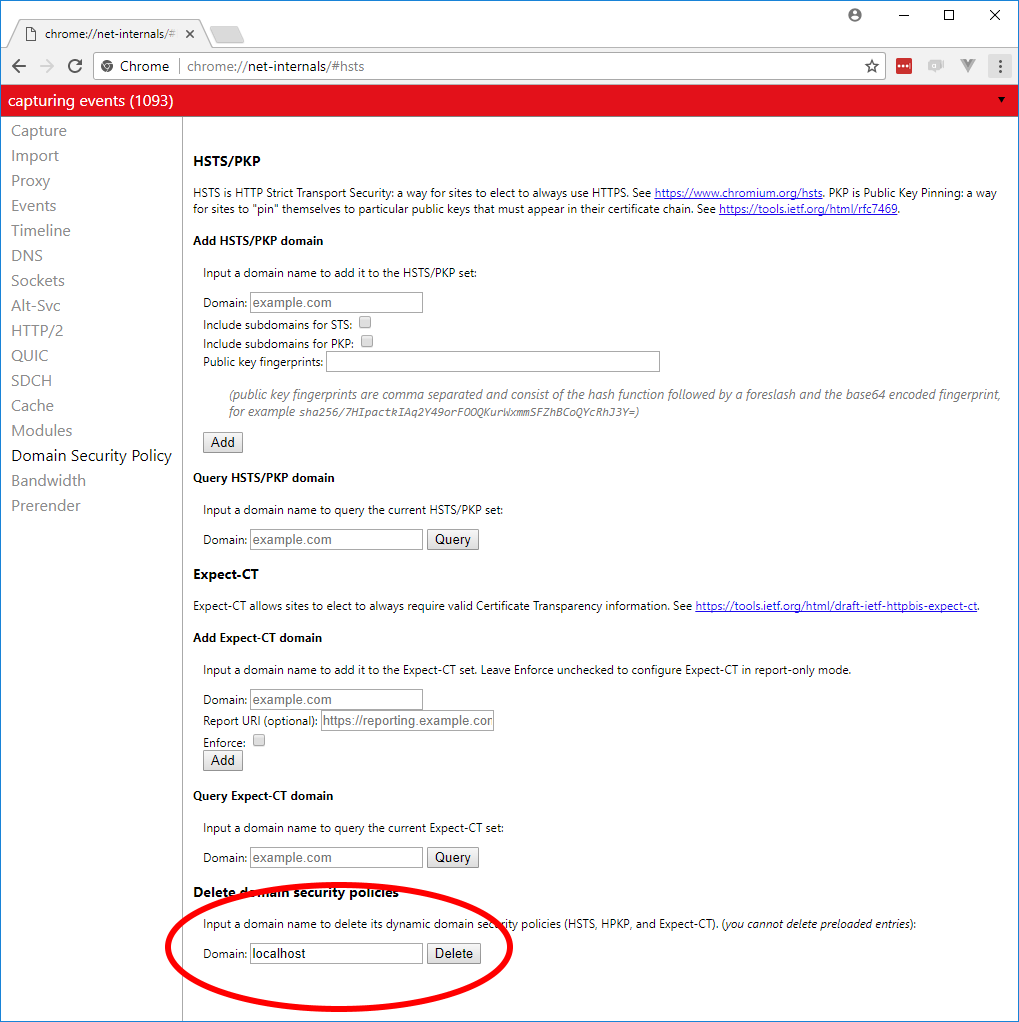
- dans le type de barre D'adresse Chrome "chrome: / / net-internals / #HSTS "
- en bas d'une page se trouve QUERY domain textbox - vérifiez que localhost est connu du navigateur. Si elle dit "Non trouvé" alors ce n'est pas la réponse que vous cherchez.
- si c'est le cas, supprimez le domaine localhost en utilisant la zone de texte ci-dessus.
