Google Chrome Personnaliser Les Outils De Développement Thème / Schéma De Couleur
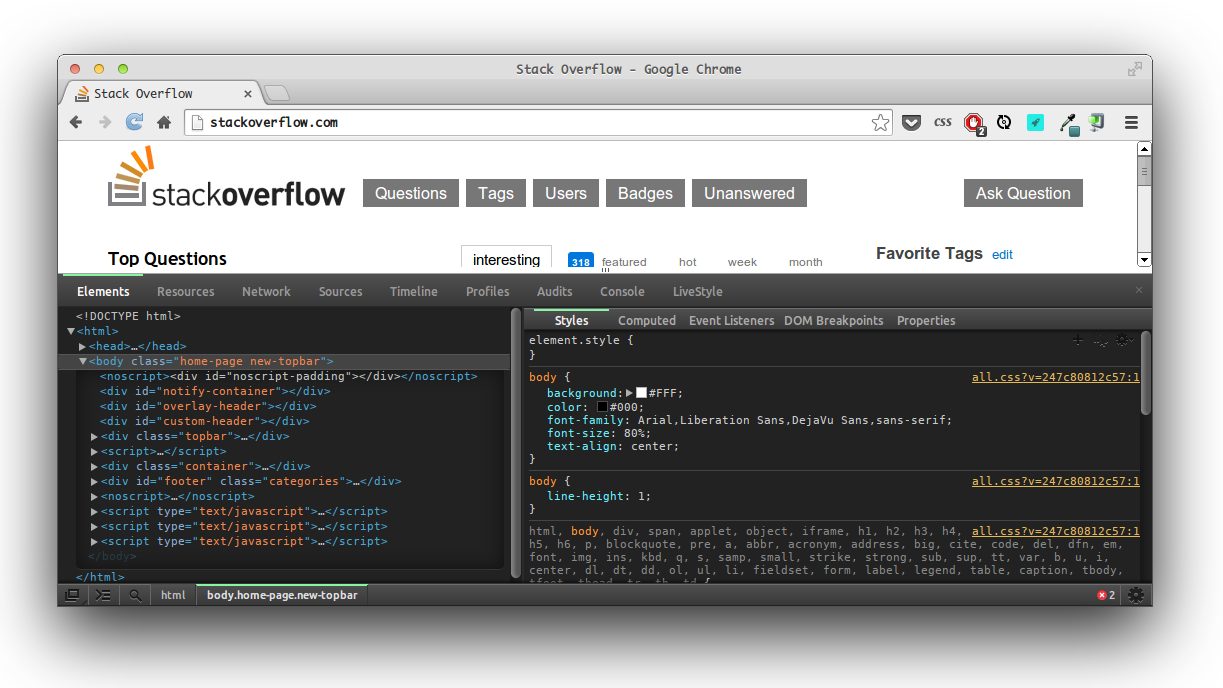
comment modifier le schéma des couleurs sur les outils de développement, Console JavaScript dans Google Chrome ?
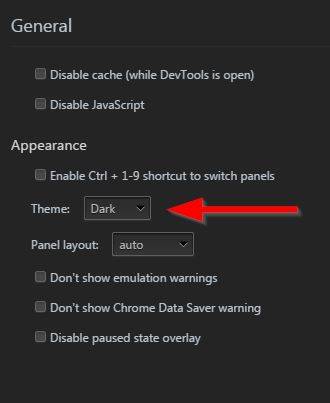
Comme ceci:

4 réponses
- installez un thème DevTools comme Zero Dark Matrix
- Goto
chrome://flags/#enable-devtools-experiments, et activerDeveloper Tools experiments. - Sélectionner
Relaunch Nowen bas de la page. - F12 pour Ouvrir les outils de développement, accédez à
Settings, sélectionnezExperimentsonglet, et de vérifierAllow custom UI themes. - F12, Recharger DevTools.
