Google Charts - comment faire pour diviser le label axis en deux rangées? (Plusieurs Axes X)
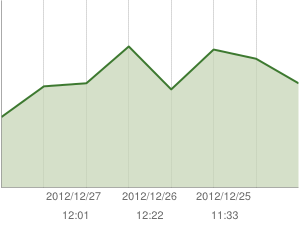
j'ai mon google ligne graphique qui ressemble à quelque chose comme ceci:
10| .
| .....----''' ''--.
09| .-----''''' ''-
| '.
08|
| '.
07| '.
|________________________________________________________
2012/12/27 12:01 2012/12/26 12:22 2012/12/25 11:33
Et je veux qu'elle ressemble à ceci (notez l'Axe des X de l'étiquette):
10| .
| .....----''' ''-.
09| .-----'''''
| '.
08|
| '.
07| '.
|_______________________________________________
2012/12/27 2012/12/26 2012/12/25
12:01 12:22 11:33
j'ai essayé d'ajouter <br>,n et r mais pas de chance.
j'ai regardé dans la documentation et la chose la plus proche que j'ai trouvée était hAxis.maxTextLines mais il n'y a pas de minTextLines options donc je n'ai pas pu trouver comment le forcer. Comment puis-je faire cette?
UPDATE
il semble que cela soit possible lors de la création de graphiques en lien avec google. Vous avez juste à définir le chxt variable avec des valeurs x supplémentaires (cependant beaucoup plus d'axes x dont vous avez besoin):chxt=y,x,x. Et puis, pour chaque axe x, vous définissez ce que les étiquettes avec le chxl variable. chxl=1:|2012/12/27|2012/12/26|2012/12/25|2:|12:01|12:22|11:33
Pour exemple:
mais la façon dont je crée mes cartes est par JavaScript. De cette façon:
google.setOnLoadCallback(function(){
var data = new google.visualization.DataTable();
data.addColumn('string', 'Date');
data.addColumn('number', 'Count');
//Populate data
new google.visualization.LineChart(document.getElementById('chart')).
draw(data, {curveType: 'function',
chartArea: {left: 70, top: 50, width: '100%', height: '85%'},
width: 950, height: 800,
interpolateNulls: true,
pointSize: 5,
legend: {position: 'none'},
vAxis: {title: 'Count', viewWindow: {min: 7, max: 10}},
hAxis: {title: 'Date', viewWindow: {min: 0, max: 3}}
});
});
je dois donc trouver un moyen de le faire en utilisant ce format/API. Comment puis-je faire de cette façon?
4 réponses
Mise À Jour Finale
Exemple:http://jsbin.com/eyokec/1/ (modifier la version)
eh Bien, comme d'habitude, certains creuser autour rapporté quelques solutions possibles. J'avais seulement réussi à obtenir un travail, mais au moins vous savez qu'il est possible à ce stade. Cette réponseinsérez des liens dans les données api de Google Charts? fourni la solution de travail ci-dessus.
// Note: You will probably need to tweak these deltas
// for your labels to position nicely.
var xDelta = 35;
var yDelta = 13;
var years = ['2012/12/27|12:01','2012/12/26|12:22','2012/12/25|11:33','2012/12/24|11:33'];
$('text').each(function(i, el) {
if (years.indexOf(el.textContent) != -1) {
var g = el.parentNode;
var x = el.getAttribute('x');
var y = el.getAttribute('y');
var width = el.getAttribute('width') || 70;
var height = el.getAttribute('height') || 35;
// A "ForeignObject" tag is how you can inject HTML into an SVG document.
var fo = document.createElementNS("http://www.w3.org/2000/svg", "foreignObject");
fo.setAttribute('x', x - xDelta);
fo.setAttribute('y', y - yDelta);
fo.setAttribute('height', height);
fo.setAttribute('width', width);
var body = document.createElementNS("http://www.w3.org/1999/xhtml", "BODY");
var p = document.createElement("P");
p.setAttribute("style", "font-size:.8em; font-family:Arial;text-align:center;color:#555;");
p.innerHTML = el.textContent.replace('|','<br />');
body.appendChild(p);
fo.appendChild(body);
// Remove the original SVG text and replace it with the HTML.
g.removeChild(el);
g.appendChild(fo);
}
});
ci-dessus le travail de code mais, naturellement, est loin d'être idéal. C'est juste une preuve de concept que vous pouvez utiliser. J'ai vu d'autres questions similaires sur la mise à jour des fichiers SVG mais je n'ai pas pu les faire fonctionner. Le code ci-dessus pourrait être capable de mettre à jour TH SVG <text> les noeuds qui comptent sur <tspan> pour le support multi-ligne. Je pourrais essayer de faire en sorte que ça marche à un moment donné.
Tests
- Chrome 23.0.1271.97 m: PASS
- Firefox 17.0.1: passage (plus de hauteur neededed)
- IE9: FAIL (je ne sais pas pourquoi)
Références
- manipuler les Documents SVG en utilisant ECMAScript (Javascript) et le DOM
- http://raphaeljs.com/
- jQuery SVG:http://keith-wood.name/svg.html
mise à Jour 0
de plus, il semble que L'API Googleimage Charts soit maintenant dépréciée.
Important: la partie images Charts de Google Chart Tools a été officiellement obsolète en date du 20 avril 2012. Il continuera à fonctionner comme par notre désapprobation de la politique.
donc, même si vous pouvez créer le graphique comme exemple de ce que vous voulez, il est possible que la fonctionnalité n'ait pas été apportée aux outils Google Chart.
cela dit, j'ai trouvé ce Assistant Graphique qui aidera à créer l' nécessaire JavaScript pour intégrer votre graphique avec L'API de visualisation.

Origine
Ne semble pas possible. Vous pourraient le forcer à l'aide de hAxis.minTextSpacing. Cela fonctionne, mais ce n'est certainement pas le but de cette option de configuration. vous pouvez également retirer les étiquettes et les manipuler via HTML, mais je sais que ce n'est pas idéal non plus.
j'ai utilisé:
hAxis: {format: 'MMM dd, yyy \nHH: mm'}
dans mon tableau d'options et L'API Google l'a formaté comme
Mar 05, 2014
16:00
Mettre un saut de ligne \n là où c'est nécessaire
par exemple,
var data = [
["Days", "Pressure"],
["Mon\n16", 20],
["Tue\n17", 16],
["Wen\n18", 10],
["Thr\n19", 16],
["Fri\n20", 17]
];
Essayez d'utiliser "\\n" au lieu de "\n", sa fonctionne bien pour moi.