- votre site doit maintenant fonctionner en utilisant L'ancien HTTP simple
il ne s'agit pas d'une solution permanente, mais permettra au moins de la faire fonctionner entre les projets. Si quelqu'un sait comment exclure de façon permanente localhost de la liste HSTS s'il vous plaît laissez-moi savoir:)
mise à jour-novembre 2017
Chrome a récemment déplacé ce paramètre pour s'asseoir sous supprimer les politiques de sécurité de domaine
mise à jour-décembre 2017 Si vous êtes en utilisant .domaine dev voir les autres réponses ci-dessous sous Chrome (et autres) forcer HTTPS via des HST préchargés.
j'ai éprouvé le même problème dans Chrome et j'ai essayé sans succès d'utiliser Bigjump's solution .
j'ai corrigé mon problème en forçant un rafraîchissement dur, comme montré dans ce blog (à l'origine de ce SuperUser answer ).
assurez-vous que votre barre d'adresse utilise le schéma http et suivez ces étapes, peut-être quelques fois:
- ouvrir le panneau des outils de développement (CTRL+SHIFT+I)
- Cliquez et maintenez l'icône recharger / clic Droit sur l'icône recharger.
- un menu s'ouvrira.
- Choisir la 3ème option de ce menu ("Vider le Cache et de Rechargement Dur")
NOUVEAUX DÉVELOPPEMENTS! (si vous avez Chrome 63+)
si votre domaine localhost est .dev alors je ne pense pas que les réponses précédemment acceptées et de travail ne s'appliquent plus. C'est parce que dès le Chrome 63 Chrome va forcer .dev domaines de HTTPS via préchargé HSTS.
ce que cela signifie est, .dev fondamentalement ne fonctionnera plus du tout à moins que vous ayez signé un certificat SSL approprié -- plus de certificats auto-signés autorisés! en savoir plus sur ce billet de blog.
donc pour corriger cette question maintenant et pour éviter que cela se reproduise à l'avenir .test est un domaine recommandé car il est réservé par L'IETF pour les tests / dev. Vous devriez également pouvoir utiliser .localhost pour le dev local.
je suis confronté au même problème, mais seulement dans Chrome canari et la recherche d'une solution, j'ai trouvé ce post .
l'une des prochaines versions de Chrome va forcer tous les domaines se terminant sur .dev (et .foo) à rediriger vers HTTPs via un en-tête HTTP Strict Transport Security (HSTS) préchargé.
{ "name": "dev", "include_subdomains": true, "mode": "force-https" },
{ "name": "foo", "include_subdomains": true, "mode": "force-https" },
alors, changez vos domaines.
Piggybacking off Adiyat Mubarak
ne pouvait pas rafraîchir dur car il était juste rafraîchissant sur https. Suit certaines des étapes.
1. Open chrome developer tools (ctrl + shift + i)
2. Network Tab at the top
3. Click Disable cache checkbox at the top (right under network tab for me).
4. Refresh page (while the developer tools is still open)
Chrome 63 (sorti depuis décembre 2017), va forcer tous les domaines se terminant sur .dev (et .foo) à rediriger vers HTTPS via un en-tête HTTP Strict Transport Security (HSTS) préchargé. , Vous pouvez trouver plus d'informations à ce sujet ici.
de https://galaxyinternet.us/google-chrome-redirects-localhost-to-https-fix /
aucun des correctifs d'option n'a fonctionné pour moi, pour fixer https://localhost:3000 , cela a fonctionné.
cliquez et maintenez le Reload Bouton et sélectionnez Empty Cache and Hard Reload , ce qui semble n'être qu'une option sur localhost
j'ai aussi été aux prises avec ce problème. Il semble que HSTS soit destiné uniquement aux noms de domaine. Donc, si vous développez dans la machine locale, il est beaucoup plus facile d'utiliser l'adresse IP. Donc je suis passé de localhost à 127.0.0.1
je n'ai jamais compris la racine du problème, cependant, j'ai été en mesure de résoudre ce problème. J'ai supprimé le dossier cache de L'application GoogleChrome, ce qui a résolu le problème.