le thème sombre est maintenant nativement supporté dans DevTools: https://developers.google.com/web/updates/2016/02/devtools-digest-devtools-go-dark#a_dark_theme_for_devtools
C'est lié à votre thème, veuillez jeter un oeil ici: http://www.hongkiat.com/blog/chrome-devtools-theme/
ou
tel que noté dans cette réponse de débordement de pile:https://stackoverflow.com/a/21210882/933951, la méthode officielle recommandée pour scinder les outils de développement Google Chrome est de créer une extension pour outrepasser les styles par défaut qui sont appliqués, en utilisant le chrome.devtools.panels.applyStyleSheet.
le processus de création D'une extension Chrome à cette fin peut être un peu fastidieux pour dépouiller chaque composant à la main à partir de zéro, donc j'ai créé un petit plugin qui fournit une collection de thèmes intégrés et paramètres d'édition supplémentaires pour les outils de développement Chrome. Les extensions offrent également aux développeurs la possibilité de créer des thèmes personnalisés supplémentaires en utilisant un système simple Sass templating sans écrire votre propre extension.
- Installer DevTools Auteur extension Chrome à partir de Chrome Web Store
- Activer les Outils de développement d'expériences dans chrome://flags/#enable-devtools-expériences. Redémarrer Chrome pour drapeaux à prendre effet.
- Ouvrir DevTools (cmd + opt + I); Paramètres > Expériences > cochez la case Autoriser l'INTERFACE utilisateur personnalisée thèmes.
Cela permettra d'offrir, hors de la boîte, les caractéristiques suivantes:
- la possibilité de choisir parmi +25 thèmes d'édition personnalisés
- prise en charge personnalisée des polices par l'intermédiaire des polices système activées
- contrôle incrémental de la taille de police, à partir de 10px-22px
si vous souhaitez apporter des thèmes supplémentaires, vous pouvez suivre les étapes ci-dessous:
Fourche le dépôt GitHub, puis suivez les étapes ci-dessous. Devtools Author L'extension Chrome est construite en utilisant NodeJS et GruntJS.
Installation:
$ git clone git@github.com:micjamking/devtools-author.git
$ cd devtools-author
$ npm install
Développement:
$ grunt serve
- une fois que grunt est lancé, pour installer l'extension de développement dans Chrome, ouvrez Paramètres > Plus D'Outils > Extensions et cliquez sur le Charge déballé extension... bouton. (également activer
Allow incognitoci-dessous si vous le souhaitez).- (désactiver DevTools Author si vous avez l'extension installée depuis le Chrome Web Store.)
- assurez-vous que les expériences D'outils de développement sont activées et que les thèmes D'interface utilisateur personnalisés sont autorisés.
- Redémarrez DevTools. Je trouve que le moyen le plus rapide de voir les changements prendre effet est de désactiver DevTools dans une fenêtre séparée puis ouvrez une fenêtre DevTools suivante (
cmd + opt + Ialors que la fenêtre DevTools actuelle est focalisée) après que les modifications ont été sauvegardées et que grunt recharge les actifs. Vous devrez alors recharger (fermer et rouvrir) la fenêtre DevTools suivante après avoir fait des changements.
- faites une copie d'un des modèles de
app/styles/themes/templates/et renommez le fichier en votre nom de thème sans le underscore, c'est à dire. si votre thème est appelé aloha, à l'intérieur deapp/styles/themes/, copietemplates/_theme-template.scsset le renommeraloha.scss - ajouter des valeurs de couleur pour la palette basée sur les variables de surligneur de syntaxe de code dans votre fichier scss.
- si vous désirez un ciblage plus spécifique pour votre thème que ce qui est supporté hors de la boîte, vous pouvez ajouter ces styles à la fin de votre fichier thème, après le
@include styles().
- si vous désirez un ciblage plus spécifique pour votre thème que ce qui est supporté hors de la boîte, vous pouvez ajouter ces styles à la fin de votre fichier thème, après le
- ajouter votre objet de palette de couleurs (nom et tableau de couleurs) à la
themes.jsonapp/scripts/ - dans DevTools, sélectionnez votre palette de thèmes dans le Paramètres De L'Auteur panneau.
- prévisualisez et ajustez vos couleurs au besoin. Voir Développement-Étape 2.
- valider et soumettre vos modifications sur votre repo, puis créer un pull request pour votre nouveau thème une fois que c'est prêt!