C:\Users [utilisateurs]\AppData\Local\Google\Chrome
rien de tout cela ne marchait pour moi. Il a commencé à se produire après une mise à jour de chrome (version 63.0.3239.84, linux) avec une URL locale. Redirigerait toujours vers https quoi qu'il arrive. Perdu quelques heures et beaucoup de patience sur ce
après tout, ce qui a fonctionné, c'était simplement changer de domaine.
Pour ce qui est de la valeur, de la domaine est .App. Peut-être qu'il a quelque chose à faire? Et juste changé la .test et chrome a cessé de le rediriger
cela peut être causé par une redirection https mise en cache, et peut être corrigé en nettoyant le cache manuellement comme dans la réponse D'Adiyat Mubarak.
mais si vous visitez localhost vous êtes probablement un développeur, auquel cas vous trouverez une extension de clearing chrome telle que " classic cache killer "(voir par exemple https://chrome.google.com/webstore/search/classic%20cache%20killer?hl=en ) utile dans une variété de situations, et ont probablement déjà un installer.
donc la solution rapide est: installez un cache killer (si vous n'en avez pas déjà), allumez-le, et rechargez la page. Fait!
Chrome 63 forces .dev domains automatic to HTTPS via précharged HSTS.
Correction rapide: il suffit de changer le .dev domaines .localhost.
une solution paresseuse et rapide pour les personnes paresseuses comme moi (travaillant dans Chrome 67).
il suffit de lancer une autre fenêtre Chrome en mode furtif , avec l'option" Fenêtre Incognito " (CTRL + SHIFT + N). Pas besoin de supprimer le cache, pas besoin de plonger dans les paramètres Deep Chrome, etc.
allez à Paramètres dans Chrome et ensuite à Paramètres avancés, sous confidentialité et la section de sécurité cliquez sur Données de navigation claires, puis effacer toutes les données. J'ai suivi ces étapes et ça a marché pour moi. Espérons que cela aide quelqu'un.
Ce n'est pas une solution, c'est juste une solution de contournement.
-
cliquez sur votre projet visual studio (niveau supérieur) dans l'Explorateur de solutions et allez dans la fenêtre de propriétés.
-
Change SSL en true. Vous verrez maintenant un autre numéro de port comme 'URL SSL' dans la fenêtre Propriétés.
-
Maintenant, lorsque vous exécutez votre application( ou vue dans le navigateur), vous avez pour changer manuellement le numéro de port en numéro de port SSL dans la barre d'adresse.
Maintenant, il fonctionne très bien comme une liaison SSL
C'est la solution la plus rapide aujourd'hui (17-3-2018):
fermez tous les onglets / fenêtres Chrome et exécutez sur votre ligne de commande ceci: (ou ajoutez-le comme un shortcode)
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --ignore-certificate-errors
une autre option serait d'utiliser quelque chose comme https://github.com/rchampourlier/tunnelss
bien sûr qu'il a ajouté une autre dépendance / setup, mais il permet aussi de tester les https dans dev, ce qui pourrait être bien.
j'utilise RVM cependant pour faire fonctionner les tunneliers j'ai dû utiliser sudo gem install tunnelss et sudo tunnelss
pour quelqu'un qui avait le même problème j'ai résolu en appuyant sur CTRL + SHIFT + DELETE pour supprimer seulement le cache du navigateur entier. Maintenant je peux accéder à mon site web localhost sur le protocole HTTP.
@Adiyat Mubarak la réponse ne marchait pas pour moi. Quand j'ai essayé de vider le cache et de recharger dur, la page a quand même été redirigée vers https.
Ma solution: Dans le coin supérieur droit de la barre d'url (juste à gauche de l'favoris icône en forme d'étoile) il y a une icône avec un "x" à travers elle. Cliquez avec le bouton droit de la souris sur ce bouton, et il affichera quelque chose à propos des "scripts dangereux", puis il y a une option pour les charger de toute façon. Le faire.